จากตอนที่แล้ว เราได้รู้จักวิธีดึงข้อมูลจากตารางในฐานข้อมูลมาใช้งานร่วมกับ DataTable ผ่านรูปแบบ
การได้มาของข้อมูลแบบ Server-side processing เนื่องจากเป็นการใช้งาน กับข้อมูลจำนวนมากๆ แต่วิธี
ที่เราได้แนะนำไปในตอนที่แล้ว จากบทความ
ใช้งาน Server side processing สำหรับ DataTable ร่วมกับ Codeigniter ตอนที่ 3
https://www.ninenik.com/content.php?arti_id=815 via @ninenik
เป็นวิธีที่ทำการดึงข้อมูลจากตาราง table เดียว ซึ่งในความเป็นจริงโดยส่วนใหญ่
ข้อมูลจากฐานข้อมูลที่มีจำนวนมากๆ มักจะใช้วิธีการ JOIN ตาราง ไม่ว่าจะเป็น LEFT JOIN , RIGHT JOIN,
INNER JOIN เหล่านี้เป็นต้น มักจะเป็นการใช้งานหลายๆ ตารางพร้อมกัน
ในเนื้อหาตอนต่อไปนี้เราจะมาประยุกต์การ JOIN ตารางหลายๆ ตารางมาใช้งานกับ DataTable pluign
โดยวิธีการก็จะคล้ายๆ กับแนวทางเดิม แต่จะมีการปรับโค้ดและการเรียกใช้คำสั่ง การคิวรี่เพิ่มเข้ามา คือ
1 | $this->db->select() |
สำหรับดึงฟิลด์ข้อมูลตารางที่มีการเชื่อมข้อมูลแล้ว
และคำสั่ง
1 | $this->db->join() |
สำหรับสร้างชุดคำสั่ง SQL ในการเชื่อมตาราง ในตัวอย่างเราจะใช้การเชื่อมข้อมูลแบบ LEFT JOIN
โดยจะทำการเชื่อมข้อมูลจากตารางข้อมูลตัวอย่าง 3 ตาราง ซึ่งเป็นข้อมูลตัวอย่างจากบทความด้านล่างนี้
การใช้งาน SQL LEFT JOIN
https://www.ninenik.com/content.php?arti_id=554 via @ninenik
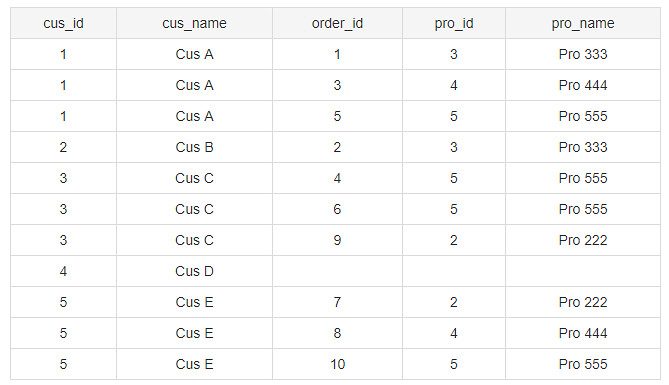
ตารางฐานข้อมูลประกอบการอธิบาย

ชุดคำสั่ง SQL ตัวอย่าง ที่เราจะนำมาประยุกต์ใช้ใน Codeigniter
1 2 3 4 | SELECTa.cus_id,a.cus_name,b.order_id,b.pro_id,c.pro_nameFROM tbl_customer a LEFT JOIN (tbl_order b,tbl_product c)ON (a.cus_id=b.cus_id AND b.pro_id=c.pro_id) |
ผลลัพธ์ของคำสั่ง SQL ข้างต้น

มาเริ่มต้นกันที่ไฟล์เรียกใช้งาน DataTable เราจะใช้รูปแบบเดิมของการใช้งานแบบ
Server-side processing จากบทความตอนที่แล้ว แต่จะปรับให้ส่วนของหัวข้อคอลัมน์ในตาราง
ให้เหมาะสมกับตัวอย่างข้อมูลที่เราจะดึงมาแสดง ดังส่วนที่ทำการ hilight ไว้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script><table id="table_server_id" class="display"> <thead> <tr> <th>#</th> <th>Cus ID</th> <th>Cus Name</th> <th>Order ID</th> <th>Product ID</th> <th>Product Name</th> </tr> </thead></table> <script type="text/javascript">$(function(){ $('#table_server_id').DataTable( { "processing": true, // แสดงข้อความกำลังดำเนินการ กรณีข้อมูลมีมากๆ จะสังเกตเห็นง่าย "serverSide": true, // ใช้งานในโหมด Server-side processing "order": [], // กำหนดให้ไม่ต้องการส่งการเรียงข้อมูลค่าเริ่มต้น จะใช้ค่าเริ่มต้นตามค่าที่กำหนดในไฟล์ php "ajax": { "url": "<?