อย่างที่ทราบกันอยู่แล้วว่า bootstrap เหมาะสำหรับนำมาใช้ในการออกแบบ web site / web application ที่รองรับ
การแสดงผลแบบ responsive และให้ความสำคัญกับการใช้งานในมือถือ หรือที่เรียกว่า mobile first ดังนั้นในเนื้อหา
ต่อไปนี้เราจะเน้นไปที่รูปแบบที่ใช้งานในมือถือเป็นหลัก
การใช้งาน Navbar
เริ่มต้นที่โค้ดตัวอย่างรูปแบบการแสดงที่เรามักพบเห็น สำหรับการใช้งาน bootstrap โดยทั่วไป
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
<style type="text/css">
body{
font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif;
font-size: 14px;
}
.pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;}
.price{font-size: 18px;font-weight: 500;color: #f57224;}
.discount_price{font-size: 10px;color: #9e9e9e;}
</style>
</head>
<body>
<!-- ส่วนของการใช้งาน navbar-->
<nav class="navbar navbar-light bg-light">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbaCollapseContent">
<span class="navbar-toggler-icon"></span>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<a class="navbar-brand" href="#">Navbar</a>
<!-- ปุมด้านขวา แสดงเมนู -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbaCollapseContent" >
<span class="navbar-toggler-icon"></span>
</button>
<!-- เนื้อหาเมนูเพิ่มเติม เมื่อกดที่ปุ่มด้านบน เพื่อซ่อนหรือแสดง-->
<div class="collapse navbar-collapse" id="navbaCollapseContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- ส่วนของเมนูที่แสดงแบบ dropdown-->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown"
role="button" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container-fluid m-0 p-0"> <!--container-fluid-->
<div class="row no-gutters px-1"> <!--row-->
<?php for($i=1;$i<=7;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light px-1">
<a href="javascript:void(0);">
<div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/9.jpg')">
</div>
<div class="bg-white mb-2 shadow-sm">
<div>หัวเรื่องรายการทดสอบ This is test title</div>
<div class="price">฿1,500</div>
<div class="discount_price">฿2,500 <span>-50%</span></div>
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
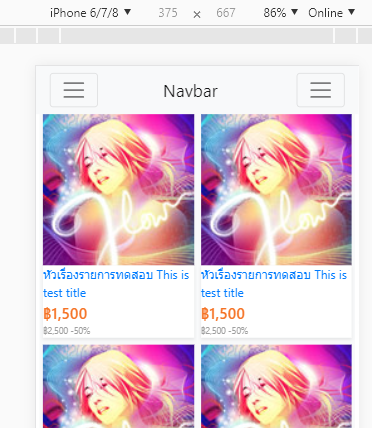
ตัวอย่างโค้ดเริ่มต้นของเราจะเป็นลักษณะแสดงปุ่มเมนูเนด้านซ้าย และขวา มีหัวข้อโปรเจ็คหรือชื่อเรื่องตรงกลาง
และมีเมนูเพิ่มเติมที่จะแสดงเมื่อกดปุ่มแสดงเมนูด้านซ้าย หรือด้านขวาด้านบน หน้าตา เริ่มต้นจะประมาณนี้


เราสามารถกำหนดตำแหน่งส่วนของปุ่มซ้าย ขวา และหัวข้อตรงกลางได้ดังนี้คือ ถ้าเรากำหนดให้แสดงทั้ง 3 รายการ
รูปแบบการแสดง ก็จะเป็นดังรูปด้านบน หากเราตัดปุ่มด้านซ้าย หรือด้านขวาด้านด้านหนึ่งออก ตัวหัวข้อ จะไปแสดง
ฝั่งอีกด้าน ไม่แสดงตรงกลาง อย่างสมมติเช่น เราตัดปุ่มด้านซ้ายออก แสดงเฉพาะด้านขวา ก็จะได้เป็น
<!-- ส่วนของการใช้งาน navbar บางส่วน-->
<nav class="navbar navbar-light bg-light">
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<a class="navbar-brand" href="#">Navbar</a>
<!-- ปุมด้านขวา แสดงเมนู -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbaCollapseContent" >
<span class="navbar-toggler-icon"></span>
</button>
</nav>

