เนื้อหาต่อไปนี้ จะเป็นแนวทางอย่างง่าย สำหรับใช้ในการประยุกต์ใช้งาน ระบบ grid ใน
bootstrap แบ่งรายการเป็นคอลัมน์ ให้ได้สัดส่วนที่เหมาะสม โดยจะเน้นการใช้งาน css class
ของ bootstrap เป็นหลัก
เราจะเริ่มต้นด้วย การใช้งาน grid โดย จะใช้ "container-fluid" ที่จะขยายเต็ม 100% ตามตัวอย่าง
อย่างง่ายดังนี้
<div class="page bg-dark"> <!--page bg-dark-->
<div class="container-fluid"> <!--container-fluid-->
<div class="row"> <!--row-->
<?php for($i=1;$i<=6;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light">
<a href="javascript:void(0);">
<div class="bg-warning mb-2" style="height:100px;">
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->
</div> <!--page bg-dark-->
ในตัวอย่างข้างต้น เราใช้ php วนลูปแสดงข้อมูลตัวอย่าง จำนวนทั้งหมด 6 รายการ และใช้รูปแบบ css class
พื้นหลังของ bootsrap กำหนดสีให้สังเกตเห็นชัด สำหรับการวนลูป เราจะวนลูปในส่วนของ col class ตามที่เรา
ได้รู้จักการวนลูปรายการเบื้องต้นไปแล้ว ทบทวนได้ที่บทความ
รู้จักและใช้งาน Layout และ Grid System ใน Bootstrap 4 อย่างง่าย http://niik.in/872
https://www.ninenik.com/content.php?arti_id=872 via @ninenik
คอลัมน์รายการ เราได้กำหนดการแสดงแบบ responsive ตามค่า breakpoint คือ
- col-6 สำหรับแสดงรายการ 2 คอลันม์ ในหน้าจอที่กว้างน้อยกว่า 576px (sm)
- col-sm-4 สำหรับแสดงรายการ 3 คอลัมน์ ในหน้าจอที่กว้างตั้งแต่ 576px (sm) แต่น้อยกว้า 768px (md)
- col-md-3 สำหรับแสดงรายการ 4 คอลัมน์ ในหน้าจอที่กว้างตั้งแต่ 768px (md) เป็นต้นไป
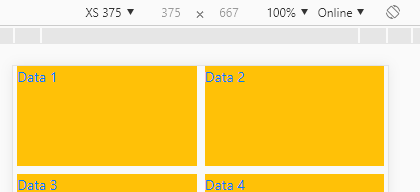
มาดูผลลัพธ์ของแต่หน้าจอ
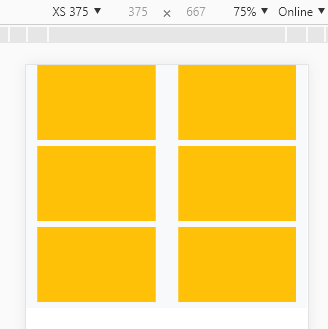
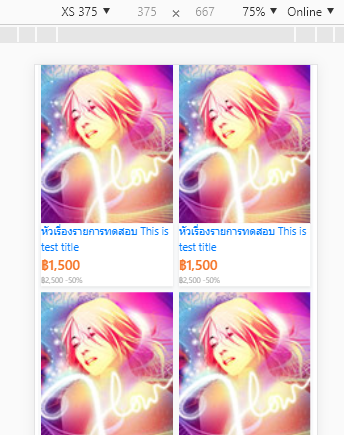
หน้าจอที่กว้างน้อยกว่า 576px (sm)

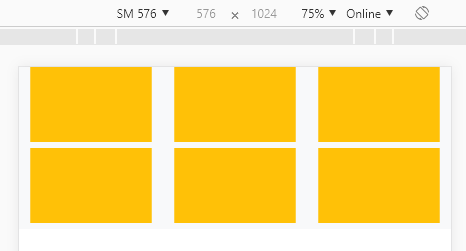
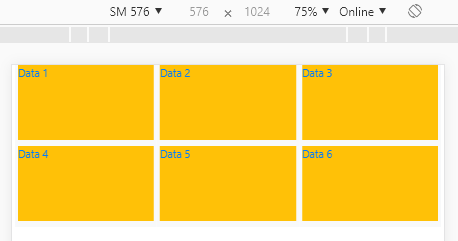
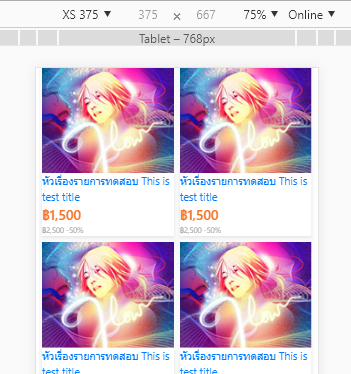
หน้าจอที่กว้างตั้งแต่ 576px (sm) แต่น้อยกว้า 768px (md)

