เนื้อหานี้จะเป็นแนวทางการขอรับ API Key สำหรับใช้งานกับ Google map
โดยจะลำดับขั้นตอนตั้งแต่การสร้าง Project ไว้ใน Google APIs Console
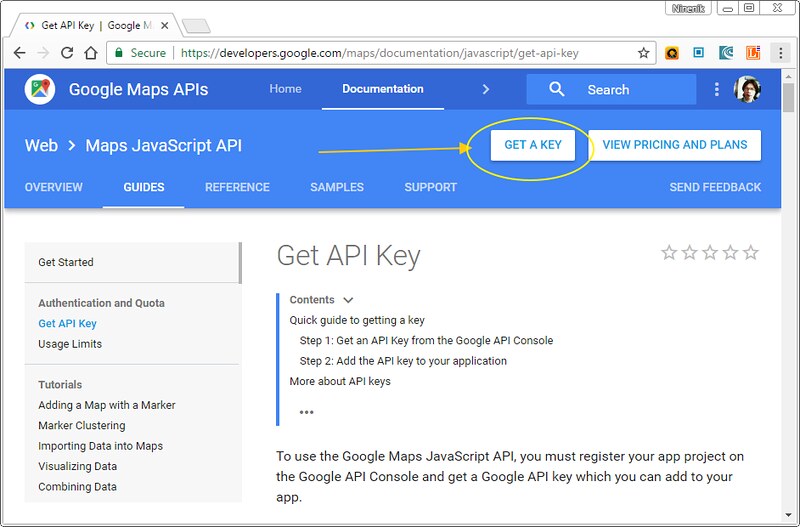
เริ่มต้นให้เราไปที่
หาปุ่มคำว่า GET A KEY

(ถ้ายังไม่ได้ล็อกอินด้วย Google Account จะขึ้นแจ้งให้ทำการล็อกอิน)
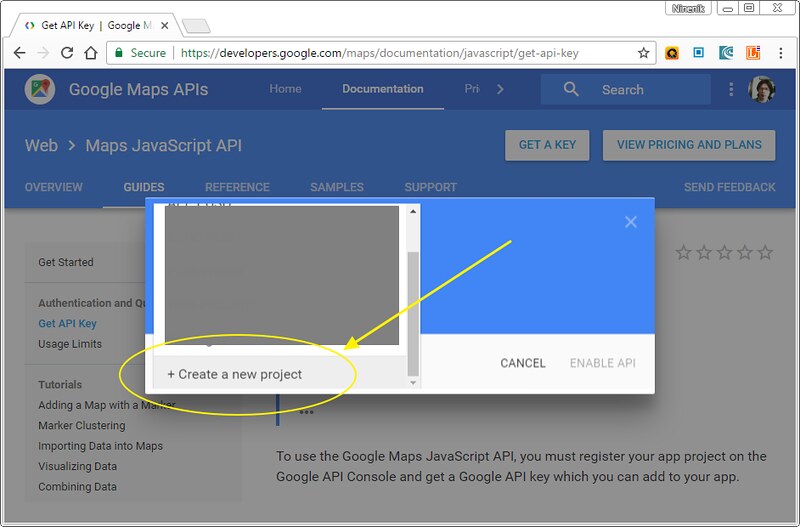
หลังจากกดปุ่ม GET A KEY จะขึ้น Popup แสดง ให้เราเลือก "Create a new project"

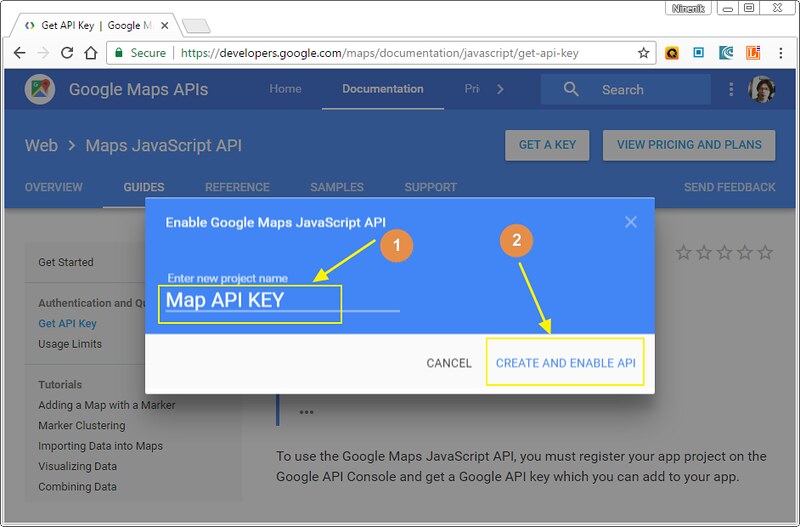
จากนั้นให้ตั้งชื่อ Project ตามต้องการ ในที่นี้ตั้งว่า "Map API KEY" เสร็จแล้วกดปุ่ม
"CREATE AND ENABLE API"

