เนื้อหาต่อไปนี้ จะเป็นแนวทางการแทรก สัญลักษณ์สมการทางคณิตศาสตร์ ลงในเว็บไซต์ หรือบทความในเว็บ
โดยใช้งานร่วมกับ ตัวจัดการเนื้อหาที่ชื่อ CKEditor CDN ซึ่งส่วนของสัญลักษณ์สมการทางคณิตศาสตร์ จะเป็น plugin เสริม
สามารถดูต่อยอดจากเนื้อหาด้านล่างนี้
แนวทาง การใช้งาน plugin เสริม ร่วมกับ CKEditor CDN http://niik.in/738
https://www.ninenik.com/content.php?arti_id=738 via @ninenik
สามารถดาวน์โหลดไฟล์ตัวอย่าง การใช้งาน CKEditor CDN
และสมมติเราทพสอบไฟล์ที่ path http://localhost/demo/ckeditor_cdn/
แตกไฟล์เราจะได้ไฟล์ โครงสร้างไฟล์ดังนี้
- - picupload โฟลเดอร์เก็บรูปที่อัพโหลด
- - ckeditor_cdn.php ไฟล์ตัวอย่างเรียกใช้งาน CKEditor CDN
- - ckeditor_config.js ไฟล์การตั้งค่า CKEditor CDN
- - uploadfunc.php ไฟล์ php สำหรับการอัพโหลดไฟล์
ให้เราสร้างโฟลเดอร์ในโฟลเดอร์ ckeditor_cdn ดัง้นี้
> ckeditor > plugins
ก็คือสร้างโฟลเดอร์ ckeditor แล้วก็สร้างโฟลเดอร์ plugins เข้าไปในโฟลเดอร์ ckeditor อีกที
เราจะได้โฟลเดอร์ plugins สำหรับเก็บ plugin เสริมที่จะดาวน์โหลดมาใช้แล้ว
จากนั้นให้ทำการดาวน์โหลด plugin ที่จำเป็นในการใช้งาน สัญลักษณ์สมการทางคณิตศาสตร์ ได้ที่ลิ้งค์ด่านล่าง
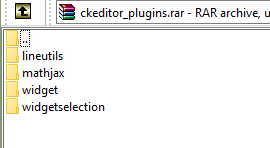
หลังจากดาวน์โหลดแล้ว ให้แตกไฟล์ เราจะได้โฟลเดอร์ plugin ที่จำเป็น 4 ตัวตามรูปด้านล่าง

