เราได้รู้จักแนวทางในการใช้งาน checkbox และ radio button ในฟอร์มไปบ้างแล้ว ในบทคววม
การประยุกต์และใช้งาน form validation ที่ bootstrap 4 เตรียมมาให้ http://niik.in/874
https://www.ninenik.com/content.php?arti_id=874 via @ninenik
โดยจะอยู่ตอนท้ายของบทความ เป็นเนื้อหาเพิ่มเติม
สำหรับเนื้อหาในบทความนี้ เราจะให้แนวทางในการใช้งานและการประยุกต์ อย่างเช่น การจัดรูปแบบ
การแสดงของ รายการตัวเลือก checkbox หรือ radio รวมถึงการใช้งานร่วมกับ fontawesome สำหรับ
ตัวเลือกที่เป็น checkbox
การใช้งาน Checkbox Button
เริ่มต้นที่ตัวอย่างการใช้งาน checkbox button ตัวอย่างนี้ เราจะจำลองการเลือกภาษา โดยสามารถเลือก
ได้มากกว่า 1 ภาษา แต่ต้องเลือกอย่างน้อย 1 ภาษา เราใช้ fontawesome ในการกำหนดการแสดงว่าเป็น
รายการที่ถูกเลือกแล้วหรือไม่ โดยชื่อ checkbox เรากำหนดชื่อเป็นแบบ array ว่า language ในรูปแบบ
name="language[]" และกำหนด input text ที่มี id เท่ากับ "_language" ไว้สำหรับตรวจสอบ การเลือก
checkbox ซึ่งเราจะซ่อนปุ่มนี้ด้วย "d-none" class โดยเมื่อมีการเลือกรายการ checkbox อย่างน้อย 1 ราย
input text "_language" ก็จะมีค่าเป็น 1 ไม่เป็นค่าว่าง ทำให้ฟอร์มผ่านเงื่อนไขการตรวจสอบ
โค้ดตัวอย่าง demo.php
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" > <!-- <link rel="stylesheet" href="fontawesome/css/fontawesome-all.min.css" > --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css"> </head> <body> <div class="container"> <br> <form id="myform1" name="form1" method="post" action="" class="needs-validation2" novalidate> <div class="form-group row"> <legend class="col-form-label col-sm-3 pt-0 text-left text-sm-right">เลือกภาษา</legend> <div class="col"> <div class="btn-group btn-group-toggle" data-toggle="buttons"> <label class="btn btn-sm shadow-sm btn-c-language btn-light"> <input type="checkbox" name="language[]" id="language_0" autocomplete="off" value="ไทย" > <i class="far fa-square"></i> ไทย </label> <label class="btn btn-sm shadow-sm btn-c-language btn-light"> <input type="checkbox" name="language[]" id="language_1" autocomplete="off" value="อังกฤษ" > <i class="far fa-square"></i> อังกฤษ </label> <label class="btn btn-sm shadow-sm btn-c-language btn-light"> <input type="checkbox" name="language[]" id="language_2" autocomplete="off" value="จีน" > <i class="far fa-square"></i> จีน </label> <label class="btn btn-sm shadow-sm btn-c-language btn-light"> <input type="checkbox" name="language[]" id="language_3" autocomplete="off" value="ญี่ปุ่น" > <i class="far fa-square"></i> ญี่ปุ่น </label> <label class="btn btn-sm shadow-sm btn-c-language btn-light"> <input type="checkbox" name="language[]" id="language_4" autocomplete="off" value="เกาหลี" > <i class="far fa-square"></i> เกาหลี </label> </div> <!