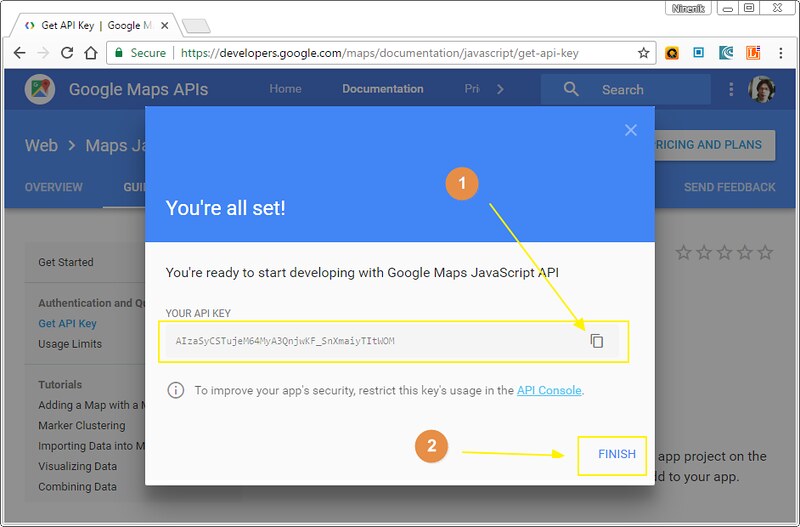
รอสักครู่ แล้วจะได้ ค่า API Key ดังรูป ให้ copy ค่าไว้ใช้งาน จากนั้นกด "FINISH"

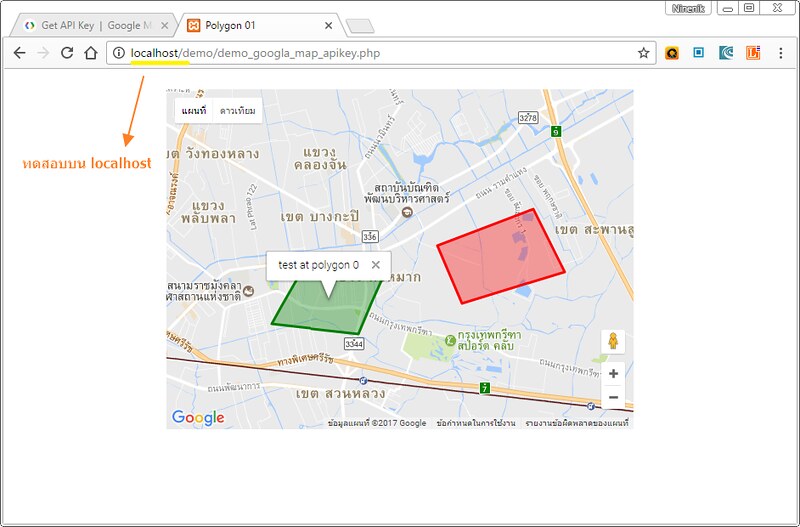
จากนั้นให้เราทดสอบสร้างไฟล์ใน localhost server สมมติเป็น http://localhost/demo/
ไฟล์ demo_googla_map_apikey.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 | <?php// 3 บรรทัดนี้้ สำหรับป้องกันการ cache จำค่าเก่าตอนทพสอบ คงไว้ หรือเอาออกได้header("Content-type:text/html; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); ?><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Polygon 01</title><!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">--> <link rel="stylesheet" href="bootstrap/css/bootstrap.css"> <style type="text/css"> html { height: 100% } body { height:100%; margin:0; padding:0; font-family:tahoma, "Microsoft Sans Serif", sans-serif, Verdana; font-size:12px; } /* css กำหนดความกว้าง ความสูงของแผนที่ */ #map_canvas { position:relative; width:550px; height:400px; margin:auto;/* margin-top:100px;*/ } #contain_map { position:relative; width:550px; height:400px; margin:auto; margin-top:10px; } </style></head><body> <br> <div class="container-fluid"> <div id="contain_map"> <div id="map_canvas"></div> </div> </div> <script type="text/javascript"> var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้นvar polygon = [];var marker=[];var infowindow=[]; var simple_path = [ [ { lat:13.749056356171124, lng:100.62678337097168 }, { lat:13.7470554365528, lng:100.6442928314209 }, { lat:13.75972763865473, lng:100.64995765686035 }, { lat:13.759060697754025, lng:100.63261985778809 } ], [ { lat:13.76439617172456, lng:100.66025733947754 }, { lat:13.753058144112895, lng:100.66523551940918 }, { lat:13.759227433157418, lng:100.68600654602051 }, { lat:13.77156552321108, lng:100.67965507507324 } ] ];// กำหนด style ของ polygon กรณีเมาส์เลื่อนออกvar polygonOptions_out = { strokeColor: '#FF0000', geodesic:true, strokeOpacity: 1.0, strokeWeight: 3, fillColor: '#FF0000', fillOpacity: 0.35 }// กำหนด style ของ polygon กรณีเมาส์อยู่ด้านบนvar polygonOptions_over = { strokeColor: '#008000', geodesic:true, strokeOpacity: 1.0, strokeWeight: 3, fillColor: '#008000', fillOpacity: 0.35 }// กำหนด style object เป็น array var polygonOptions = [polygonOptions_out,polygonOptions_over];function initialize() { // ฟังก์ชันแสดงแผนที่ GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM // กำหนดจุดเริ่มต้นของแผนที่ var my_Latlng = new GGM.LatLng(13.761728449950002,100.6527900695800); var my_mapTypeId=GGM.MapTypeId.ROADMAP; // กำหนดรูปแบบแผนที่ที่แสดง // กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas var my_DivObj=$("#map_canvas")[0]; // กำหนด Option ของแผนที่ var myOptions = { zoom: 13, // กำหนดขนาดการ zoom center: my_Latlng , // กำหนดจุดกึ่งกลาง mapTypeId:my_mapTypeId // กำหนดรูปแบบแผนที่ }; map = new GGM.Map(my_DivObj,myOptions);// สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map // เพิ่มฟังก์ชั่นสำหรับหาตำแหน่งตรงกลางของพื้นที่ polygon GGM.Polygon.prototype.my_getBounds=function(){ var bounds = new google.maps.LatLngBounds() this.getPath().forEach(function(element,index){bounds.extend(element)}) return bounds } // ทดสอบวนลูปสร้าง polygon for(i = 0; i < simple_path.length; i++){ polygon[i] = new GGM.Polygon(polygonOptions[0]); polygon[i].idx = i; // สร้าง object สำหรับเก็บ index ของ polygon ไว้ใช้กับ infowindow polygon[i].setPath(simple_path[i]); polygon[i].setMap(map); infowindow[i] = new GGM.InfoWindow({// สร้าง infowindow ของแต่ละ เป็นแบบ array content: 'test at polygon '+i // ทดสอบแสดงค่า infowindow }); GGM.event.addListener(polygon[i],'mouseover', function(e) { this.setOptions(polygonOptions[1]); infowindow[this.idx].setPosition(this.my_getBounds().getCenter()); infowindow[this.idx].open(map); }); GGM.event.addListener(polygon[i],'mouseout', function(e) { this.setOptions(polygonOptions[0]); infowindow[this.idx].close(); }); } }$(function(){ // โหลด สคริป google map api เมื่อเว็บโหลดเรียบร้อยแล้ว // ค่าตัวแปร ที่ส่งไปในไฟล์ google map api // v=3.2&sensor=false&language=th&callback=initialize // v เวอร์ชัน่ 3.2 // sensor กำหนดให้สามารถแสดงตำแหน่งทำเปิดแผนที่อยู่ได้ เหมาะสำหรับมือถือ ปกติใช้ false // language ภาษา th ,en เป็นต้น // callback ให้เรียกใช้ฟังก์ชันแสดง แผนที่ initialize $("<script/>", { "type": "text/javascript", src: "//maps.google.com/maps/api/js?key=your_api_key&language=th®ion=TH&v=3.2&sensor=false&callback=initialize" }).appendTo("body"); });</script> </body></html> |
เปลี่ยนตรงคำว่า "your_api_key" เป็นค่า ที่เราได้จากขึ้นตอนที่ผ่านมา
โค้ดตัวอย่างเป็นการทดสอบการแสดง polygon ใน google map อย่างง่าย
จากนั้นให้เราทดสอบ รันไฟล์ตัวอย่าง จะได้ผลลัพธ์ ดังนี้