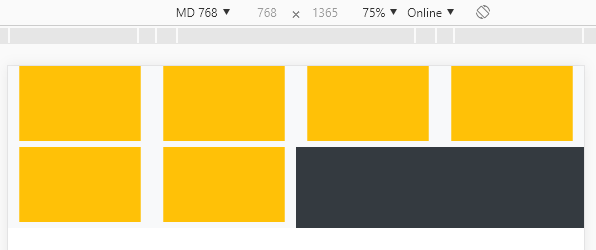
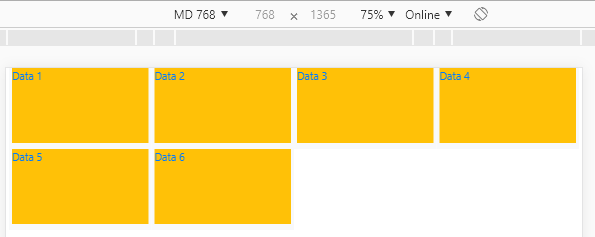
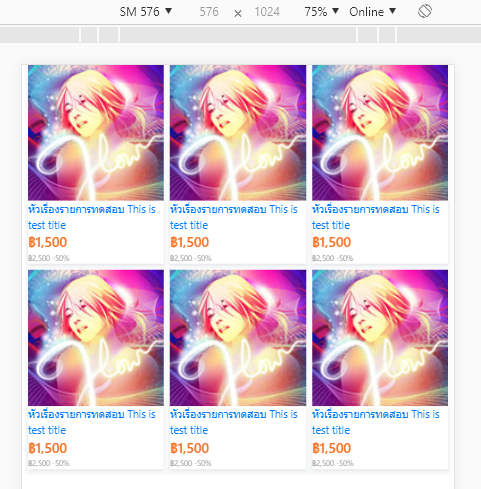
หน้าจอที่กว้างตั้งแต่ 768px (md) เป็นต้นไป

จากรูปแบบทั้ง 3 จะเห็นว่าเราสามารถแบ่งรายการเป็นคอลัมน์ได้ตามต้องการ แต่ยังมีส่วนที่ต้องแก้ไข คือ
แต่ละรายการ จะมีช่องว่างเกิดขึ้น ไม่ได้สัดส่วนที่เหมาะสม ทั้งนี้ก็เพราะในส่วนของ "container-fluid" "row"
"col" class จะยัง มีส่วนของ padding หรือ margin เหลืออยู่ ส่วนรูปสุดท้ายเนื่องจากเรากำหนดพื้นหลังเป็น dark
ทำให้เราเห็นสีพื้นหลังตรงช่องว่างที่ไม่มีรายการ
ก่อนอื่น ก่อนที่เราจะปรับให้แต่ละคอลัมน์มีสัดส่วนช่องว่างระหว่างกัน และระหว่างขอบได้สัดส่วนที่เหมาะสม เรา
ต้องทำการลบส่วนของ margin หรือ padding ออกก่อน โดยใช้ m-0 p-0 และ no-gutters สำหรับกำหนด paddming
ให้กับรายการดังนี้ (ในที่นี้เราจะแสดงตัวอย่างรูปในหน้าจอ xs)
<div class="page bg-dark"> <!--page bg-dark-->
<div class="container-fluid m-0 p-0"> <!--container-fluid-->
<div class="row no-gutters "> <!--row-->
<?php for($i=1;$i<=6;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light">
<a href="javascript:void(0);">
<div class="bg-warning mb-2" style="height:100px;">
Data <?=$i?>
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->
</div> <!--page bg-dark-->
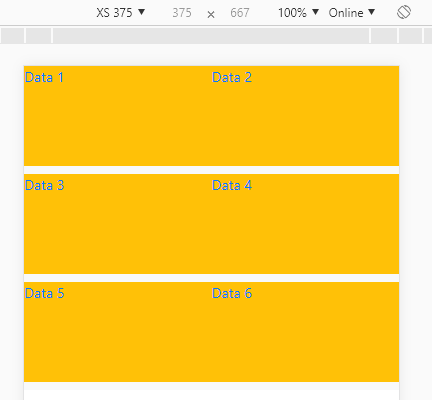
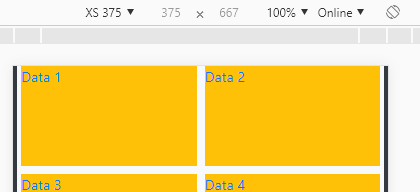
จะได้ผลลัพธ์เป็นดังนี้