-- กำหนด input text แล้วซ่อนด้วย d-none เพื่อใช้ในการตรวจสอบ ต้องติ้กเลือก อย่างน้อย 1 รายการ--> <input type="text" id="_language" class="form-control d-none" value="" required> <div class="invalid-feedback"> กรุณาเลือกภาษา </div> </div> </div> <div class="form-group row"> <div class="col col-sm-4 offset-sm-3 text-right pt-3"> <button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block py-2">เติมเงิน</button> </div> </div> </form> </div> <script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script> <script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script> <script type="text/javascript"> // ฟังก์ชั่นใช้สำหรับ checkbox ในการตรวจสอบค่าว่างหรือการเลือกรายการ function validCheckbox(obj,target_obj){ setTimeout(function(){ var check_val = $(obj).parent(".btn-group-toggle").find(":checkbox:checked").length; check_val = (check_val>0)?1:''; $("#"+target_obj).val(check_val); },100); } // ฟังก์ชั่นใช้สำหรับ radio ในการตรวจสอบค่าว่างหรือการเลือกรายการ function validRadio(obj,target_obj){ var check_val = $(obj).parent(".btn-group-toggle").find(":radio:checked").length; $("#"+target_obj).val(check_val); } $(function(){ // กำหนดการทำงานให้ปุ่ม btn-c-language ที่เรากำหนดชื่อ class ไว้เรียกใช้ $(".btn-c-language").on("click",function(){ var obj = $(this); validCheckbox(obj[0],'_language'); // เรียกใช้ฟังก์ชั่นตรวจสอบการติ้กเลือก var check_status = obj.find(":checkbox:checked").length; // ตรวจสอบก่อนคลิกมีการติ้กก่อนหน้าหรือไม่ var state_active = "btn-danger"; // css class สำหรับปุ่ม active var state_inactive = "btn-light"; // css class สำหรับปุ่มปกติ obj.toggleClass(state_active+' '+state_inactive); // สลับการเรียกใช้ css class obj.find("i").toggleClass("far fas fa-square fa-check-square"); // สลับการใช้งาน icon }); $("#myform1").on("submit",function(){ var form = $(this)[0]; if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } form.classList.add('was-validated'); }); }); </script> </body> </html>

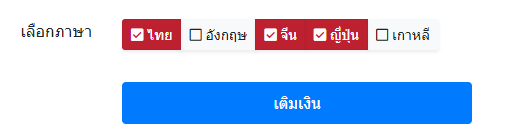
รูปแบบการใช้งาน การแสดง checkbox ในตัวอย่างแรกนี้ เรากำหนดเป็นค่าเริ่มต้น ตามรูปแบบ
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-sm shadow-sm btn-c-language btn-light">
<input type="checkbox" name="language[]" id="language_0" autocomplete="off"
value="ไทย" >
<i class="far fa-square"></i> ไทย </label>
</div>
ด้านบนเป็นตัวอย่างของรายการเดียว ซึ่งทุกรายการใช้รูปแบบเหมือนกัน เรากำหนดปุ่มให้มีขนาดเล็กด้วย "btn-sm" กำหนด
เงาโดยใช้ "shadow-sm" กำหนดรูปแบบปุ่มปกติเป็น "btn-light" และกำหนด "btn-c-language" เป็น class เฉพาะ
เพื่อไว้เรียกใช้งาน เรากำหนดชื่อให้กับ checkbox แต่ละรายการเป็นแบบ array ชื่อว่า language[] ชื่อนี้จะใช้
ในการส่งค่า และเรียกค่ามาใช้งานในส่วนของ php ส่วน id ให้เรากำหนดให้แต่ละตัวต่างกัน ในตัวอย่าง เราใช้การ
ไล่ลำดับจาก 0 เช่น "language_0" ,"language_1" ......