ถ้าแผนที่ Google map แสดงดังรูปตัวอย่างด้านบน แสดงว่า เราสามารถทดสอบ Google map
บนเครื่องผ่าน server จำลองได้ ไม่มีปัญหา
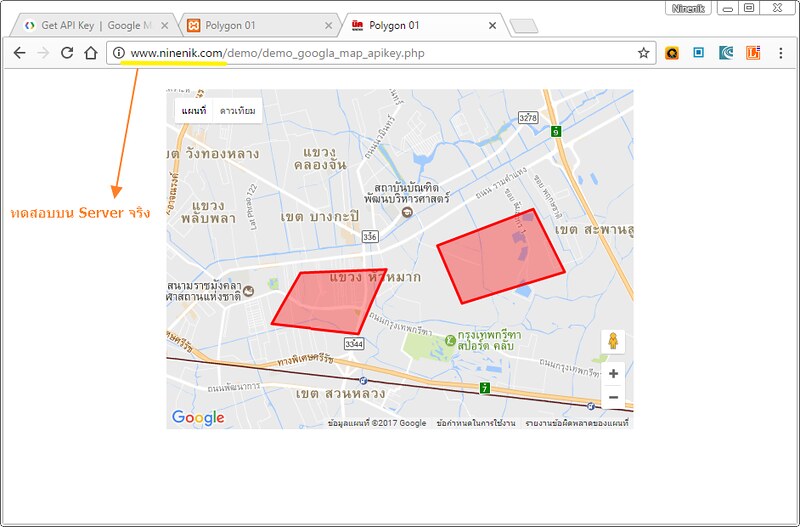
ต่อด้วยทดลองอัพขึ้น server จริงเพื่อทดสอบว่าทำงานได้หรือไม่

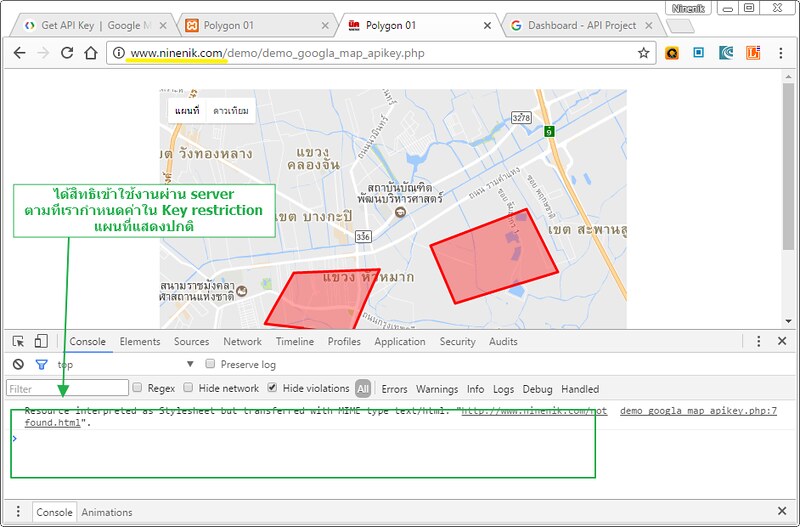
จากรูปทดสอบอัพขึ้น server แล้วจะเห็นว่า google map แสดงปกติ ไม่มีปัญหา
เราจะมาลองเช็คกันดูว่าแผนที่ Google map ของเราแสดง ไม่มีปัญหานั้นเกิดจากอะไร
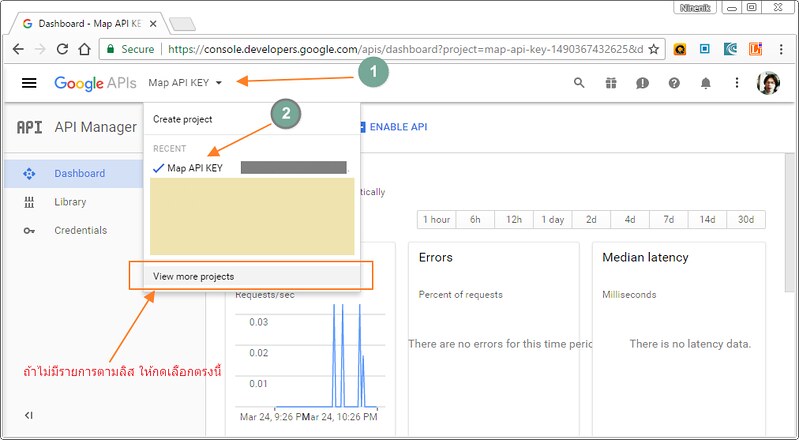
ให้เราเข้าไปที่ Google APIs Console
เลือก Project ที่เราได้สร้างไปจากรายการ ถ้าไม่มีในลิสรายการแสดงให้กดตรง "View more projects"

