เนื้อหาต่อไปนี้เป็นตัวอย่างโค้ด php สำหรับใช้ในการอัพเดทรายการข้อมูลทีละแถวรายการ
หรือหลายแถวรายการพร้อมกัน ในฟอร์มหนึ่งๆ
โดยสมมติว่า เรามีข้อมูลจากฐานข้อมูลมาชุดหนึ่ง ตามโครงสร้างข้อมูลเสมือนข้อมูลจากฐานข้อมูล
ดังนี้
<?php
// ข้อมูลตัวอย่าง
$rows=array(
array("id"=>1,"name"=>"Jubjang","gender"=>"female","photo"=>""),
array("id"=>2,"name"=>"Manop","gender"=>"male","photo"=>""),
array("id"=>3,"name"=>"Linda","gender"=>"female","photo"=>""),
);
?>
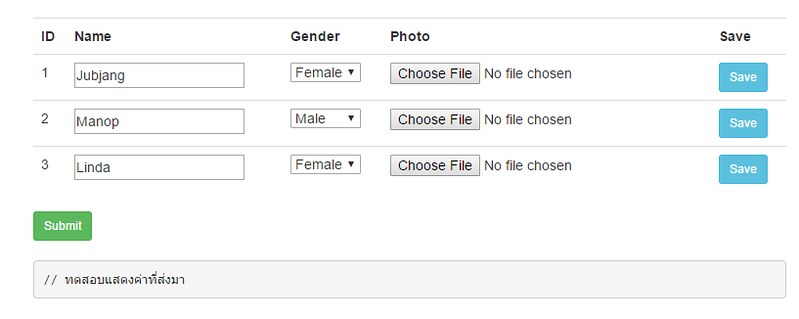
โดยเราจะดึงมาแสดงในฟอร์มสำหรับอัพเดทข้อมูล ดังรูปด้านล่าง

การทำงานที่เรากำหนดให้สามารถจัดการได้ในฟอร์มนี้คือ
- เราสามารถกดปุ่ม submit ตามรูปคือปุ่มสีเขียว เพื่ออัพเดทรายการทั้งหมดทุกแถวได้ในครั้งเดียว
- เราสามารถที่จะเลือกกดอัพเดท เฉพาะแถวรายการที่เราต้องการแก้ไข โดยกดที่ปุ่ม submit ตามรูปปุ่ม สีฟ้า
ในเงื่อนไขการอัพเดทข้อมูลในฐานข้อมูล สิ่งสำคัญคือ primary key หรือ id ของข้อมูลหลักที่ต้องการ
นำไปใช้ในเงื่อนไข where ของรายการ ที่ต้องการอัพเดท ดังนั้นในฟอร์ม เราจะส่งค่า id ที่เป็น primary key
ไปพร้อมๆ กับตอนส่งข้อมูลด้วย
การกำหนดชื่อให้กับ element ของฟอร์มในลูปรายการแต่ละแถว ในเราจำไว้เสมอว่า ต้องเป็นชื่อในรูปแบบ array
ไม่เช่นนั้น ค่าที่จะถูกส่งไปจะเป็นค่าของรายการสุดท้ายในฟอร์ม เช่น
ถ้าเราใช้การกำหนดชื่อ element ในฟอร์มลักษณะดังนี้
<?php
if(isset($rows)){
foreach($rows as $row){
?>
<tr>
<td><?=$row['id']?></td>
<td>
<input type="text" name="data_name" value="<?=$row['name']?>" />
</td>
</tr>
<?php } } ?>
เมื่อ php ทำงานและสร้าง html เสร้จ จะได้เป็น
<tr>
<td>1</td>
<td>
<input type="text" name="data_name" value="Jubjang" />
</td>
</tr>
<tr>
<td>2</td>
<td>
<input type="text" name="data_name" value="Manop" />
</td>
</tr>
<tr>
<td>3</td>
<td>
<input type="text" name="data_name" value="Linda" />
</td>
</tr>
ตัวแปร $_POST['name'] จะถูกส่งไปแค่ตัวเดียว เป็นค่าของตัวสุดท้าย เมื่อมีการ submit เพื่อส่งช้อมูลจากฟอร์ม
ดังนั้นค่าของตัวแปร $_POST['name'] จะเท่ากับ Linda
แนวทางที่จะแนะนำคือ ให้ใช้ primary key ของข้อมูล มาเป็น key ของ array ข้อมูลฟอร์ม element แบบนี้แทน
<?php
if(isset($rows)){
foreach($rows as $row){
?>
<tr>
<td><?=$row['id']?></td>
<td>
<input type="text" name="data_name[<?=$row['id']?>]" value="<?=$row['name']?>" />
</td>
</tr>
<?php } } ?>
เมื่อ php ทำงานและสร้าง html เสร้จ จะได้เป็น
<tr>
<td>1</td>
<td>
<input type="text" name="data_name[1]" value="Jubjang" />
</td>
</tr>
<tr>
<td>2</td>
<td>
<input type="text" name="data_name[2]" value="Manop" />
</td>
</tr>
<tr>
<td>3</td>
<td>
<input type="text" name="data_name[3]" value="Linda" />
</td>
</tr>
จะเห็นว่าการ element ของเรามีการกำหนดชื่อเป็น array ให้ค่า key เป็น primary key ของข้อมูล