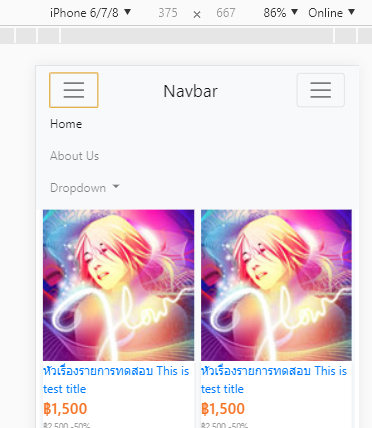
ในกรณีเราต้องการแสดงหัวข้อตรงกลาง แต่ไม่แสดงปุ่มด้านซ้าย เราสามารถใช้ "invisible" class เพื่อไม่เห็นปุ่มนั้นได้ดังนี้
<!-- ส่วนของการใช้งาน navbar บางส่วน-->
<nav class="navbar navbar-light bg-light">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler invisible" type="button" data-toggle="collapse" data-target="#navbaCollapseContent">
<span class="navbar-toggler-icon"></span>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<a class="navbar-brand" href="#">Navbar</a>
<!-- ปุมด้านขวา แสดงเมนู -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbaCollapseContent" >
<span class="navbar-toggler-icon"></span>
</button>
</nav>

เราสามารถกำหนดรูปแบบสีของ navbar โดยใช้ "navbar-dark" class สำหรับ พื้นหลังสีเข้ม+เมนูสีขาว หรือ "navbar-light"
สำหรับพื้นหลังสีอ่อน+เมนูสีเข้มสีดำ โดยใช้ร่วมกับ "bg-{theme} เช่น
<nav class="navbar navbar-dark bg-primary"> <!-- Navbar content --> </nav>

<nav class="navbar navbar-light bg-white"> <!-- Navbar content --> </nav>

<nav class="navbar navbar-light" style="background-color:#f3ff78;"> <!-- Navbar content --> </nav>

เราสามารถกำหนด style โดยใช้รูปภาพเป็นพื้นหลังได้ อย่างในกรณีที่เราต้องการแสดงแถบ navbar เป็นโลโก้
พร้อมพื้นหลังที่ต้องการ ก็สามารถกำหนด background-image ลงไปแทน และไม่ใช้งานส่วนของหัวข้อ ก็ได้
ใช้งาน Fontawesome ร่วมกับ Navbar
เราสามารถใช้งาน fontawesome icon มาประยุกต์เพิ่มใช้งานร่วมกับปุ่มใน navbar โดยเราสร้าง css class เพิ่มเติม
ชื่อ "cus-icon" เพื่อกำหนดความกว้างและความสูงของ icon ให้ใกล้เคียงกับรูปแบบของ bootstrap แล้วใช้งานร่วมกับ
ดังนี้
<style type="text/css">
.cus-icon:before {
width: 30px;
height: 30px;
}
</style>
<!-- ส่วนของการใช้งาน navbar-->
<nav class="navbar navbar-light" style="background-color:#f3ff78;">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler border-0" type="button" data-toggle="collapse" data-target="#navbaCollapseContent">
<i class="fas fa-bars cus-icon fa-fw py-1"></i>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<a class="navbar-brand" href="#">Navbar</a>
<!-- ปุมด้านขวา แสดงเมนู -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbaCollapseContent" >
<span class="navbar-toggler-icon"></span>
</button>
</nav>