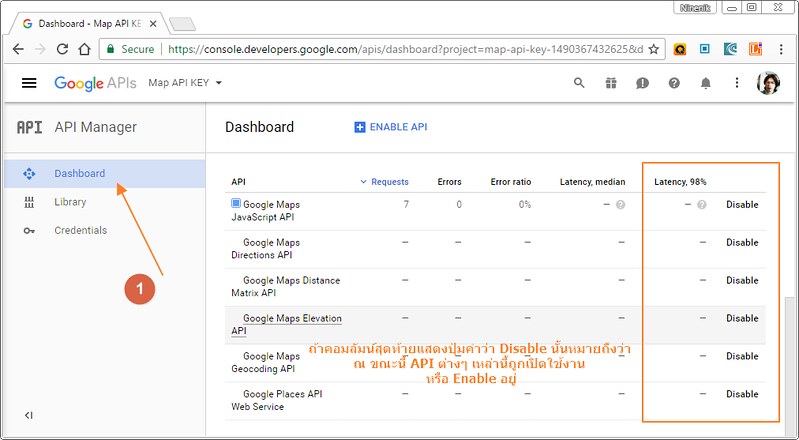
จากนั้นเลือกเมนูแสดงหน้า "Dashboard" แล้วเลื่อนลงมาด้านล่างสุด จะมีรายการ
API เกี่ยวกับ Google map ที่ถูก Enable หรือเปิดใช้งานแล้วทั้งหมด
ถ้าคอมลัมน์สุดท้ายแสดงปุ่มคำว่า Disable นั้นหมายถึงว่า ณ ขณะนี้ API ต่างๆ เหล่านี้ถูกเปิดใช้งาน
หรือ Enable อยู่ ถ้าต้องการ Disable ให้กดที่ปุ่มนั้นๆ แต่ของเราคือคงไว้ หรือให้ Enable ให้หมดดังรูป

ถ้าเรากำหนดค่าต่างๆ ดังอธิบายข้างต้น Google map ก็จะแสดงปกติไม่มีปัญหา ทั้งบน server
หรือที่ localhost บน server จำลองที่เครื่อง
ข้อจำกัดที่ Google map จะไม่แสดง
เนื่องจากเรามีการใช้งาน Google map ในรูปแบบ Standard Usage หรือการใช้งานแบบมาตรฐาน
ทั่วไป Google จะกำหนดให้เราสามารถโหลด Google map ได้ไม่เกิน 25,000 ครั้งต่อวัน
ถ้ามากกว่านั้น จะไม่สามารถใช้งานได้ตลอดทั้งวัน จนกว่าขึ้นวันใหม่ หรือจะสามารถ
ใช้งานต่อเนื่องได้กรณีเรามีการกำหนดให้มีการเรียกเก็บจากบัตรเครดิตในระบบ billing ที่เราได้กำหนด
โดยมีค่าใช้จ่าย ซึ่งสามารถอ่านเพิ่มเติมได้ที่
แต่กรณีเราไม่ได้กำหนดให้เรียกเก็บจากบัตรเครดิต หากครบ 25,000 ก็จะไม่สามารถใช้งานได้
ในวันนั้นทั้งวันที่เหลือ
นอกจากนั้นยังมี limit สำหรับการใช้งาน library อื่นๆ ใน Google map เช่น
Google Places Library จำกัดที่ 1,000 ต่อวัน Google Place Library ก็เช่น การค้นหา
จากชื่อสถานะที่ใน google map อย่างตัวอย่างในบทความนี้
ใช้งาน autocomplete ใน google place ไลบรารี่ ของ google map
https://www.ninenik.com/content.php?arti_id=506 via @ninenik
เราสามารถเช็คได้ว่า Google map ของเรา หรือ library เกี่ยวกับ Google map ของเรามีการ
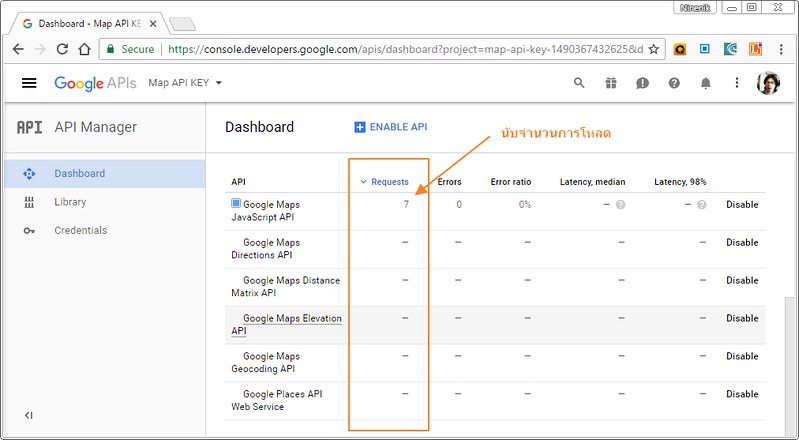
โหลดไปแล้วกี่ครั้ง ได้หน้า APIs Console ในหน้า "Dashboard" ดังรูป