ประกอบด้วย
- mathjax
- widget
- lineutils
- widgetselection
ให้เรา นำโฟลเดอร์ plugin ทั้ง 4 ตัวไปไว้ในโฟลเดอร์ > ckeditor > plugins
ตามที่เราได้สร้างไว้ในตอนต้น
เมื่อได้ทำการเตรียมไฟล์ทั้งหมดเรียบร้อยแล้ว ต่อไปจะเป้นการตั้งค่า และเรียกใช้งาน
ให้เป็ดไฟล์ ckeditor_cdn.php ที่เป็นไฟล์เรียกใช้งาน CKEditor CDN แล้วเพิ่มโค้ดการเรียก plugin
เสริมมาใช้ ดังนี้ (ขอนำมาเฉพาะในส่วนของ javascript ที่เรียกใช้งาน)
โดยแทรกโค้ดนี้เข้าไป
CKEDITOR.plugins.addExternal( 'widgetselection', pathURL+'ckeditor/plugins/widgetselection/', 'plugin.js' ); CKEDITOR.plugins.addExternal( 'lineutils', pathURL+'ckeditor/plugins/lineutils/', 'plugin.js' ); CKEDITOR.plugins.addExternal( 'widget', pathURL+'ckeditor/plugins/widget/', 'plugin.js' ); CKEDITOR.plugins.addExternal( 'mathjax', pathURL+'ckeditor/plugins/mathjax/', 'plugin.js' );
จะได้เป็น
<script>
var pathURL= 'http://localhost/demo/ckeditor_cdn/'; // เปลี่ยนเป็น path ที่เก็บไฟล์ ckeditor_config.js
CKEDITOR.plugins.addExternal( 'widgetselection', pathURL+'ckeditor/plugins/widgetselection/', 'plugin.js' );
CKEDITOR.plugins.addExternal( 'lineutils', pathURL+'ckeditor/plugins/lineutils/', 'plugin.js' );
CKEDITOR.plugins.addExternal( 'widget', pathURL+'ckeditor/plugins/widget/', 'plugin.js' );
CKEDITOR.plugins.addExternal( 'mathjax', pathURL+'ckeditor/plugins/mathjax/', 'plugin.js' );
CKEDITOR.plugins.addExternal( 'youtube', pathURL+'ckeditor/plugins/youtube/', 'plugin.js' ); // สมมติเดิมมีใช้งาน youtube
var cke = CKEDITOR.replace( 'detail', {
customConfig: pathURL+'ckeditor_config.js?<?=time()?>'
});
</script>
สังเกตว่า เวลาทดสอบเราจะใช้ค่า ?<?=time()?> ต่อเข้าไปในไฟล์ ckeditor_config.js เพื่อให้เรียกไฟล์ที่อัพเดทแล้ว
ไม่เรียกไฟล์ที่ cache มา ทำให้เวลาเราแก้ไขไฟล์ จะเห็นผลลัพธ์การทำงาน แต่เวลานำไปใช้จริง ให้ลบ ?<?=time()?> ออก
หลังจากกำหนด path การเรียกไฟล์ plugin แล้ว ต่อไปจะเป็นการตั้งค่า CKEditor CDN ให้แสดง icon แทรกสัญลักษณ์ทางคณิตศาสตร์ ใน
toolbar โดยแก้ไขไฟล์ ckeditor_config.js เป็นดังนี้
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'youtube,mathjax';
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
/* { name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },*/
{ name: 'links' },
{ name: 'insert' },
/* { name: 'forms' },*/
/* { name: 'tools' },*/
/* { name: 'document', groups: [ 'mode', 'document', 'doctools' ] },*/
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' }
];
config.mathJaxLib = '//cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_HTML';
config.mathJaxClass = 'equation';
config.language = 'th';
config.removePlugins = 'magicline';
config.enterMode = 3;
config.width = '700';
config.uiColor = '#EFE4B0';
config.allowedContent = true;
config.removeDialogTabs = 'image:advanced'; // ซ่อนปุ่มชั่นสูง
// config.extraPlugins = 'filebrowser';
// config.filebrowserBrowseUrl = '/browser/browse.php';
config.filebrowserUploadUrl = 'uploadfunc.php'; // แสดงแท็บอัพโหลดไฟล์รูป เมือ่แทรกรูป
// การตั่งค่าอื่นๆ ใด เพิ่มเติมสามารถเข้าไปดูรายละเอียดที่
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
};
ส่วนของการตั้งค่าที่เราเพิ่มเข้าไป คือบรรทัดที่ 2 18 และ 19
config.extraPlugins = 'youtube,mathjax';
บรรทัดที่ 2 สมมติเดิมเรามี plugin เสริม ที่แทรกมาก่อนหน้าแล้ว เราต้องการเพิ่ม plugin เสริมเข้าไปอีก ก็สามารถต่อรายการ
ด้วย ( , ) ในที่เราเพิ่ม mathjax ซึ่งเป็น plugin จัดการสัญลักษณ์สมการทางคณิตศาสตร์
{ name: 'others' },
บรรทัดที่ 11 เป็นกลุ่มของเครื่องมืออื่นๆ ที่แสดงใน toolbar รวมถึง เครื่องมือจาก plugin เสริม ที่เราเพิ่มเข้าไปด้วย ก็จะแสดงในส่วนนี้
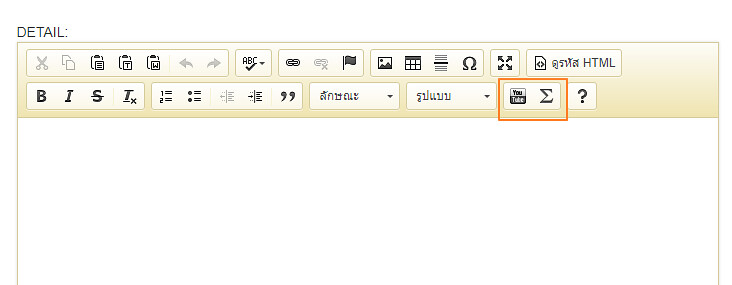
รูปผลลัพธ์ทีแสดง icon ใน toolbar