มาดูตัวอย่าง กรณีวนลูปค่าจากตัวแปร array ใน php
<div class="container"> <br>
<?php
$arr_language = array(
"ไทย","อังกฤษ","จีน","ญี่ปุ่น","เกาหลี"
);
$default_value = '';
$initial_value = NULL;
?>
<form id="myform1" name="form1" method="post" action="" class="needs-validation2" novalidate>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-left text-sm-right">เลือกภาษา</legend>
<div class="col">
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<?php
if(isset($arr_language)){ // BEGIN CHECK
foreach($arr_language as $key_language=>$value_language){ // BEGIN LOOP
$active_state = (isset($default_value) && $default_value==$value_language)?" btn-info active":"btn-light";
$check_state = (isset($default_value) && $default_value==$value_language)?" checked":"";
if(isset($default_value) && $default_value==$value_language && is_null($initial_value)){
$initial_value = true;
}
?>
<label class="btn btn-sm shadow-sm btn-c-language <?=$active_state?>">
<input type="checkbox" name="language[]" id="language_<?=$key_language?>" autocomplete="off"
value="<?=$value_language?>" <?=$check_state?>>
<i class="far fa-square"></i>
<?=$value_language?>
</label>
<?php
} // END LOOP
} // END CHECK
?>
</div>
<!-- กำหนด input text แล้วซ่อนด้วย d-none เพื่อใช้ในการตรวจสอบ ต้องติ้กเลือก อย่างน้อย 1 รายการ-->
<input type="text" id="_language" class="form-control d-none" value="" required>
<div class="invalid-feedback"> กรุณาเลือกภาษา </div>
</div>
</div>
<div class="form-group row">
<div class="col col-sm-4 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block py-2">เติมเงิน</button>
</div>
</div>
</form>
</div>
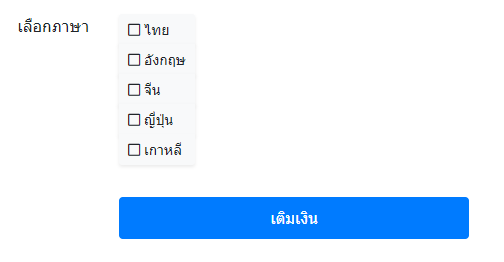
รูปแบบการแสดงข้างต้นเป็นแบบปกติ เราสามารถกำหนดให้แสดงรายการแบบแนวตั้งด้วยการกำหนด "btn-group-vertical"
แทนเข้าไป พร้อมทั้งจัดตำแหน่งของ ข้อความ ให้ชิดซ้ายด้วย "text-left" เป็นดังนี้
<div class="btn-group-vertical btn-group-toggle" data-toggle="buttons">
<label class="btn btn-sm shadow-sm btn-c-language text-left btn-light">
<input type="checkbox" name="language[]" id="language_0" autocomplete="off"
value="ไทย" >
<i class="far fa-square"></i> ไทย </label>
</div>

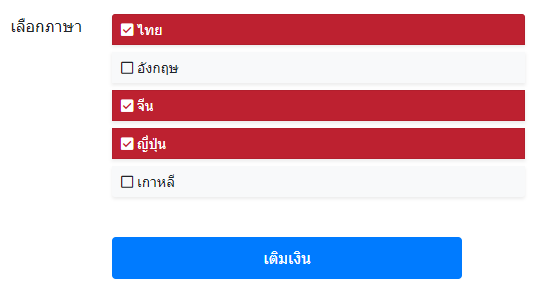
กรณีต้องการแสดงแบบแนวตั้ง และให้ปุ่มขยายเต็มพื้นที่ หรือมีขนาดตามต้องการ
<div class="btn-group-vertical btn-group-toggle d-block" data-toggle="buttons">
<label class="btn btn-sm shadow-sm btn-c-language text-left mb-2 w-50 btn-light">
<input type="checkbox" name="language[]" id="language_0" autocomplete="off"
value="ไทย" >
<i class="far fa-square"></i> ไทย </label>
</div>
ตามตัวอย่างด้านบนเรากำหนด "d-block" เข้าไปใน button group เพื่อให้แสดงแบบเต็มพื้นที่ และเรากำหนด
"mb-2" (margin-bottom) ให้แต่ละปุ่ม ขยับห่างกัน กำหนด "w-50" ให้แต่ละปุ่มกว้างที่ 50% เป็นต้น
ซึ่งค่าต่างๆ เหล่านี้เป็น utilities ของ bootstrap ที่เราสามารถนำมากำหนดได้ตามต้องการ