แผนที่ Google map จะนับจำนวนการโหลด ในกรณีดังนี้
1. เมื่อเว็บเพจ หรือ App มีการแสดงแผนที่ โดยผ่าน JavaScript API เช่น ถ้าหน้านั้น
แสดงแผนที่เมื่อเพจโหลดเสร็จแล้ว เรากดรีเฟรส ก็เท่ากับมีการนับจำนวนการโหลดเพิ่มขึ้น
2. เมื่อเว็บเพจ หรือ App มีการแสดง Google Street View Image API panorama หรือการ
สร้างภาพมุมกว้าง panorama ด้วย Google Street View Image API ก็จะมีการนับจำนวนโหลด
เพิ่มขึ้น ยกเว้นกรณีภาพ panorama นั้นแทนที่แผนที่ใน div เดิมที่แสดงก่อนหน้าอยู่แล้ว จะไม่
นับจำนวนการโหลด
3. App มีการเรียกข้อมูลรูปภาพแผนที่จากการใช้งาน Google Static Maps API ก็จะมีการนับ
จำนวนโหลดเพิ่มขึ้น
4. App มีการเรียกข้อมูลรูปภาพ panorama จากการใช้งาน Google Street View Image API
ก็จะมีการนับจำนวนโหลดเพิ่มขึ้น แต่หลังจากที่โหลดรูปดังกล่าวไปแสดงแล้ว มีการขยาย เลื่อน
ดู หรือเปลี่ยนมุมมอง จะไม่มีการนับจำนวนการโหลดเพิ่มเติม
สามารถอ่านรายละเอียดเพิ่มเติมได้ที่
นอกจากข้อจำกัดเรื่องจำนวนการโหลดแผนที่แล้ว ยังมีบาง API ที่มีการป้องกันในเรื่องของความ
ปลอดภัย โดยจำเป็นจะต้องมีการเข้ารหัสก่อนเรียกใช้งาน เช่น กรณีที่เรามีการใช้งานการระบุ
ตำแหน่งใน google map หรือ Geolocation API โดยต้องใช้งานผ่าน https จึงจะสามารถ
ระบุตำแหน่งในแผนที่ google map ได้ดังตัวอย่างนี้ ที่ไม่สามารถใช้งานได้แล้ว เนื่องจากเว็บไซต์
ไม่ได้ใช้งาน https
แสดงตำแหน่งปัจจุบัน ของคุณ ใน google map v3 อย่างง่าย
https://www.ninenik.com/content.php?arti_id=457 via @ninenik
ซึ่งจะขึ้นแจ้ง ในส่วนของ console ดังนี้
getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider
switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
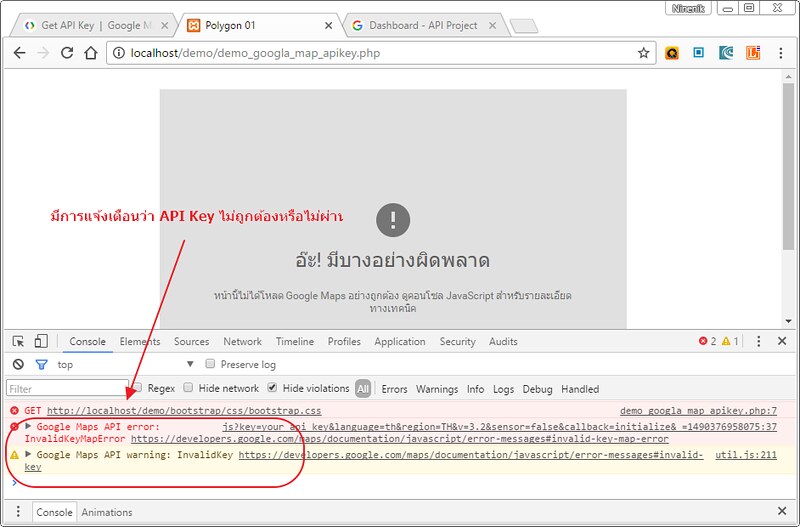
ต่อมาเรามาลองทดสอบ เปลี่ยนค่า API Key เป็นค่าที่ไม่มีจริง เราใช้คำว่า "your_api_key"
1 2 3 4 5 6 | $(function(){ $("<script/>", { "type": "text/javascript", src: "//maps.google.com/maps/api/js?key=your_api_key&language=th®ion=TH&v=3.2&sensor=false&callback=initialize" }).appendTo("body"); }); |
แล้วรันแผนที่ที่ localhost ดูผลลัพธ์ จะเป็นดังรูป