เมื่อมีการส่งข้อมูล รายการทั้งหมดจะถูกส่งไปใช้งาน อ้างอิงตามชื่อ และ key ของตัวแปร เช่น
$_POST['data_name']['1'] เท่ากับ Jubjang $_POST['data_name']['2'] เท่ากับ Manop $_POST['data_name']['3'] เท่ากับ Linda
ทีนี้เรากลับมาที่โค้ดตัวอย่างของเรา มาดูการกำหนดค่า และการใช้งานอย่างไร
ไฟล์ multi_update.php
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css"/> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script> </head> <body> <?php // ข้อมูลตัวอย่าง $rows=array( array("id"=>1,"name"=>"Jubjang","gender"=>"female","photo"=>""), array("id"=>2,"name"=>"Manop","gender"=>"male","photo"=>""), array("id"=>3,"name"=>"Linda","gender"=>"female","photo"=>""), ); ?> <br> <br> <div class="container" style="width:800px;"> <form name="mymult_update" action="" method="post" enctype="multipart/form-data"> <table class="table table-stroped"> <tr> <th>ID</th> <th>Name</th> <th>Gender</th> <th>Photo</th> <th>Save</th> </tr> <?php if(isset($rows)){ foreach($rows as $row){ ?> <tr> <td><?=$row['id']?></td> <td> <input type="text" name="data_name[<?=$row['id']?>]" value="<?=$row['name']?>" /> </td> <td> <select name="data_gender[<?=$row['id']?>]"> <option <?=($row['gender']=="male")?" selected":""?> >Male</option> <option <?=($row['gender']=="female")?" selected":""?> >Female</option> </select> </td> <td> <input type="file" name="photo[<?=$row['id']?>]" value="" /> </td> <td> <button class="btn btn-info btn-sm" name="save_one[<?=$row['id']?>]" type="submit">Save</button> </td> </tr> <?php } } ?> </table> <button class="btn btn-success btn-sm" name="save_all" type="submit">Submit</button> </form> <br> <pre> // ทดสอบแสดงค่าที่ส่งมา <?php // ถ้าเลือกอัพเดททุกแถวพร้อมกัน if(isset($_POST['save_all'])){ // print_r($_POST); foreach($_POST['data_name'] as $_ID => $value){ echo $_ID."<br>"; echo $_POST['data_name'][$_ID]."<br>"; echo $_POST['data_gender'][$_ID]."<br>"; echo "File upload Data:<br>"; echo "Name: ".$_FILES['photo']['name'][$_ID]."<br>"; echo "Type: ".$_FILES['photo']['type'][$_ID]."<br>"; echo "Tmp_name: ".$_FILES['photo']['tmp_name'][$_ID]."<br>"; echo "Error: ".$_FILES['photo']['error'][$_ID]."<br>"; echo "Size: ".$_FILES['photo']['size'][$_ID]."<br>"; echo "<hr>"; // สามารถนำค่าที่ได้ ไปเข้าเงื่อนไขการคิวรี่ หรือทำคำสั่งอื่นๆ ตามต้องการ } } // ถ้าเลือกอัพเดทเฉพาะแถวรายการที่ต้องการ if(isset($_POST['save_one'])){ // print_r($_POST); $arr_ID = array_values(array_flip($_POST['save_one'])); $_ID = $arr_ID[0]; echo $_ID."<br>"; echo $_POST['data_name'][$_ID]."<br>"; echo $_POST['data_gender'][$_ID]."