เราย้อนกลับมาในรูปแบบปกติ ที่ไม่ใช่แนวตั้ง หรือก็คือรูปแบบการเรียงในแนวนอน จากเดิมจะเป็นการเรียงติดกัน
ไล่จากซ้ายไปขวา ซึ่งที่มีรายการตัวเลือกมากๆ จะไม่มีการขึ้นบรรทัดใหม่ให้ หรือก็คือจะแสดงแบบยาวๆ ไปจน
หมดทุกรายการ ซึ่งไม่ใช้รูปแบบที่เราต้องการ เราต้องการให้ขึ้นบรรทัดใหม่ ถ้ามีรายการมากๆ และให้รายการที่อยู่
บรรทัดถัดไปไม่ต้องติดกับบรรทัดบน เราสามารถกำหนดในรูปแบบดังนี้
<div class="btn-group-vertical btn-group-toggle d-flex flex-wrap" data-toggle="buttons">
<label class="btn btn-sm shadow-sm btn-c-language text-left mb-2 btn-light">
<input type="checkbox" name="language[]" id="language_0" autocomplete="off"
value="ไทย" >
<i class="far fa-square"></i> ไทย </label>
</div>

เราใช้รูปแบบการแสดงแบบ flex ด้วย "d-flex" และกำหนดให้ขึ้นบรรทัดใหม่ด้วย "flex-wrap"
กรณีเราต้องการให้ปุ่มตัวเลือก แสดงแบบเต็มพื้นที่ โดยไม่สนใจว่าแต่ละปุ่มจะขนาดเท่ากันหรือไม่ เราสามารถ
กำหนดความกว้างของ button group และเพิ่ม "flex-fill" เข้าไปในแต่ละปุ่ม ตามรูปแบบดังนี้
<div class="btn-group-vertical btn-group-toggle d-flex flex-wrap w-50" data-toggle="buttons">
<label class="btn btn-sm shadow-sm btn-c-language text-left mb-2 flex-fill btn-light">
<input type="checkbox" name="language[]" id="language_0" autocomplete="off"
value="ไทย" >
<i class="far fa-square"></i> ไทย </label>
</div>

จะเห็นเรากำหนดความกว้างของกลุ่มของปุ่มเป็น 50% ด้วย "w-50" และกำหนดให้แต่ละปุ่มเป็นให้พยายามแสดง
ให้เต็มพื้นที่ที่เหลือ ด้วย "flex-fill" ก็จะได้ผลลัพธ์ดังรูปด้านบน
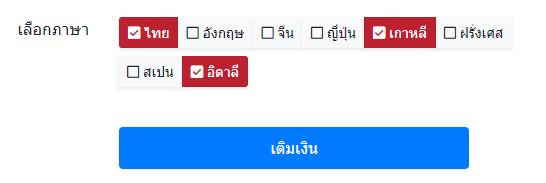
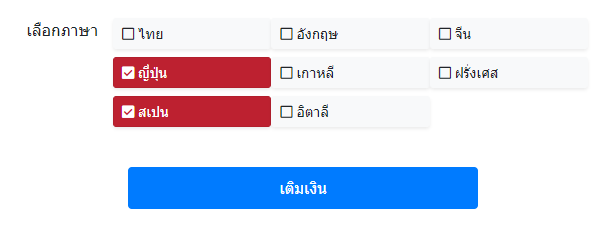
ต่อไปเราจะใช้เทคนิคของ grid system หรือระบบ grid มีประยุกต์เพิ่มเติม เพื่อให้เราสามารถที่จะกำหนดความกว้าง
ของแต่ละปุ่มให้เท่ากัน และสามารถเลือกที่จะให้แสดงแถวละกี่รายการก็ได้ ตามความหมาะสม
เราจะเปลี่ยนจาก "btn-group" class เป็น "row" และกำหนดให้ปุ่มแต่ละรายการเป็น "col" เพื่อให้เข้ารูปแบบ
เงื่อนไขของระบบ grid ดังนี้
<div class="btn-group-toggle row" data-toggle="buttons">
<label class="btn btn-sm shadow-sm btn-c-language text-left mb-2 col-4 btn-light">
<input type="checkbox" name="language[]" id="language_0" autocomplete="off"
value="ไทย" >
<i class="far fa-square"></i> ไทย </label>
</div>

จากโค้ด เราจะเห็นว่า เราใช้ "row" ให้กับกลุ่มของปุ่ม และกำหนดแต่ละปุ่มเป็น "col-4" จะหมายถึงว่าให้แสดง
แต่ละบรรทัด 3 รายการเท่าๆ กัน โดยการกำหนด "col" นั้น เราสามารถกำหนดตัวเลข ตามจำนวนสัดส่วนคอลัมน์ที่เรา
ต้องการให้แสดงคือ ใช้ตัวเลขหารด้วย 12 สมมติ 4 หมายถึงให้แต่ละรายการมีขนาดเท่ากับ 4 ส่วนจากทั้งหมด 12 ส่วน
ก็จะได้ทั้งหมด 3 คอลัมน์ จาก 12/4 = 3 เป็นต้น
การกำหนดในรูปแบบ grid จะทำให้เราได้ขนาดแต่ละปุ่มเท่าๆ กันเป็นสัดส่วน
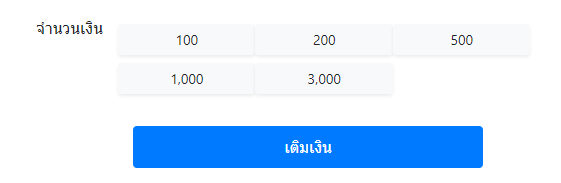
การใช้งาน Radio Button
สำหรับรูปแบบการใช้งานกับ radio button เราสามารถใช้การจัดรูปแบบเดียวกันกับ checkbox ในห้วข้อที่ผ่านมา
แต่จะมีในส่วนของ javascript เพิ่มเติมเข้ามา ตามรูปแบบด้านล่าง ดังนี้