มีการแจ้งเตือนว่า API Key ไม่ถูกต้องหรือไม่ผ่าน
Google Maps API warning: InvalidKey
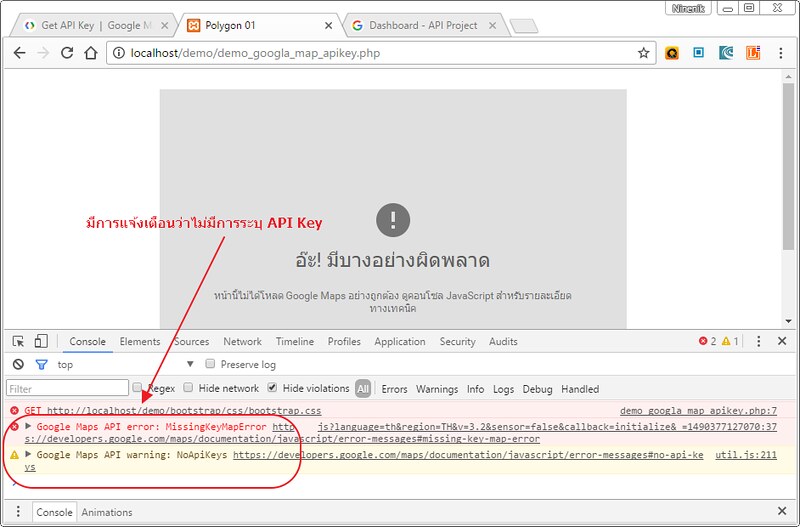
ต่อไปลองเปลี่ยนเป็นลบ parameter key ออกไปดูดัง จะได้เป็น
1 2 3 4 5 6 | $(function(){ $("<script/>", { "type": "text/javascript", src: "//maps.google.com/maps/api/js?language=th®ion=TH&v=3.2&sensor=false&callback=initialize" }).appendTo("body"); }); |
แล้วรันแผนที่ที่ localhost ดูผลลัพธ์ จะเป็นดังรูป

มีการแจ้งเตือนว่าไม่มีการระบุ API Key
Google Maps API warning: NoApiKeys
นี่คือสองกรณีปัญหาที่อาจเกิดขึ้นว่าทำไมแผนที่ไม่แสดง
เสร็จจากการทดสอบสองกรณีนี้แล้ว ให้เราใส่ค่า API Key ที่ถูกต้องกลับเข้าไปก่อน
เราจะมาดูเพิ่มกัน
อย่างที่เรารู้แล้วว่า ถ้ามี API Key แล้ว Google map ก็จะแสดง แล้วแบบนี้ ถ้าทำการ view source
ดูค่า API Key ก็สามารถนำ API Key ของคนอื่นไปใช้ได้ แบบนั้นหรือ
คำตอบคือ "ใช่" สามารถนำเอาไปใช้ได้ แต่ มีเงื่อนไข
อย่างที่เราทดสอบให้ดูโดยการทดลองรัน Google map ที่ localhost และบน server ไปแล้ว
ในตอนนั้น เหตุผลที่ทำให้สามารถเรียกใช้งานได้จากที่ใดๆ และใครที่รู้ API Key ก็สามารถนำ
ค่าไปใช้งานได้ ก็เพราะ เราไม่ได้กำหนด Key restriction หรือการจำกัดการเข้าใช้งาน ให้กับ API Key
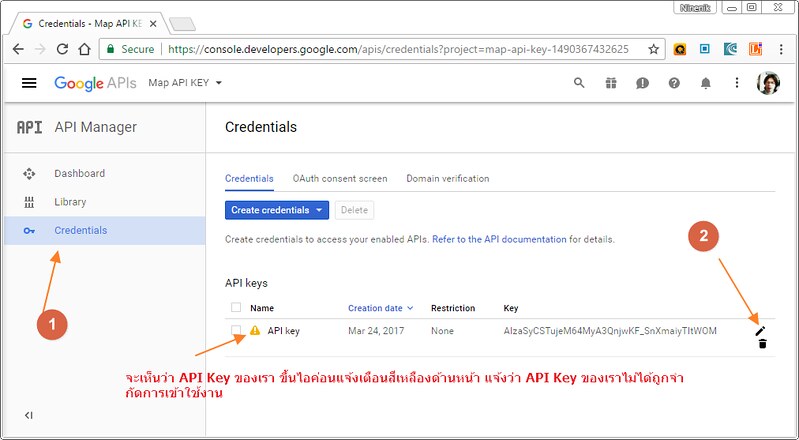
ของเรา ตั้งแต่แรก ดังนั้นให้เรากลับไปที่ APIs Console แล้วคลิกเข้าไปที่หน้าเมนู
"credentials" ดังรูป