รูป icon ด้านซ้ายเป็นการใช้งานผ่าน frontawesome ด้านขวาเป็นรูปแบบของ bootstrap เดิม
ดูตัวอย่างการประยุกต์เพิ่มเติม
<style type="text/css">
.cus-icon:before {
width: 30px;
height: 30px;
}
</style>
<!-- ส่วนของการใช้งาน navbar-->
<nav class="navbar navbar-light" style="background-color:#f3ff78;">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler border-0 px-0" type="button" data-toggle="collapse" data-target="#navbaCollapseContent">
<i class="fas fa-bars cus-icon fa-fw py-1"></i>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<!-- <a class="navbar-brand" href="#">Navbar</a>-->
<!-- ปุมด้านขวา แสดงเมนู -->
<div class="btn-group">
<button type="button" class="navbar-toggler border-0 px-2">
<i class="fas fa-search cus-icon py-1"></i>
</button>
<button type="button" class="navbar-toggler border-0 px-2">
<i class="fas fa-user cus-icon py-1"></i>
</button>
</div>
</nav>

การตรึง Navbar ไว้ด้านบน
เราสามารถใช้ "fixed-top" class สำหรับ ตริงส่วนของ navbar ไว้ด้านบนโดยไม่เลื่อนหายไปตามการเลื่อนของ
scrollbar อย่างไรก็ตาม เมื่อมีการฟิกตำแหน่งของ navbar จะทำให้ส่วนของเนื้อหาจะเลื่อนไปอยู่ใต้ navbar ในตอน
เริ่มต้น ดังนั้น หากมีการใช้งาน fixed-top เราต้องเพิ่ม padding-top ให้กับ <body> ตามค่าความสูงของ navbar
ซึ่งในที่นี้มีค่าเท่ากับ 56px ให้เราเพิ่ม padding-top:56px; ให้กับส่วนของ <body> และกำหนด fixed-top ให้กับ
navbar ตามโค้ดบางส่วนดังนี้
<style type="text/css">
body{
font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif;
font-size: 14px;
padding-top:56px;
}
.pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;}
.price{font-size: 18px;font-weight: 500;color: #f57224;}
.discount_price{font-size: 10px;color: #9e9e9e;}
.cus-icon:before {
width: 30px;
height: 30px;
}
</style>
<!-- ส่วนของการใช้งาน navbar-->
<nav class="navbar navbar-light fixed-top" style="background-color:#f3ff78;">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler border-0 px-0" type="button" data-toggle="collapse" data-target="#navbaCollapseContent">
<i class="fas fa-bars cus-icon fa-fw py-1"></i>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<!-- <a class="navbar-brand" href="#">Navbar</a>-->
<!-- ปุมด้านขวา แสดงเมนู -->
<div class="btn-group">
<button type="button" class="navbar-toggler border-0 px-2">
<i class="fas fa-search cus-icon py-1"></i>
</button>
<button type="button" class="navbar-toggler border-0 px-2">
<i class="fas fa-user cus-icon py-1"></i>
</button>
</div>
</nav>

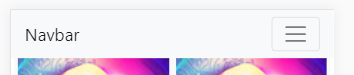
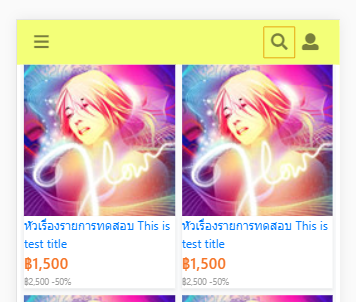
จะเห็นว่าส่วนของ navbar จะถูกตรึงไว้ด้านบนของเพจ แม้ว่าเราจะเลื่อนขึ้นไปก็ตาม
การใช้งาน Navbar ย่อย
เราสามารถเพิ่มส่วนของ navbar ย่อยเพิ่มเติมได้ สมมติเราจะประยุกต์ว่า navbar ย่อยเป็นส่วนของการค้นหา
เมื่อกดที่ปุ่ม ค้นหา ใน navbar แรก ให้แสดงส่วนของการค้น ใน navbar ย่อย สามารถกำหนดได้ดังนี้
<style type="text/css">
.cus-icon:before {
width: 30px;
height: 30px;
}
</style>
<!-- ส่วนของการใช้งาน navbar-->
<nav class="navbar navbar-light" style="background-color:#f3ff78;">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler border-0 px-0" type="button" data-toggle="collapse" data-target="#navbaCollapseContent">
<i class="fas fa-bars cus-icon fa-fw py-1"></i>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<!-- <a class="navbar-brand" href="#">Navbar</a>-->
<!-- ปุมด้านขวา แสดงเมนู -->
<div class="btn-group">
<button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()">
<i class="fas fa-search cus-icon py-1"></i>
</button>
<button type="button" class="navbar-toggler border-0 px-2">
<i class="fas fa-user cus-icon py-1"></i>
</button>
</div>
<!-- เนื้อหาเมนูเพิ่มเติม เมื่อกดที่ปุ่มด้านบน เพื่อซ่อนหรือแสดง-->
<div class="collapse navbar-collapse" id="navbaCollapseContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- ส่วนของเมนูที่แสดงแบบ dropdown-->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown"
role="button" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-light collapse" id="subnavbar" style="background-color:#f9ffbc;">
<form class="w-100">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-outline-warning" type="button">
<i class="fas fa-search cus-icon py-1"></i>
</button>
</div>
</div>
</form>
</nav>