=base_url("ajaxdata")?>", // ไฟล์ Server script php "data":{ // เพิ่มตัวแปรที่ต้องกาส่งเข้าไปแบบกำหนดเอง "page":function(){ // ใข้ข้อมูลตัวแปรชื่อ page var dataTable1 = $('#table_server_id').DataTable(); // จะใช้ข้อมูลอ้างอิงจาก dataTable return dataTable1.page.info().page; // ส่งค่าเลขหน้าปัจจุบันไปไว้ในตัวแปร page ค่าเรี่มต้นนับจาก 0 } }, "type": "POST" // ส่งข้อมูลแบบ post }, "columnDefs": [ // กำหนดลักษณะพิเสษเฉพาะสำหรับคอลัมน์ตารางที่ต้องการ { "targets": [ 0 ], // เราต้องการกำหนดคอลัมน์แรก ค่าเริ่มต้นที่ 0 "orderable": false, // ให้ไม่ต้องสามารถเรียงข้อมูลได้ เพราะเป็นลำดับรายการเฉยๆ } ] } );});</script> |
ต่อไปเราไปดูในส่วนของการปรับที่ไฟล์ Ajaxdata.php ในโฟลเดอร์ apps > controllers
ดูในส่วนที่ทำการ hilight คำอธิบายจะอยู่ในโค้ด และมีเพิ่มเติมด้านล่างของโค้ดตัวอย่าง
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 | <?phpdefined('BASEPATH') OR exit('No direct script access allowed'); class Ajaxdata extends CI_Controller { private $table = "tbl_customer a"; // กำหนดชื่อตารางข้อมูล // กำหนดฟิลด์ข้อมูลในตารางที่ต้องการดึงมาใช้งาน private $column_select = array("*","a.cus_id as cus_id,c.pro_id as pro_id"); // กำหนดตารางที่ต้องการเชื่อม และเงื่อนไขการเชื่อมตาราง private $table_join = array( array("tbl_order b","a.cus_id=b.cus_id","left"), array("tbl_product c","b.pro_id=c.pro_id","left") ); // กำหนดฟิลด์ข้อมูลที่สามารถให้ค้นหาข้อมูลได้ private $column_search = array( "a.cus_id","a.cus_name","b.order_id","c.pro_id","c.pro_name" ); // กำหนดฟิลด์ข้อมูลที่สามารถให้เรียงข้อมูลได้ private $column_order = array( NULL,"a.cus_id","a.cus_name","b.order_id","c.pro_id","c.pro_name" ); // กำหนดฟิลด์ข้อมูลที่่ต้องการเรียงข้อมูลเริ่มต้น และรูปแบบการเรียงข้อมูล private $order = array("a.cus_id"=>"asc"); public function __construct(){ parent::__construct(); } public function index(){ $data = array(); $_draw = $this->input->post('draw'); // ครั้งที่การดึงข้อมูล ค่าของ dataTable