ต่อเนื่องจากตอนที่ 1
เรียนรู้ phonegap สร้าง app ด้วย html,css และ javascript ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=508 via @ninenik
ในตอนที่สอง จะเป็นตอนสุดท้ายสำหรับ การติดตั้ง เพื่อเตรียมพร้อมก่อน เริ่มต้น
ศึกษาการใช้งาน phonegap
1. ติดตั้ง node.js
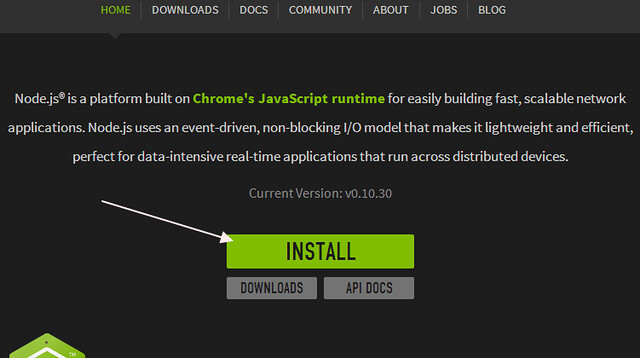
โดยให้เข้าไปที่ http://nodejs.org/ จาก กดปุ่ม คำว่า install
ระบบจะเริ่มดาวโหนดไฟล์ ที่เหมาะกับ os เครื่องที่เราใช้งานอยู่
พอดาวโหลดเสร็จ ให้กดติดตั้ง ตามปกติ
หลังจากติดตั้ง เสร็จตรวจสอบ ว่าติดตั้งสมบูรณ์หรือไม่
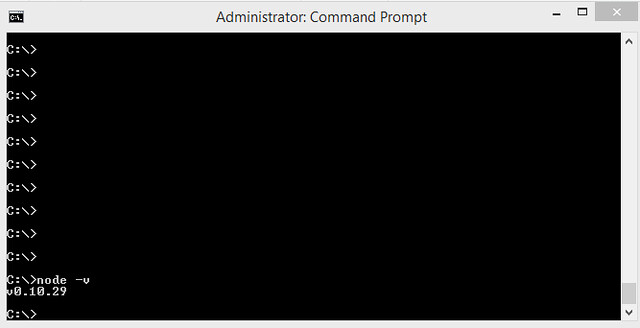
ให้เข้าไปที่ command prompt เลือกเป็น run as administrator
พิมพ์ C:\node -v ตามรูป ถ้า มีการแสดงเวอร์ชั่น ออกมาแสดงว่าการติดตั้ง เรียบร้อย
2. ต่อเลยด้วยการติดตั้ง phonegap command
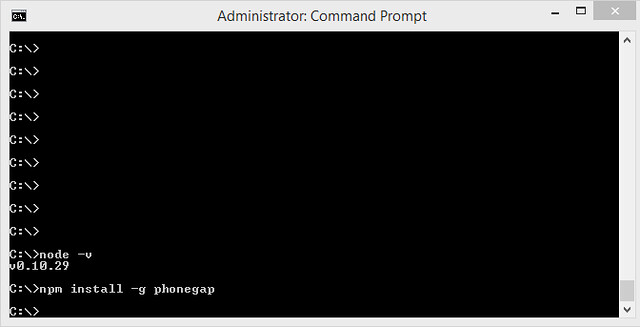
เปิด command prompt เลือกเป็น run as administrator
พิมพ์ C:\npm install -g phonegap ตามรูป แล้วกด enter (ต่อเน็ตด้วย)
โปรแกรม จะไปทำการดาวน์โหลดข้อมูลและทำการติดตั้ง phonegap ให้
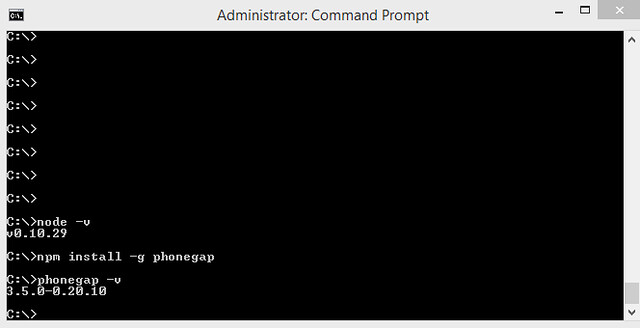