โค้ดตัวอย่าง demo.php
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" > <!-- <link rel="stylesheet" href="fontawesome/css/fontawesome-all.min.css" > --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css"> </head> <body> <div class="container"> <br> <?php $arr_topup = array( 100,200,500,1000,3000 ); $default_value = ''; $initial_value = NULL; ?> <form id="myform1" name="form1" method="post" action="" class="needs-validation2" novalidate> <div class="form-group row"> <legend class="col-form-label col-sm-3 pt-0 text-left text-sm-right">จำนวนเงิน</legend> <div class="col"> <div class="btn-group-toggle row w-50" data-toggle="buttons"> <?php if(isset($arr_topup)){ // BEGIN CHECK foreach($arr_topup as $key_topup=>$value_topup){ // BEGIN LOOP $active_state = (isset($default_value) && $default_value==$value_topup)?" btn-info active":"btn-light"; $check_state = (isset($default_value) && $default_value==$value_topup)?" checked":""; if(isset($default_value) && $default_value==$value_topup && is_null($initial_value)){ $initial_value = true; } ?> <label class="btn btn-sm col-4 mt-2 shadow-sm btn-c-topup <?=$active_state?>"> <input type="radio" name="topup" id="topup_<?=$key_topup?>" autocomplete="off" value="<?=$value_topup?>" required <?=$check_state?>> <?=number_format($value_topup,0)?> </label> <?php } // END LOOP } // END CHECK ?> </div> <input type="text" id="_topup" class="form-control d-none" value="<?=$initial_value?>" required> <div class="invalid-feedback"> กรุณายอดเงิน ที่ต้องการเติม </div> </div> </div> <div class="form-group row"> <div class="col col-sm-4 offset-sm-3 text-right pt-3"> <button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block py-2">เติมเงิน</button> </div> </div> </form> </div> <script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script> <script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script> <script type="text/javascript"> // ฟังก์ชั่นใช้สำหรับ checkbox ในการตรวจสอบค่าว่างหรือการเลือกรายการ function validCheckbox(obj,target_obj){ setTimeout(function(){ var check_val = $(obj).parent(".btn-group-toggle").find(":checkbox:checked").length; check_val = (check_val>0)?1:''; $("#"+target_obj).val(check_val); },100); } // ฟังก์ชั่นใช้สำหรับ radio ในการตรวจสอบค่าว่างหรือการเลือกรายการ function validRadio(obj,target_obj){ var check_val = $(obj).parent(".btn-group-toggle").find(":radio:checked").length; $("#"+target_obj).val(check_val); } $(function(){ // กำหนดการทำงานให้ปุ่ม btn-c-topup ที่เรากำหนดชื่อ class ไว้เรียกใช้ $(".btn-c-topup").on("click",function(){ var obj = $(this); validRadio(obj[0],'_topup'); // เรียกใช้ฟังก์ชั่นตรวจสอบการติ้กเลือก ของ radio var check_status = obj.find(":radio:checked").length;// ตรวจสอบก่อนคลิกมีการติ้กก่อนหน้าหรือไม่ var state_active = "btn-info";// css class สำหรับปุ่ม active var state_inactive = "btn-light"; // css class สำหรับปุ่มปกติ if(check_status==0){ // ถ้าก่อนหน้ายังไม่ถูกเลือก และกำลังถูกเลือก obj.addClass(state_active).removeClass(state_inactive); // กำหนด active ให้รายการที่ถูกเลือก obj.siblings("label."