ส่งมาอัตโนมัติ $_p = $this->input->post('search'); // ตัวแปรคำค้นหาถ้ามี $_earchValue = $_p['value']; // ค่าคำค้นหา $_order = $this->input->post('order'); // ตัวแปรคอลัมน์ที่ต้องการเรียงข้อมูล $_length = $this->input->post('length'); // ตัวแปรจำนวนรายการที่จะแสดงแต่ละหน้า $_start = $this->input->post('start'); // เริ่มต้นที่รายการ $this->db->select(implode(",",$this->column_select)); // สร้างคำสั่ง select ฟิลด์ข้อมูลที่กำหนด $query = $this->db->from($this->table); // ดึงข้อมูลจากตารางที่กำหนด // วนลูปเงื่อนไขการเชื่อมตารางเพื่อสร้างคำสั่ง sql การเชื่อมตาราง foreach ($this->table_join as $item_join){ call_user_func_array(array($this->db,'join'),$item_join); } $total_rows_all = $this->db->count_all_results(null,FALSE); // เก็บค่าจำนวนรายการทั้งหมด $i = 0; // วนลูปฟิลด์ที่ต้องการค้นหา กรณีมีการส่งคำค้น เข้ามา foreach ($this->column_search as $item){ if($_earchValue){ // ถ้ามีค่าคำค้น // จัดรูปแแบคำสั่ง sql การใช้งาน OR กับ LIKE if($i===0){ // ถ้าเป็นค่าเริ่มเต้นให้เปิดวงเล็บ ( $this->db->group_start(); $this->db->like($item, $_earchValue); }else{ $this->db->or_like($item, $_earchValue); } if(count($this->column_search) - 1 == $i){ // ถ้าเป็นต้วสุดท้ายให้ปิดวงเล็บ ) $this->db->group_end(); } } $i++; // ส่วนของการวนลูปนี้จะได้รูปแบบ เช่น ( fileld1 LIKE 'a' OR field2 LIKE 'a' ) เป็นต้น } // ถ้ามีการส่งฟิลด์ที่ต้องการเรียงข้อมูลเข้ามา เช่น กรณีกดที่หัวข้อในตาราง dataTable if(isset($_order) && $_order!=NULL){ // จัดรูปแบบการจัดเรียงข้อมูลจากค่าที่ส่งมา $_orderColumn = $_order['0']['column']; $_orderSort = $_order['0']['dir']; $this->db->order_by($this->column_order[$_orderColumn], $_orderSort); }else{ // กรณีไม่ได้ส่งค่าในตอนต้น ให้ใช้ค่าตามที่กำหนด // จัดรูปแบบการจัดเรียง ตามที่กำหนดด้ายตัวแปร $order ด้านบน $order = $this->order; $this->db->order_by(key($order), $order[key($order)]); } $total_rows_filter = $this->db->count_all_results(null,FALSE); // กำหนดค่าจำนวนข้อมูลหลังมีเงื่อนไขต่างๆ if($_length != -1){ // กรณีมีการกำหนดว่าต้องการแสดงข้อมูลหน้าละกี่รายการ $this->db->limit($_length, $_start); // จัดรูปแบบการแสดง ผลที่ได้เช่น LIMIT 10,10 } $query = $this->db->get(); // คิวรี่ข้อมูลตาเงื่อนไข $_page = $this->input->post('page'); // ค่าตัวแปร page ที่เรากำหนดเองส่งหน้าปัจจุบันเข้ามา // วนลูปนำฟิลด์รายการที่ต้องการและสอดคล้องกันมาไว้ในตัวแปร array ที่ชื่อ $data $_i = 0; // ตัวแปรเลขลำดับข้อมูล foreach ($query->result_array() as $row){ $_i++; $data[] = array( ($_page*$_length)+$_i, $row['cus_id'], $row['cus_name'], $row['order_id'], $row['pro_id'], $row['pro_name'] ); } // กำหนดรูปแบบ array ของข้อมูลที่ต้องการสร้าง JSON data ตามรูปแบบที่ DataTable กำหนด $output = array( "draw" => $_draw, // ครั้งที่เข้ามาดึงข้อมูล "recordsTotal" => $total_rows_all, // ข้อมูลทั้งหมดที่มี "recordsFiltered" => $total_rows_filter, // ข้อมูลเฉพาะที่เข้าเงื่อนไข เช่น ค้นหา แล้ว "data" => $data // รายการ array ข้อมูลที่จะใช้งาน ); echo json_encode($output); exit(); }} |
การกำหนดชื่อตารางแรก สังเกตว่าเราจะมีการระบุชื่อเรียกแทน เว้นวรรคแล้วต่อเข้าไปในชื่อตาราง ในที่นี้จะใช้
เป็นตัวอักษรกาษาอังกฤษ เพื่อเวลาเรียกใช้งานจะได้สั้น แต่สามารถใช้เป็นชื่ออื่นๆ ได้ตามสะดวก
1 | private $table = "tbl_customer a"; // กำหนดชื่อตารางข้อมูล |
ตารางแรกคือตาราง tbl_customer ใช้ชื่อเรียกแทนว่า a เพื่ออ้างอิง หรือสามารถกำหนดเป็น
"tbl_customer customer" แบบนี้เก็ได้
ส่วนต่อมาจะเป็นการกำหนดฟิลด์ข้อมูลที่จะนำมาแสดง กรณีในตารางที่เรานำมาเชื่อมกันนั้นมีชื่อฟิลด์ข้อมูลแบบไม่ซ้ำกัน
เราก็สามารถกำหนดให้ดึงทุกรายการโดยใช้ ( * ) แทนได้เช่น
1 | private $column_select = array("*"); |
หรือระบุฟิลด์ที่ต้องการทั้งหมดเองได้ ถ้าจำนวนฟิลด์ที่แสดงมีจำนวนไม่มาก เช่น
1 | private $column_select = array("a.cus_id,a.cus_name,b.order_id,b.pro_id,c.pro_name"); |
กรณีที่ในแต่ละตาราง มีการกำหนดชื่อฟิลด์เหมือนกัน เช่นในตัวอย่าง ตาราง tbl_customer และ tbl_order
มีฟิลด์ข้อมูล cus_id เหมือนกัน และในตาราง tbl_order และ tbl_product มีฟิลด์ข้อมูล pro_id เหมือนกัน
ในลักษณะกรณีดังนี้ เราต้องกำหนดการใช้ชื่อเรียกข้อมูลโดยเลือกจากตารางใดตารางหนึ่ง เพื่อให้ข้อมูลแสดงครบ
ถูกต้อง มิฉะนั้นจะไม่สามารถอ้างอิงหรือแสดงข้อมูลจากฟิลด์ข้อมูลนั้นๆ ได้ อย่างในตัวอย่าง เรากำหนดเป็น
1 | private $column_select = array("*","a.cus_id as cus_id,c.pro_id as pro_id"); |
คือใช้ cus_id จากตาราง a.cus_id หรือจากตาราง tbl_customer เพราะเป็นข้อมูลในตารางหลัก