จะเห็นว่า API Key ของเรา ขึ้นไอค่อนแจ้งเตือนสีเหลืองด้านหน้า แจ้งว่า API Key ของเราไม่ได้ถูกจำ
กัดการเข้าใช้งาน ดังนั้นเสี่ยงที่จะมีคนอื่นเอาไปใช้งาน แล้วทำให้จำนวนโควต้าการโหลดแผนที่ของเรา
หมดไป โดยที่เราไม่ได้ป้องกัน นี่คือเหตุผลที่ทำไมตัวอย่างที่เราทดสอบ จึงสามารถแสดงได้ทั้ง localhost
และบนฝั่ง server
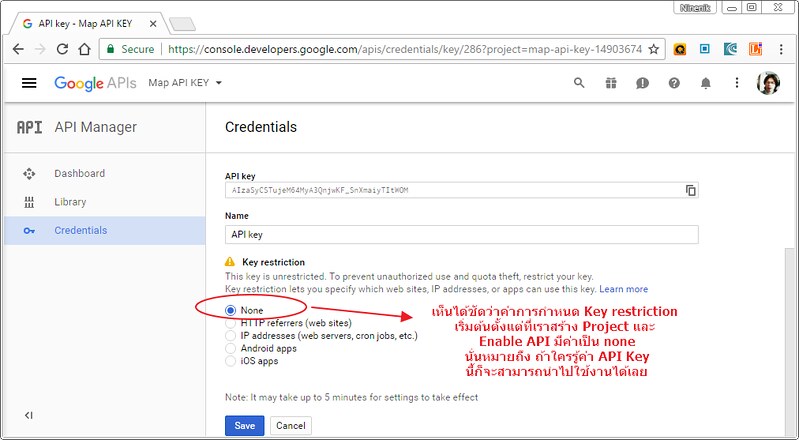
ให้เรากดที่ไอค่อนรูปดินสอ ตามรูปเพื่อเข้าไปแก้ไข

เห็นได้ชัดว่าค่าการกำหนด Key restriction เริ่มต้นตั้งแต่ที่เราสร้าง Project และ Enable API มีค่าเป็น none
นั่นหมายถึง ถ้าใครรู้ค่า API Key นี้ก็จะสามารถนำไปใช้งานได้เลย
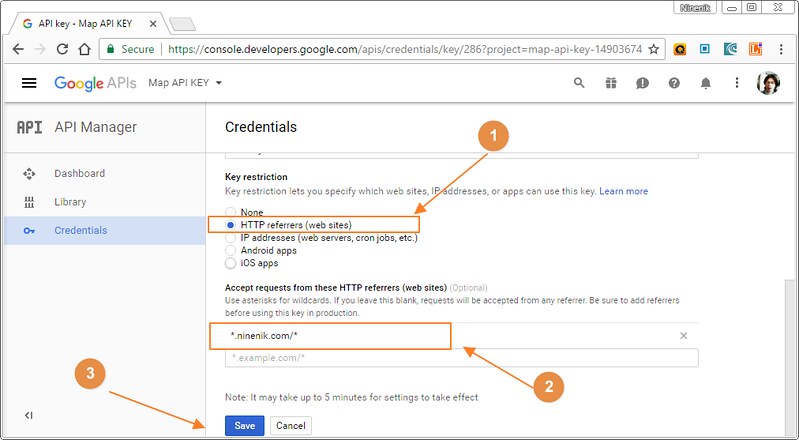
ดังนั้นสำหรับการตั้งค่าเพื่อจำกัดการเข้าใช้งาน ในกรณีใช้งานผ่าน Javascript API
คือให้เเราเลือกเป็น HTTP referrers (web sites)
HTTP referrers (web sites) การกำหนดเว็บไช์ที่จะใช้งาน ให้เรากำหนดตามรูปแบบตัวอย่าง
สมมติทดสอบกำหนดเว็บไซต์ www.ninenik.com
โดยกำหนดค่าเป็น *.ninenik.com/* ดังรูป (เราสามารถกำหนดได้หลายเว็บ)

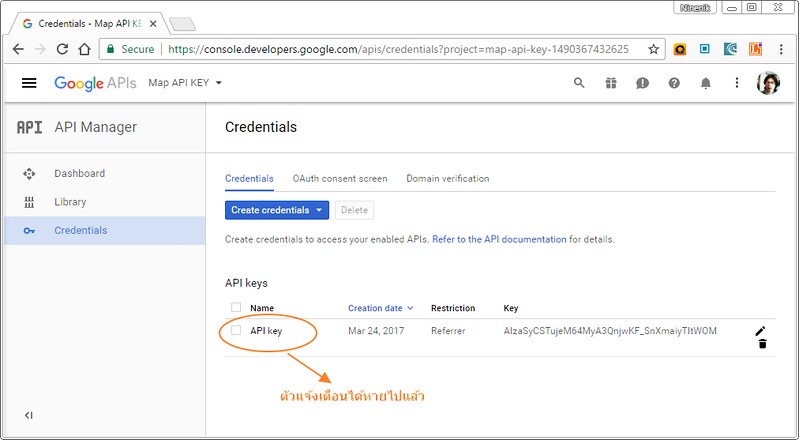
จากนั้นกดบันทึก จะเห็นว่า ตัวแจ้งเตือนได้หายไปแล้วตามรูปด้านล่าง

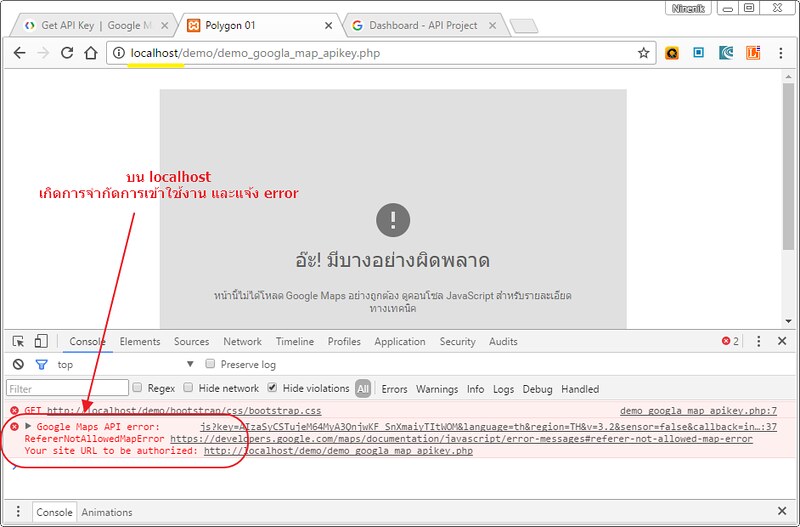
เราไปทดสอบรันไฟล์แผนที่ตัวอย่างของเราทั้ง localhost และ บน server อีกครั้ง
ทดสอบผ่าน localhost ตอนนี้จะไม่แสดงแล้ว เพราะเรากำหนดเฉพาะให้แสดงบน server ที่เรากำหนด