+state_active).addClass(state_inactive).removeClass(state_active); // ยกเลิกรายการเลือกก่อนหน้า } }); $("#myform1").on("submit",function(){ var form = $(this)[0]; if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } form.classList.add('was-validated'); }); }); </script> </body> </html>

ในการใช้งาน radio นั้น ลักษณะการเลือกจะเป็นแบบ ต้องเลือกอย่างใดอย่างหนึ่ง ดังนั้นพอเราเลือกรายการใดๆ
รายการที่ถูกเลือกก่อนหน้าก็จะถูกยกเลิกไป ในตัวอย่างเราไม่มีการใช้งาน icon แต่สามารถประยุกต์ใช้งาน icon
เพิ่มเติมได้ ในตัวอย่างเราใช้รูปแบบระบบ grid แต่เราสามารถใช้รูปแบบอื่นๆ ได้เช่นเดียวกับ checkbox ตามแนว
ทางของหัวข้อที่ผ่านมาได้
ตัวอย่างโค้ดทั้งหมด
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
</head>
<body>
<div class="container">
<br>
<?php
$arr_language = array(
"ไทย","อังกฤษ","จีน","ญี่ปุ่น","เกาหลี"
);
$arr_topup = array(
100,200,500,1000,3000
);
$default_value = '';
$initial_value = NULL;
?>
<form id="myform1" name="form1" method="post" action="" class="needs-validation2" novalidate>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-left text-sm-right">เลือกภาษา</legend>
<div class="col">
<div class="btn-group-toggle row mx-1" data-toggle="buttons">
<?php
if(isset($arr_language)){ // BEGIN CHECK
foreach($arr_language as $key_language=>$value_language){ // BEGIN LOOP
$active_state = (isset($default_value) && $default_value==$value_language)?" btn-info active":"btn-light";
$check_state = (isset($default_value) && $default_value==$value_language)?" checked":"";
if(isset($default_value) && $default_value==$value_language && is_null($initial_value)){
$initial_value = true;
}
?>
<label class="btn btn-sm col-4 mt-2 text-left shadow-sm btn-c-language <?=$active_state?>">
<input type="checkbox" name="language[]" id="language_<?=$key_language?>" autocomplete="off"
value="<?=$value_language?>" <?=$check_state?>>
<i class="far fa-square"></i>
<?=$value_language?>
</label>
<?php
} // END LOOP
} // END CHECK
?>
</div>
<input type="text" id="_language" class="form-control d-none" value="<?=$initial_value?>" required>
<div class="invalid-feedback">
กรุณาเลือกภาษา
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-left text-sm-right">จำนวนเงิน</legend>
<div class="col">
<div class="btn-group-toggle row mx-1" data-toggle="buttons">
<?php
if(isset($arr_topup)){ // BEGIN CHECK
foreach($arr_topup as $key_topup=>$value_topup){ // BEGIN LOOP
$active_state = (isset($default_value) && $default_value==$value_topup)?" btn-info active":"btn-light";