และใช้ pro_id จากตาราง c.pro_id หรือจากตาราง tbl_product เพราะเป็นข้อมูลในตารางหลัก แบบนี้เป็นต้น
ดังนั้นจำไว้ว่า ถ้าจะมีการแสดงข้อมูลจากฟิลด์ข้อมูลที่ซ้ำกัน ต้องกำหนดว่าให้ดึง่จากไหนก่อนเสมอดังตัวอย่าง
ต่อไปเป็นส่วนของการกำหนดการเชื่อมของตาราง เราจะใช้เป็นตัวแปร array สองมิติ โดยใน array มิติที่สอง
จะเป็นรูปแบบของการกำหนดตารางที่จะนำมาเชื่อม เงื่อนไขการเชื่อม และรูปแบบการเชื่อมตาราง จากตัวอย่าง
เราเชื่อมตารางแบบ LEFT JOIN มีตารางที่เขื่อมเพิ่มเข้ามาอีก 2 ตาราง ใข้ขื่อเรียกแทนว่า b และ c ตามลำดับ
ถ้าต้องการเพิ่มตารางเข้ามาอีก ก็สามารถเพิ่ม array เข้ามาโดยใช้รูปแบบตามตัวอย่างได้เลย
1 2 3 4 | private $table_join = array( array("tbl_order b","a.cus_id=b.cus_id","left"), array("tbl_product c","b.pro_id=c.pro_id","left")); |
ตัวแปร $table_join ในส่วนนี้ เราจะนำไปใช้ในส่วนของการสร้างคำสั่งการเชื่อมตารางใน Codeigniter ด้วยคำสั่ง
1 | $this->db->join() |
โดยรูปแบบปกติที่ใช้งาน ก็ดังตัวอย่างเช่น
1 2 | $this->db->join("tbl_order b","a.cus_id=b.cus_id","left"); $this->db->join("tbl_product c","b.pro_id=c.pro_id","left"); |
แต่เวลาเราใช้งาน เราได้สร้างการประยุกต์ไว้แล้ว โดยไม่ต้องไปปรับอะไรแค่ แก้ไขในส่วนของตัวแปร $table_join
ในส่วนด้านบนก็พอ
ต่อไปในส่วนของการหนดค่าตัวแปร $column_search, $column_order และ $order เราก็จะยังใช้รูปแบบแนวทางเดิม
แต่ต้องมีการระบุ ชื่อเรียกแทนตารางต่อด้วยฟิลด์ข้อมูลที่ต้องการทุกครั้ง เช่น การกำหนดค่าเริ่มต้นฟิลด์ข้อมูลที่ต้องการ
จัดเรียงข้อมูลก็จะใช้เป็น
1 | private $order = array("a.cus_id"=>"asc"); |
คือมีการกำหนด a.cus_id แบบนี้ แทนการกำหนดแค่ cus_id ในลักษณะแบบนี้เป็นต้น
และสุดท้ายส่วนการดึงข้อมูลมาใช้งาน เราจะระบุแค่ชื่อฟิลด์ โดยไม่ต้องอ้างอิงชื่อแทนตารางเหมือนการกำหนด
ก่อนๆ หน้าที่ได้กล่าวมาแล้วด้านบน คือ ใช้ cus_id ไม่ใช้รูปแบบ a.cus_id
1 2 3 4 5 6 7 8 9 10 11 | foreach ($query->result_array() as $row){ $_i++; $data[] = array( ($_page*$_length)+$_i, $row['cus_id'], $row['cus_name'], $row['order_id'], $row['pro_id'], $row['pro_name'] );} |
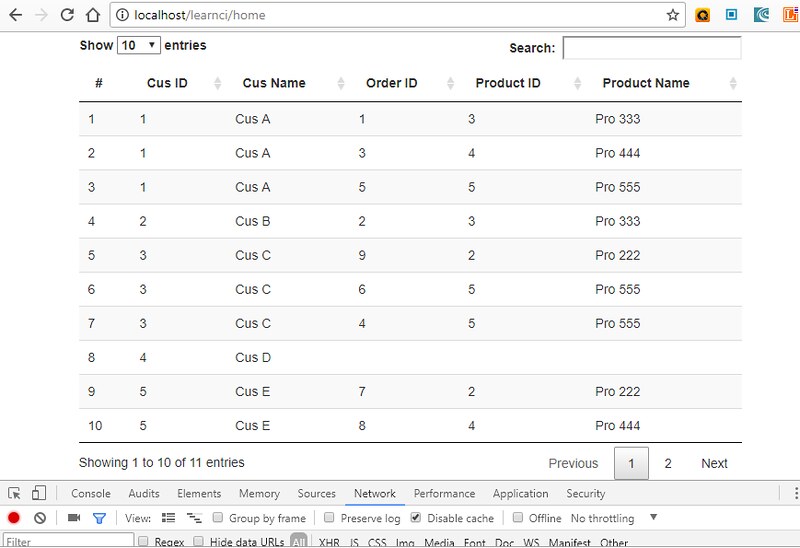
มาดูผลลัพธ์ที่ได้ กรณีใช้ช้อมูลจากหลายๆ ตารางเชื่อมกัน จะได้เป็นดังรูป

แนวทางการประยุกต์กรณีมีการจัดกลุ่มข้อมูลด้วย GROUP BY
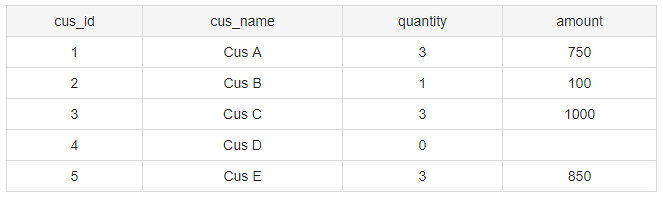
เราลองมาประยุกต์เพิ่มเติมอีกนิด กับเงื่อนไขคำสั่ง SQL ดังนี้