เกิดการจำกัดการเข้าใช้งาน และแจ้ง error
Google Maps API error: RefererNotAllowedMapError
ในขณะที่บน server ของเราแสดงได้ปกติ ตามเงื่อนไขที่เรากำหนดใน Key restriction ว่า
ให้เฉพาะเว็บไซต์ ninenik.com เท่านั้นที่สามารถเรียกใช้งาน API Key นี้ได้

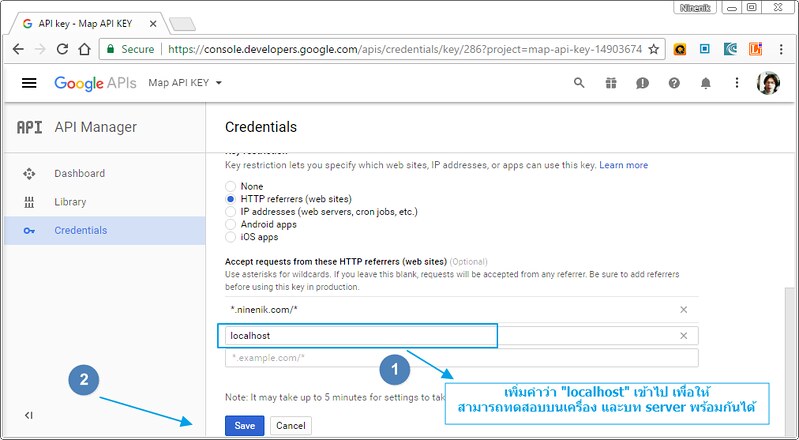
แล้วถ้าเราต้องการทดสอบ Google map บนเครื่องด้วย พร้อมทั้งกำหนดแสดงบน server ได้ด้วย
ต้องทำยังไง วิธีการคือให้เราเพิ่มคำว่า "localhost" เข้าไป ดังรูป (กรณีเรียกผ่าน port อื่นที่ไม่ใช้ 80
ให้ระบุ port ด้วยเช่น "localhost:8080" แบบนี้เป็นต้น)

เท่านี้เราก็สามารถที่จะทดสอบแผนที่ที่ localhost บนเครื่องของเราได้แล้ว แต่จำไว้ว้า เมื่อทดสอบเรียบ
ร้อยแล้ว เราต้องไปลบคำว่า localhost ออก เพราะถ้าคงค่าไว้ คนอื่นก็สามารถนำไปใช้ทดสอบที่ localhost
ของเขาได้เช่นกัน
หมายเหตุ: การกำหนดค่า HTTP referrers (web sites) จำเป็นต้องรอสักพัก เพื่อให้ Google map
ทำการอัพเดทค่า แล้วจึงค่อยทดสอบ (ระวังอย่าใจร้อน เปลี่ยนแปลงค่า แล้วทดสอบเลย
อาจจะเข้าใจผิดได้ว่า ไม่ทำงานตามที่กำหนด)
เปลี่ยนค่า Google map API Key เป็นค่าใหม่
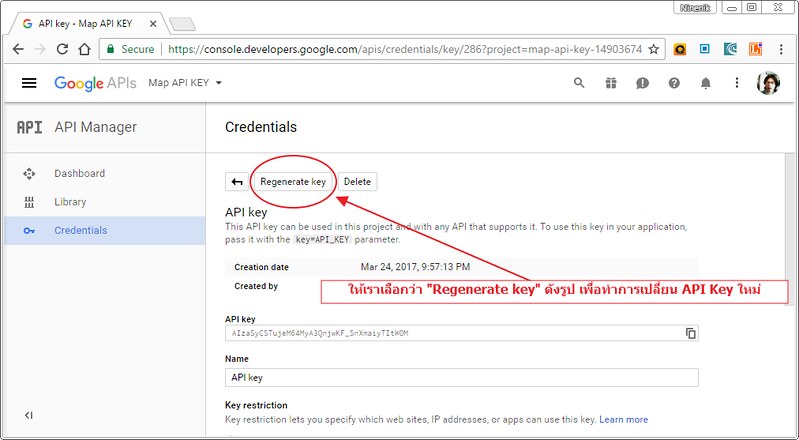
เราสามารถทำการเปลี่ยนค่า API Key เป็นค่าใหม่โดยเข้าไปที่ แก้ไข API Key ที่ต้องการ จากน้้น
จะมีปุ่มให้เราเลือกว่า "Regenerate key" ดังรูปด้านล่าง เพื่อทำการเปลี่ยน API Key ใหม่ ในกรณีที่ไม่ต้องการ
ใช้ค่าเดิม ในกรณีอาจบังเอิญมีคนนำไปใช้งาน หรือเหตุผลอื่นๆ

เราได้รู้เพิ่มเติมเกี่ยวกับการใช้งาน Google map API Key เพื่อเป็นแนวทางกรณีเจอปัญหา หรือต้องการเพิ่ม
ประสิทธิภาพการใช้งาน เนื้อหานี้อาจจะมีประโยชน์และทำให้เข้าใจการทำงานของ Google map เพิ่มขึ้น