config.mathJaxLib = '//cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_HTML'; config.mathJaxClass = 'equation';
ตามด้วยบรรทัดที่ 18 ซึ่งเป็น ส่วนสำคัญ ถ้าหากไม่ระบุส่วนนี้ ก็จะไม่สามารถใช้งาน การแทรกสัญลักษณ์ได้
สำหรับบรรทัดที่ 19 เป็นเพียงการเปลี่ยนชื่อ css classs ให้กับสัญลักษณ์ทางคณิตศาสรต์ที่เราสร้างขึ้น โดยได้ไม่มีการตั้งค่าในส่วนนี้
ค่าเดิมเป็น css class ที่ชื่อ math-tex ตัวอย่างเช่น
<span class="math-tex"></span>
ในตัวอย่างเรากำหนดเป็น equation ซึ่ง css class ที่เราต้องการกำหนดเอง ส่วนของชื่อ css class นี้ทำให้เราสามารถนำไปอ้างอิงการกำหนด css style
ให้กับการแสดงผลได้ เช่น เปลี่ยนสีของสมการ เป็นต้น ก็เพิ่ม css class เข้าไปเช่น
<style>
.equation{color:red};
</style>
การจัดรูปแบบของ toolbar สามารถกำหนดได้หลายแบบ เช่น ตัวอย่างด้านบนกำหนดโดยใช้
config.toolbarGroups เรียกผ่านชื่อ group ของ CKEDITOR ดูการปรับแต่ง toolbar เพิ่มเติมได้ที่
แต่เนื่องจาก Mathjax เป็น Plugin เสริม เราจะไม่สามรรถกำหนดตำแหน่งเองได้ ถ้าใช้งานผ่าน config.toolbarGroups
ดังนั้นให้เรากำหนดโดยใช้ config.toolbar เป็นแบบนี้แทน
config.toolbar = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ], items: [ 'Scayt' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'SpecialChar'] },
{ name: 'tools', items: [ 'Maximize' ] },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source' ] },
{ name: 'others', items: [ '-' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Strike', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] },
{ name: 'styles', items: [ 'Styles', 'Format' ] },
{ name: 'myextra', items: [ 'Youtube','Mathjax' ] },
{ name: 'about', items: [ 'About' ] }
];
จะได้ผลลัพธ์ ตำแหน่งของ toolbar ดังรูป

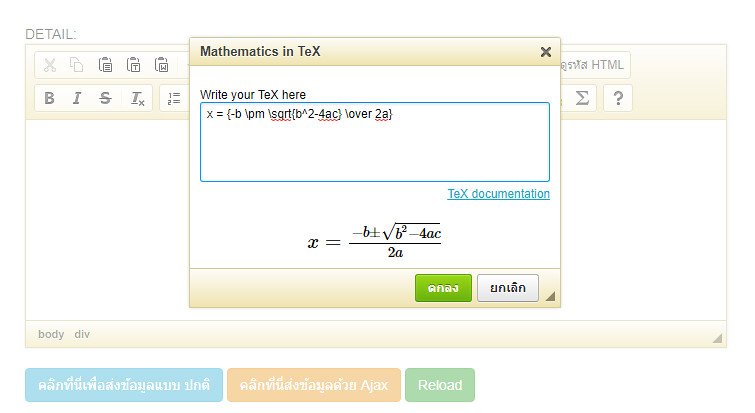
เรามาทดสอบการแทรกสมการทางคณิตศาตร์ ดู ตามรูปขึ้นตอนด้านล่าง


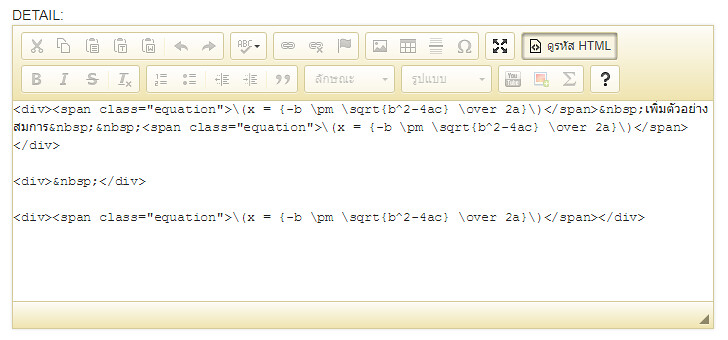
ถ้าเราใช้เครื่องมือดูรหัส HTML เราจะพบว่า รูปสัฐลักษณ์สมการทางคณิตศาสตร์ จะรูปในรูป tag HTML และข้อความ ที่เป็น Syntax
เฉพาะสำหรับกำหนดรูปแบบสัญลักษณ์ต่างๆ