1 2 3 4 5 6 7 8 | // ดูตัวอย่างเพิ่มเติม// เงื่อนไขคือ อยากรู้ว่า ลูกค้าแต่ละคนซื้อไปคนละกี่รายการ และมียอดสั่งซื้อคนละเท่าไหร่SELECTa.cus_id,a.cus_name,COUNT(b.order_id) quantity,SUM(c.pro_price) amountFROM tbl_customer a LEFT JOIN (tbl_order b,tbl_product c)ON (a.cus_id=b.cus_id AND b.pro_id=c.pro_id)GROUP BY a.cus_idORDER BY a.cus_id |
ผลลัพธ์จากการแสดงข้อมูลในตารางปกติ

ไฟล์เรียกใช้งาน
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script><table id="table_server_id" class="display"> <thead> <tr> <th>#</th> <th>Cus ID</th> <th>Cus Name</th> <th>Quantity</th> <th>Amount</th> </tr> </thead></table> <script type="text/javascript">$(function(){ $('#table_server_id').DataTable( { "processing": true, // แสดงข้อความกำลังดำเนินการ กรณีข้อมูลมีมากๆ จะสังเกตเห็นง่าย "serverSide": true, // ใช้งานในโหมด Server-side processing "order": [], // กำหนดให้ไม่ต้องการส่งการเรียงข้อมูลค่าเริ่มต้น จะใช้ค่าเริ่มต้นตามค่าที่กำหนดในไฟล์ php "ajax": { "url": "<?=base_url("ajaxdata")?>", // ไฟล์ Server script php "data":{ // เพิ่มตัวแปรที่ต้องกาส่งเข้าไปแบบกำหนดเอง "page":function(){ // ใข้ข้อมูลตัวแปรชื่อ page var dataTable1 = $('#table_server_id').DataTable(); // จะใช้ข้อมูลอ้างอิงจาก dataTable return dataTable1.page.info().page; // ส่งค่าเลขหน้าปัจจุบันไปไว้ในตัวแปร page ค่าเรี่มต้นนับจาก 0 } }, "type": "POST" // ส่งข้อมูลแบบ post }, "columnDefs": [ // กำหนดลักษณะพิเสษเฉพาะสำหรับคอลัมน์ตารางที่ต้องการ { "targets": [ 0 ], // เราต้องการกำหนดคอลัมน์แรก ค่าเริ่มต้นที่ 0 "orderable": false, // ให้ไม่ต้องสามารถเรียงข้อมูลได้ เพราะเป็นลำดับรายการเฉยๆ } ] } );});</script> |
ไฟล์ Ajaxdata.php ในโฟลเดอร์ apps > controllers
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | <?phpdefined('BASEPATH') OR exit('No direct script access allowed'); class Ajaxdata extends CI_Controller { private $table = "tbl_customer a"; // กำหนดชื่อตารางข้อมูล // กำหนดฟิลด์ข้อมูลในตารางที่ต้องการดึงมาใช้งาน private $column_select = array("a.cus_id,a.cus_name,COUNT(b.order_id) quantity,SUM(c.pro_price) amount"); // กำหนดตารางที่ต้องการเชื่อม และเงื่อนไขการเชื่อมตาราง private $table_join = array( array("tbl_order b","a.cus_id=b.cus_id","left"), array("tbl_product c","b.pro_id=c.pro_id","left") ); // กำหนดฟิลด์ข้อมูลที่สามารถให้ค้นหาข้อมูลได้ private $column_search = array( "a.cus_id","a.cus_name","quantity","amount" ); // กำหนดฟิลด์ข้อมูลที่สามารถให้เรียงข้อมูลได้ private $column_order = array( NULL,"a.cus_id","a.cus_name","quantity","amount" ); // กำหนดฟิลด์ข้อมูลที่่ต้องการจัดกลุ่มข้อมูล private $group = array("a.cus_id"); // กำหนดฟิลด์ข้อมูลที่่ต้องการเรียงข้อมูลเริ่มต้น และรูปแบบการเรียงข้อมูล private $order = array("a.cus_id"=>"asc"); public function __construct(){ parent::__construct(); } public function index(){ $data = array(); $_draw = $this->input->post('draw'); // ครั้งที่การดึงข้อมูล ค่าของ dataTable ส่งมาอัตโนมัติ $_p = $this->input->post('search'); // ตัวแปรคำค้นหาถ้ามี $_earchValue = $_p['value']; // ค่าคำค้นหา $_order = $this->input->post('order'); // ตัวแปรคอลัมน์ที่ต้องการเรียงข้อมูล $_length = $this->input->post('length'); // ตัวแปรจำนวนรายการที่จะแสดงแต่ละหน้า $_start = $this->input->post('start'); // เริ่มต้นที่รายการ $this->db->select(implode(",",$this->column_select)); // สร้างคำสั่ง select ฟิลด์ข้อมูลที่กำหนด $query = $this->db->from($this->table); // ดึงข้อมูลจากตารางที่กำหนด // วนลูปเงื่อนไขการเชื่อมตารางเพื่อสร้างคำสั่ง sql การเชื่อมตาราง foreach ($this->table_join as $item_join){ call_user_func_array(array($this->db,'join'),$item_join); } $total_rows_all = $this->db->count_all_results(null,FALSE); // เก็บค่าจำนวนรายการทั้งหมด $i = 0; // วนลูปฟิลด์ที่ต้องการค้นหา กรณีมีการส่งคำค้น เข้ามา foreach ($this->column_search as $item){ if($_earchValue){ // ถ้ามีค่าคำค้น // จัดรูปแแบคำสั่ง sql การใช้งาน OR กับ LIKE if($i===0){ // ถ้าเป็นค่าเริ่มเต้นให้เปิดวงเล็บ ( $this->db->group_start(); $this->db->like($item, $_earchValue); }else{ $this->db->or_like($item, $_earchValue); } if(count($this->column_search) - 1 == $i){ // ถ้าเป็นต้วสุดท้ายให้ปิดวงเล็บ ) $this->db->group_end(); } } $i++; // ส่วนของการวนลูปนี้จะได้รูปแบบ เช่น ( fileld1 LIKE 'a' OR field2 LIKE 'a' ) เป็นต้น } // ถ้ามีการกำหนดการจัดกลุ่มข้อมูล if(isset($this->group) && count($this->group)>0){ $this->db->group_by($this->group); } // ถ้ามีการส่งฟิลด์ที่ต้องการเรียงข้อมูลเข้ามา เช่น กรณีกดที่หัวข้อในตาราง dataTable if(isset($_order) && $_order!