<br>"; // print_r($_FILES); echo "File upload Data:<br>"; echo "Name: ".$_FILES['photo']['name'][$_ID]."<br>"; echo "Type: ".$_FILES['photo']['type'][$_ID]."<br>"; echo "Tmp_name: ".$_FILES['photo']['tmp_name'][$_ID]."<br>"; echo "Error: ".$_FILES['photo']['error'][$_ID]."<br>"; echo "Size: ".$_FILES['photo']['size'][$_ID]."<br>"; // สามารถนำค่าที่ได้ ไปเข้าเงื่อนไขการคิวรี่ หรือทำคำสั่งอื่นๆ ตามต้องการ } ?> </pre> </div> </body> </html>
สามารถนำตัวอย่างโค้ดไปทดสอบรัน เพื่อดูการทำงานได้
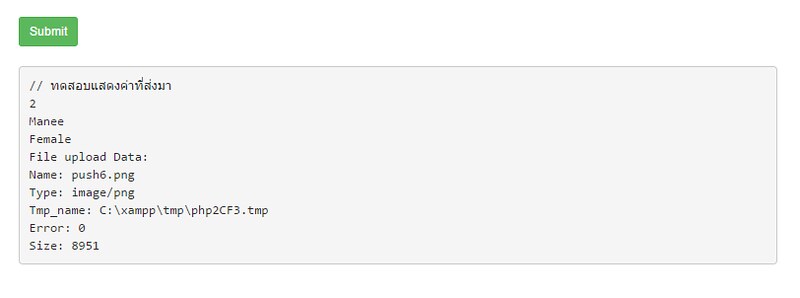
เรามาลองดูผลลัพธ์เมื่อ เลือกอัพเดท เฉพาะบางรายการ สมมติเลือกแถวที่สอง
เปลี่ยนชื่อเป็น Manee , Female และเลือกรูป แล้วกดปุ่มสีฟ้า ผลที่ได้จะเป็นดังนี้

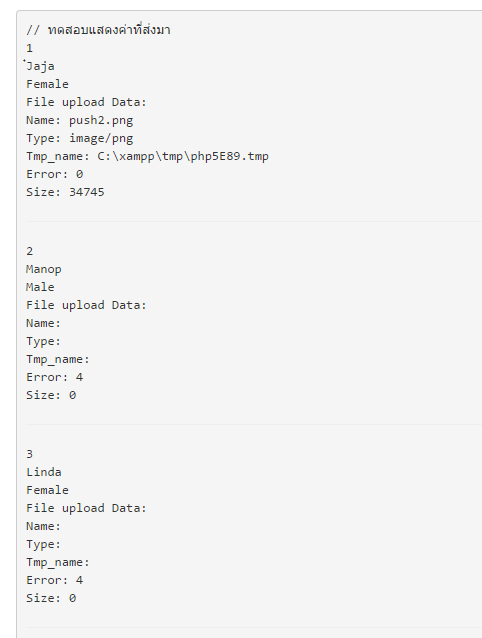
ต่อไปเราลอง เปลี่ยนข้อมูลแถวแรก เป็น Jaja, Female และเลือกรูป จากนั้น กดปุ่ม สีเขียว
เพื่ออัพเดทรายการทั้งหมดพร้อมกัน ผลที่ได้จะเป็นดังนี้

จะเห็นว่าเราได้ลูปรายการข้อมูลที่ถูกส่งมา สามารถนำไปอัพเดทลงในฐานข้อมูล หรือประยุกต์เพิ่มเติม
ใช้งานต่อได้
สมมติเราประยุกต์เพิ่มเติม ว่า เมื่อมีการแก้ไขรูปภาพ ให้ทำการ submit ข้อมูล โดยให้อัพเดท
เฉพาะแถวนั้นๆ สามารถทำได้ดังนี้
ให้สร้าง input type hidden ไว้นอกลูป ตัวอย่างกำหนดไว้ใกล้กับปุ่ม submit ทั้งหมด
(โค้ดบางส่วน)
<input type="hidden" name="h_ID" value=""> <button class="btn btn-success btn-sm" name="save_all" type="submit">Submit</button> </form>
element ตัวนี้เราจะใช้สำหรับส่งค่า primary key ของแถวข้อมูลที่เราต้องการอัพเดทมาใช้งาน
ต่อไปก็เพิ่มโค้ดในส่วนของ การเลือกไฟล์ ว่า ถ้ามีการเปลี่ยนแปลงหรือเลือกไฟล์ใหม่ ให้ส่งค่า
id ไปไว้ใน hidden แล้ว ก็ให้ ฟอร์มทำการ submit อัตโนมัติ ดังนี้
<input type="file" name="photo[<?=$row['id']?>]" value="" onChange="document.mymult_update['h_ID'].value='<?=$row['id']?>'; document.mymult_update.submit()" />
และส่วนของการตรวจสอบหรือรับค่าที่ส่งมา เป็นดังนี้
// ถ้าเลือกอัพเดทเฉพาะแถวรายการที่ต้องการ
if(isset($_FILES['photo']['name']) && implode("",$_FILES['photo']['name'])!=""){
// print_r($_POST);
$_ID = $_POST['h_ID'];
echo $_ID."<br>";
echo $_POST['data_name'][$_ID]."<br>";
echo $_POST['data_gender'][$_ID]."<br>";
// print_r($_FILES);
echo "File upload Data:<br>";
echo "Name: ".$_FILES['photo']['name'][$_ID]."<br>";
echo "Type: ".$_FILES['photo']['type'][$_ID]."<br>";
echo "Tmp_name: ".$_FILES['photo']['tmp_name'][$_ID]."<br>";
echo "Error: ".$_FILES['photo']['error'][$_ID]."<br>";
echo "Size: ".$_FILES['photo']['size'][$_ID]."<br>";
// สามารถนำค่าที่ได้ ไปเข้าเงื่อนไขการคิวรี่ หรือทำคำสั่งอื่นๆ ตามต้องการ
}
เท่านี้เราก็สามารถส่งข้อมูลเฉพาะแถวรายการไปทำการอัพเดท เมื่อมีการแก้ไขไฟล์ เรียบร้อยแล้ว