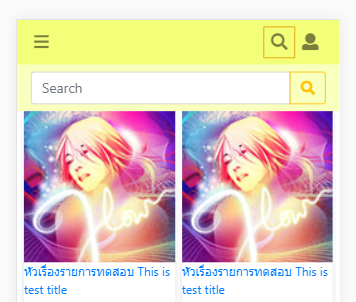
เมื่อเรากดที่ icon ค้นหา ก็จะแสดง navbar ย่อย และถ้ากดอีกครั้ง navbar ย่อยก็จะหายไป โดยการซ่อน navbar ย่อย
เมื่อโหลดขึ้นมาครั้งแรกเราใช้ "collapse" class และกำหนด id="subnavbar" ให้กับ navbar ย่อยไว้อ้างอิงผ่าน jquery
และในปุ่ม ค้นหา ใน navbar หลัก เราก็เรียกใช้คำสั่ง jquery อย่างง่ายคือ onClick="$('#subnavbar').toggle()" โดย
เมื่อคลิกให้ navbar ย่อย ซ่อนหรือแสดง
เราสามารถเพิ่มลูกเล่นเพิ่มให้กับ navbar ย่อย โดยใช้ "sticky-top" class ซึ่งจะต่างจาก "fixed-top" โดย "sticky-top"
คือ เมื่อ element นั้นเดิมไม่ได้อยู่ติดขอบด้านบน แต่พอเราเลื่อน scrollbar ขึ้นไป เมื่อ element นั้นชิดขอบบน ก็จะตรึง
ตำแหน่งไว้ที่ขอบบนอัตโนมัติ และพอเราเลื่อน scrollbar กลับลงมา element นั้นก็จะกลับมาอยู่ตำแหน่งเดิม
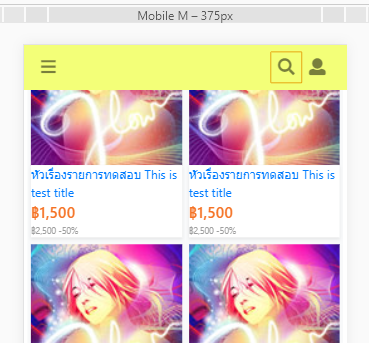
ตัวอย่างผลลัพธ์เมื่อเราเพิ่ม "sticky-top" ให้กับ navbar ย่อย
<nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;">

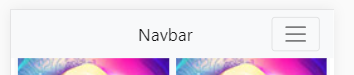
และเมื่อเลื่อน scrollbar ลงมา ส่วนของ navbar ย่อยก็จะมาอยู่ที่ตำแหน่งเดิม ตามรูปด้านล่าง

เนื้อหาตอนแรกของแนวทางการประยุกต์ใช้งาน Navbar ใน bootstrap 4 ขอจบไว้เท่านี้ก่อน ค่อยมาต่อตอนที่สอง
รอติดตาม
สำหรับตัวอย่างดูได้ที่ DEMO ด้านล่าง