สามารถดูวิธีการกำหนด syntax ได้ที่ลิ้งค์ด้านล่างนี้
เวลาเราทำการบันทึกลงฐานข้อมูล ก็จะเป็นการบันทึกเป็นข้อความธรรมดา ไม่ได้บันทึกเป็นสัญลักษณ์ที่แสดงให้เห็นตามรูปใน CKEditor
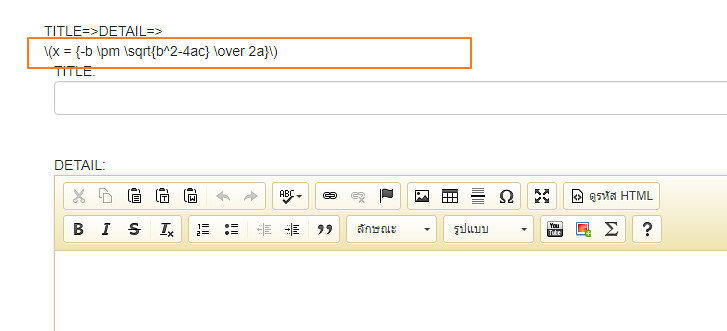
มาดูตัวอย่างทดสอบการส่งค่า และแสดงผล ค่าจากข้อมูลใน CKEditor

สังเกตจากรูปด้านบน เป็นค่าจาก CKEditor ที่เรา submit ทดสอบการค่า ข้อความธรรมดา ไม่ได้เป็นรูปสัญลักษณ์ที่เราต้องการ
ดังนั้นเวลาใช้งาน เราต้องเพิ่มส่วนของการจัดการ หรือส่วนที่แปลง ข้อความให้เป็นสัญลักษณ์ ก่อน โดยแทรก javascript ไฟล์นี้เข้าไปในส่วน </head>
ของหน้าที่ต้องการแสดง ดังนี้
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_HTML"></script>
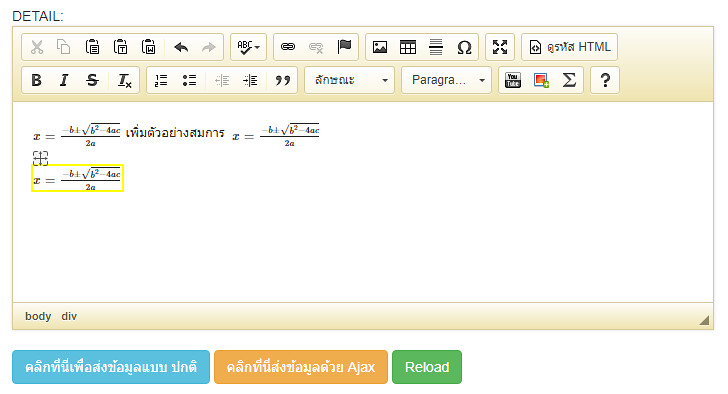
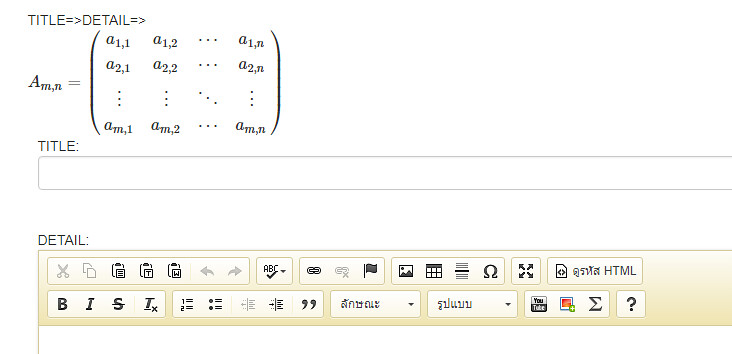
ทดสอบ ส่งค่าและแสดงอีกครั้งตามรูปด้านล่าง

เท่านี้เราก็สามารถนำเครื่องหมาย รูปสัญลักษณ์ สมการทางคณิตศาสตร์ มาแสดงประกอบเนื้อหาที่เกี่ยวข้องได้อย่างง่าย หวังว่าเนื้อหานี้จะเป็นประโยชน์
ในการนำไปประยุกต์ใช้งานเพิ่มเติมต่อไปได้
ศึกษาเพิ่มเติมได้ที่