=NULL){ // จัดรูปแบบการจัดเรียงข้อมูลจากค่าที่ส่งมา $_orderColumn = $_order['0']['column']; $_orderSort = $_order['0']['dir']; $this->db->order_by($this->column_order[$_orderColumn], $_orderSort); }else{ // กรณีไม่ได้ส่งค่าในตอนต้น ให้ใช้ค่าตามที่กำหนด // จัดรูปแบบการจัดเรียง ตามที่กำหนดด้ายตัวแปร $order ด้านบน $order = $this->order; $this->db->order_by(key($order), $order[key($order)]); } $total_rows_filter = $this->db->count_all_results(null,FALSE); // กำหนดค่าจำนวนข้อมูลหลังมีเงื่อนไขต่างๆ if($_length != -1){ // กรณีมีการกำหนดว่าต้องการแสดงข้อมูลหน้าละกี่รายการ $this->db->limit($_length, $_start); // จัดรูปแบบการแสดง ผลที่ได้เช่น LIMIT 10,10 } $query = $this->db->get(); // คิวรี่ข้อมูลตาเงื่อนไข $_page = $this->input->post('page'); // ค่าตัวแปร page ที่เรากำหนดเองส่งหน้าปัจจุบันเข้ามา // วนลูปนำฟิลด์รายการที่ต้องการและสอดคล้องกันมาไว้ในตัวแปร array ที่ชื่อ $data $_i = 0; // ตัวแปรเลขลำดับข้อมูล foreach ($query->result_array() as $row){ $_i++; $data[] = array( ($_page*$_length)+$_i, $row['cus_id'], $row['cus_name'], $row['quantity'], $row['amount'] ); } // กำหนดรูปแบบ array ของข้อมูลที่ต้องการสร้าง JSON data ตามรูปแบบที่ DataTable กำหนด $output = array( "draw" => $_draw, // ครั้งที่เข้ามาดึงข้อมูล "recordsTotal" => $total_rows_all, // ข้อมูลทั้งหมดที่มี "recordsFiltered" => $total_rows_filter, // ข้อมูลเฉพาะที่เข้าเงื่อนไข เช่น ค้นหา แล้ว "data" => $data // รายการ array ข้อมูลที่จะใช้งาน ); echo json_encode($output); exit(); }} |
ในตัวอย่างข้างต้น เรามีการเพิ่มการหาค่าผลรวมของข้อมูล มีการจัดกลุ่มข้อมูล โดยกำหนดการจัดกลุ่มข้อมูล
ผ่านตัวแปร
1 | private $group = array("a.cus_id"); |
และเรียกใช้คำสั่ง
1 | $this->db->group_by() // เพื่อจัดกลุ่มข้อมูล |
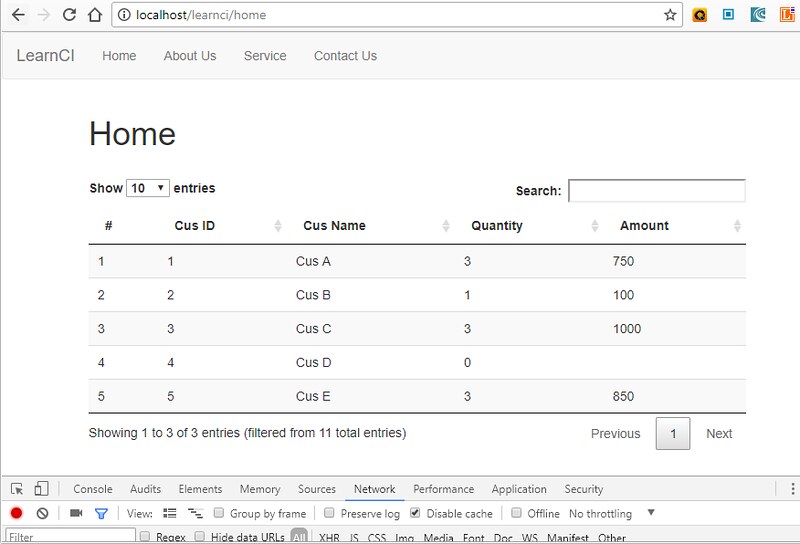
ดูผลลัพธ์ที่ได้ จะเป็นดังนี้

เท่านี้เราก็ได้แนวทาง นำไปประยุกต์เพิ่มเติมเกี่ยวกับการแสดงข้อมูลจากหลายๆ ตารางที่เชื่อมกัน
ลงใน DataTable ที่ใช้งานร่วมกับ Codeigniter เบื้องต้นแล้ว ถ้ามีเนื้อหาหรือการประยุกต์เพิ่มเติม จะนำมา
อัพเดทเป็นบทความต่อไป