จะเห็นว่าตอนนี้ เราตัดส่วน padding และ margin ของ container-fluid ออก โดยใช้ "m-0" และ "p-0"
และตัด margin ของ row กับตัด padding ของ col ออกโดยใช้ "no-gutters" จะได้แต่ละคอลัมน์แสดงเต็มพื้นที่
ส่วน margin-bottom ของแต่ละคอลัมน์ ที่เรากำหนดด้วย "mb-2" ที่เรากำหนดลงไปเพื่อให้แยกแถวชัดเจนขึ้น
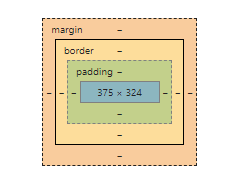
สำหรับใครที่ยังไม่เข้าใจ ค่า margin และ padding สามารถดูจากรูปด้านล่าง

เมื่อเราจัดการให้ค่า margin และ padding เป็น 0 แล้ว ต่อไป เราก็สามารถที่จะเพิ่ม หรือจัดการ margin และ
padding แต่ละคอลัมน์ตามที่้ต้องการได้ ในที่นี้เราจะใช้ "px-1"และ "px-2" หรือก็คือ padding ซ้ายและขวา ค่าระดับ 1
และ padding ซ้ายและขวา ค่าระดับ 2 มาใช้งาน โดยสมมติว่า เราต้องการให้แต่ละคอลัมน์ห่างกันเท่ากับค่าระดับ 2
* ค่าระดับ 1 เท่ากับ .25rem
* ค่าระดับ 2 เท่ากับ .5rem
* ค่าระดับ 3 เท่ากับ 1rem
* ค่าระดับ 4 เท่ากับ 1.5rem
* ค่าระดับ 5 เท่ากับ 3rem
เราสามารถกำหนด ค่าในแต่ละคอลัมส์ด้วย px-1 เข้าไปใน col ยกตัวอย่าง 2 คอลัมน์แรก ขอเรียกเป็น box1 และ box2
เมื่อเรากำหนด px-1 ให้กับ box1 และ box2 จะทำให้ระหว่าง box1 และ box2 จะห่างกัน 2 ระดับ ซึ่งเกิดจาก
ห่างจากด้านขวาของ box1 เท่ากับ 1 ระดับ และห่างจากด้านซ้ายของ box2 อีก 1 ระดับ ดังรูป
<div class="container-fluid m-0 p-0"> <!--container-fluid-->
<div class="row no-gutters "> <!--row-->
<?php for($i=1;$i<=6;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light px-1">
<a href="javascript:void(0);">
<div class="bg-warning mb-2" style="height:100px;">
Data <?=$i?>
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->

จะเห็นว่าระห่าง box1 และ box2 ห่างกัน 2 ระดับแล้ว ต่อไปก็คือ ระหว่างขอบด้านซ้าย กับ box1 และระหว่างขอบด้านขวา
กับ box2 จะยังเป็น 1 อยู่ เราต้องทำการเพิ่มความห่างจากขอบให้เท่ากับ 2 โดยเพิ่มอีก 1 ระดับให้กับ row ดังนี้
<div class="page bg-dark"> <!--page bg-dark-->
<div class="container-fluid m-0 p-0"> <!--container-fluid-->
<div class="row no-gutters px-1"> <!--row-->
<?php for($i=1;$i<=6;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light px-1">
<a href="javascript:void(0);">
<div class="bg-warning mb-2" style="height:100px;">
Data <?=$i?>
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->
</div> <!--page bg-dark-->

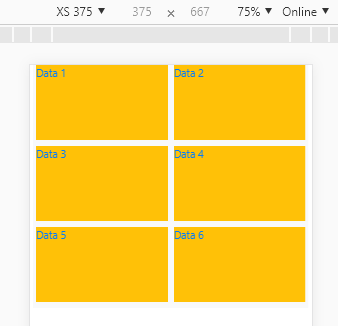
จะเห็นว่าตอนนี้แต่ละคอลัมน์ห่างกัน 2 ระดับ รวมทั้งห่างจากขอบเท่ากับ 2 ระดับด้วย เราจะตัดสีส่วนของ bg-dark ออก
แล้วดูผลลัพธ์ในหน้าขนาดต่างๆ จะได้เป็นดังนี้