หลังจากติดตั้ง เรียบร้อย ตรวจสอบด้วยการพิมพ์
C:\phonegap -v
ถ้ามีการแสดงข้อมูลเวอร์ชั่นออกมา แสดงว่ามีการติดตั้งสำเร็จเรียบร้อยแล้ว
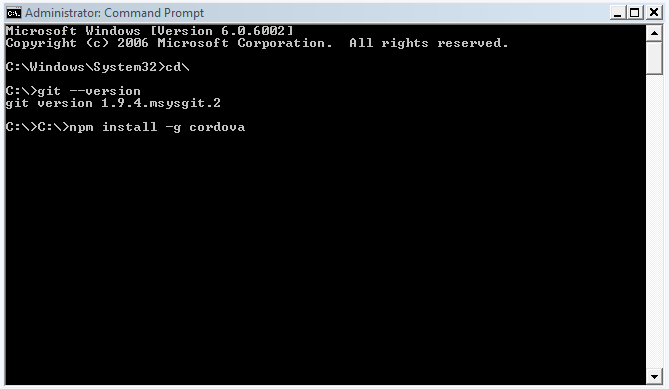
3. ติดตั้ง Cordova CLI
เปิด command prompt เลือกเป็น run as administrator
พิมพ์ C:\>npm install -g cordova ตามรูป แล้วกด enter (ต่อเน็ตด้วย)

โปรแกรม จะไปทำการดาวน์โหลดข้อมูลและทำการติดตั้ง phonegap ให้
หลังจากติดตั้ง เรียบร้อย ตรวจสอบด้วยการพิมพ์
C:\>cordova -v

ถ้ามีการแสดงข้อมูลเวอร์ชั่นออกมา แสดงว่ามีการติดตั้งสำเร็จเรียบร้อยแล้ว
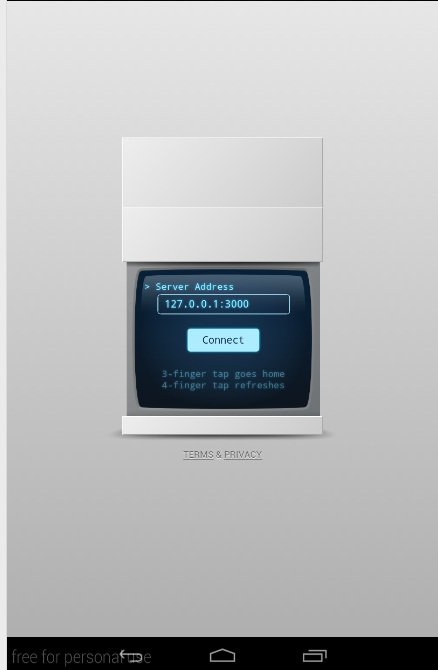
4. ติดตั้ง phonegap developer app ในเมือถือ android หรือใช้ android emulator ก็ได้
แล้วแต่ ใครจะสะดวกแบบไหน ไปตามลิ้งค์นี้
(กรณีใช้งาน android emulator ในที่นี้จะไม่ได้แนะนำวิธี เนื่องจากขึ้นตอนจะยาวมาก ใครสนใจ แนะนำตัว
ที่่ชื่อ genymotion ค้นใน google หาคำว่า การติดตั้ง genymotion )
หรือค้นหาใน play store ก็ได้ ค้น phonegap developer
จากนั้นก็กดติดตั้ง
เท่านี้ก็พร้อมสำหรับ การเรีมต้น เขียน phonegap app
ติดตาม ตอนที่ 3