$check_state = (isset($default_value) && $default_value==$value_topup)?" checked":"";
if(isset($default_value) && $default_value==$value_topup && is_null($initial_value)){
$initial_value = true;
}
?>
<label class="btn btn-sm col-4 mt-2 shadow-sm btn-c-topup <?=$active_state?>">
<input type="radio" name="topup" id="topup_<?=$key_topup?>" autocomplete="off"
value="<?=$value_topup?>" required <?=$check_state?>> <?=number_format($value_topup,0)?>
</label>
<?php
} // END LOOP
} // END CHECK
?>
</div>
<input type="text" id="_topup" class="form-control d-none" value="<?=$initial_value?>" required>
<div class="invalid-feedback">
กรุณายอดเงิน ที่ต้องการเติม
</div>
</div>
</div>
<div class="form-group row">
<legend class="col-form-label col-sm-3 pt-0 text-left text-sm-right">เงื่อนไขและข้อตกลง</legend>
<div class="col">
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-sm btn-light btn_accept">
<input type="checkbox" name="accept_policy" id="accept_policy" value="1" autocomplete="off">
<i class="far fa-square"></i>
ยอมรับเ?
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col col-sm-4 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block py-2">เติมเงิน</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
function validCheckbox(obj,target_obj){
setTimeout(function(){
var check_val = $(obj).parent(".btn-group-toggle").find(":checkbox:checked").length;
check_val = (check_val>0)?1:'';
$("#"+target_obj).val(check_val);
},100);
}
function validRadio(obj,target_obj){
var check_val = $(obj).parent(".btn-group-toggle").find(":radio:checked").length;
$("#"+target_obj).val(check_val);
}
$(function(){
$(".btn_accept").click(function(){
var obj = $(this);
var check_status = obj.find(":checkbox:checked").length;
var state_active = "btn-info";
var state_inactive = "btn-light";
obj.toggleClass(state_active+' '+state_inactive);
obj.find("i").toggleClass("far fas fa-square fa-check-square");
});
$(".btn-c-language").on("click",function(){
var obj = $(this);
validCheckbox(obj[0],'_language')
var check_status = obj.find(":checkbox:checked").length;
var state_active = "btn-danger";
var state_inactive = "btn-light";
obj.toggleClass(state_active+' '+state_inactive);
obj.find("i").toggleClass("far fas fa-square fa-check-square");
});
$(".btn-c-topup").on("click",function(){
var obj = $(this);
validRadio(obj[0],'_topup')
var check_status = obj.find(":radio:checked").length;
var state_active = "btn-info";
var state_inactive = "btn-light";
if(check_status==0){
obj.addClass(state_active).removeClass(state_inactive);
obj.siblings("label."+state_active).addClass(state_inactive).removeClass(state_active);
}
});
$("#myform1").on("submit",function(){
var form = $(this)[0];
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
});
});
</script>
</body>
</html>
สามารถดูตัวอย่างได้ที่ DEMO ด้านล่าง