ต่อไปเราลองใส่ส่วนของเนื้อหาสมมติเข้าไป จะได้รูปแบบเต็มของโค้ดตัวอย่างดังนี้
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<style type="text/css">
body{
font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif;
font-size: 14px;
}
.pic_preview{height:175px;}
.price{font-size: 18px;font-weight: 500;color: #f57224;}
.discount_price{font-size: 10px;color: #9e9e9e;}
</style>
</head>
<body>
<div class="page"> <!--page bg-dark-->
<div class="container-fluid m-0 p-0"> <!--container-fluid-->
<div class="row no-gutters px-1"> <!--row-->
<?php for($i=1;$i<=6;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light px-1">
<a href="javascript:void(0);">
<div class="bg-warning pic_preview">
Data <?=$i?>
</div>
<div class="bg-white mb-2 shadow-sm">
<div>หัวเรื่องรายการทดสอบ This is test title</div>
<div class="price">฿1,500</div>
<div class="discount_price">฿2,500 <span>-50%</span></div>
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->
</div> <!--page bg-dark-->
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
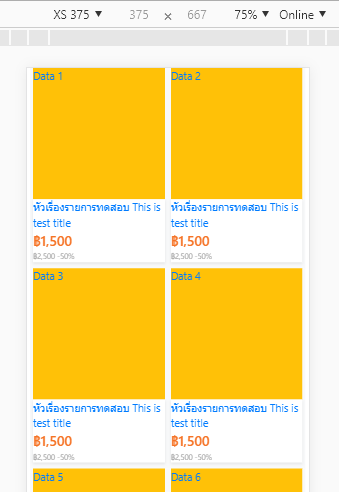
ผลลัพธ์ที่ได้ จะเป็นดังนี้

สมมติพื้นที่สีเหลือง เดิมเราแบบกำหนดความสูงตายตัวไปที่ 175px เราสามารถให้ส่วนของสีเหลืองแสดงเป็นสี่เหลี่ยม
จัตุรัส เสมอไม่ว่าจะหน้าจอขนาดใดๆ ก็ตาม ซึ่งเหมาะกับการแสดงรูปภาพแบบพื้นหลัง
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<style type="text/css">
body{
font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif;
font-size: 14px;
}
.pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;}
.price{font-size: 18px;font-weight: 500;color: #f57224;}
.discount_price{font-size: 10px;color: #9e9e9e;}
</style>
</head>
<body>
<div class="page"> <!--page bg-dark-->
<div class="container-fluid m-0 p-0"> <!--container-fluid-->
<div class="row no-gutters px-1"> <!--row-->
<?php for($i=1;$i<=6;$i++){?>
<div class="col-6 col-sm-4 col-md-3 bg-light px-1">
<a href="javascript:void(0);">
<div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/9.jpg')">
</div>
<div class="bg-white mb-2 shadow-sm">
<div>หัวเรื่องรายการทดสอบ This is test title</div>
<div class="price">฿1,500</div>
<div class="discount_price">฿2,500 <span>-50%</span></div>
</div>
</a>
</div>
<?php } ?>
</div> <!--row-->
</div> <!--container-fluid-->
</div> <!--page bg-dark-->
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
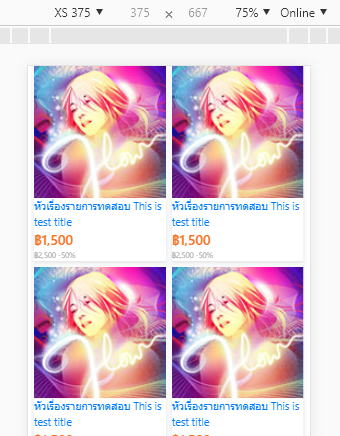
ผลลัพธ์ที่ได้ จะเป็นดังนี้


ซึ่งในกรณีเราต้องการกำหนดสัดส่วนความสูงของ <div> ที่จะใช้เป็นส่วนของรูปภาพ ใน <div> นั้นจะต้องไม่มีข้อความ
หรือเนื้อหาใดๆ ภายใน การกำหนดความสูงให้เป็นไปตามสัดส่วนที่ต้องการ เราจะกำหนดด้วย style
"height:auto;padding-bottom:100%;" ถ้าต้องการแสดงเป็น สี่เหลียมจัตุรัส ตามตัวอย่างโค้ดในส่วนของ
pic_preview class
หรือถ้าเราต้องการให้เป็นสี่เหลี่ยมผืนผ้าในส่วน 100/80 หรือ 5:4 ก็สามารถกำหนดเป็นเป็น
.pic_preview{height:auto;padding-bottom:80%;background-size:cover;background-position:center;}

.pic_preview{height:auto;padding-bottom:120%;background-size:cover;background-position:center;}

ค่าเหล่านี้ สามารถไปลองปรับเล่นได้ตามต้องการ
หวังว่าเนื้อหานี้จะเป็นแนวทางนำไปประยุกต์เพิ่มเติมต่อไป

