เมนู action sheet จะเป็นลักษณะคล้าย popup เมนู เป็นการเพิ่มตัวเลือก
คำสั่งเพิ่มเติมให้กับรายการที่เราต้องการจัดการ โดยแสดงเป็นลิสรายการเมนู
เมื่อเลือกรายการเมนูใดๆ ก็จะส่งค่า key ของเมนูนั้นๆ ไปใช้ในการดำเนินการ
หรือทำงานอื่นๆ ต่อ ค่า key ใน action sheet menu จะเริ่มต้นที่เลข 1
ตัวอย่างเมนู action sheet ที่เราจะสร้างในตอนนี้

ก่อนจะเริ่มเนื้อหา ขออธิบายก่อนว่าเนื้อหานี้คงรายการ pluign และรูปแบบไฟล์
จากตอนที่แล้ว
การแชร์ข้อมูลใน ionic material ด้วย social sharing plugin
https://www.ninenik.com/content.php?arti_id=743 via @ninenik
อย่างไรก็ตาม ทางผู้เขียนได้ปรับหน้าตาเล็กน้อย โดยเปลียนสีบางจุดเป็นสีเขียว
เพื่อต้องการแยกไฟล์ออกจากโปรเจ็คทดสอบแต่ละตอน โดยโปรเจ็คจะสร้างเป็นชื่อ
learn004 และจะพยายามไล่ลำดับไปตามความเหมาะสม
ดาวน์โหลดไฟลเดอร์ www สำหรับทดสอบได้ที่ https://goo.gl/uQlIGe
สำหรับ plugin เพิ่มเติมที่ต้องใช้ดูได้ที่บทความ
ประยุกต์ใช้งาน ระบบสมาชิกใน app ionic material ร่วมกับ SQLite
https://www.ninenik.com/content.php?arti_id=735 via @ninenik
และ plugin ของตอนที่ผ่านมาได้แก่
ติดตั้ง Social Sharing plugin
ด้วยคำสั่ง
cordova plugin add cordova-plugin-x-socialsharing
ติดตั้ง Inapp Browser with themeablebrowser
ด้วยคำสั่ง
cordova plugin add cordova-plugin-themeablebrowser
หรือใครต้องการใช้เป็นไฟล์เดิมจากตอนที่แล้ว ก็สามารถใช้ได้เลย ไม่ต้องทำการติดตั้ง
plugin ใหม่ (ข้อดีของการใช้ไฟล์ใหม่ และไล่ดู plugin และสร้างโปรเจ็คใหม่ซ้ำๆ เพื่อให้เกิดความ
เคยชินและเป็นการย้ำความจำไปด้วย)
เนื้อหาตอนนี้ เราจะเข้าไปจัดการในหน้าโพรไฟล์ หรือที่ไฟล์ profile.html ที่เป็นหน้าสมาชิก
หลังจากทำการเข้าสู่ระบบแล้ว ดังนั้นเวลานำไฟล์ตัวอย่างไปทดสอบรัน ก็ให้ทำการสมัครสมาชิก
และล็อกอินเพื่อเข้าสู่หน้าโพรไฟล์ก่อน สิ่งที่เราจะทำคือ ให้สมาชิกเปลี่ยนรูปโพรไฟล์ของตัวเอง
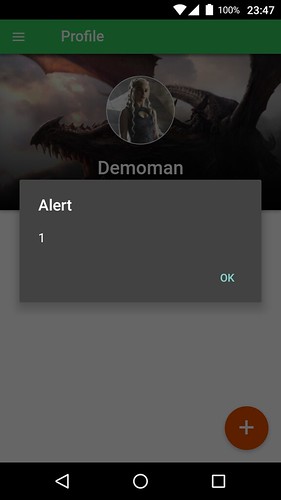
โดยเมื่อคลิกที่รูปโพรไฟล์ เราก็จะแสดงเมนูตัวเลือก ขึ้นมา เมื่อเลือกเมนูใดๆ รวมถึงปุ่มยกเลิก
ก็จะ alert แจ้งว่าเราเลือก key เมนูอะไร สโคปของเนื้อหาตอนนี้จะเพียงเท่านี้
1. ให้ทำการติดตั้ง plugin Action Sheet
โดยใช้คำสั่ง
C:\phonegap\learn004>cordova plugin add cordova-plugin-actionsheet
2. กำหนดเรียกใช้ฟังก์ชั่นแสดงเมนูตัวเลือก Action Sheet
ให้เปิดไฟล์ profile.html ในโฟลเดอร์ templates แล้วทำการเพิ่ม event เมื่อคลิกที่
ที่รูปโพรไฟล์ ให้ทำการเรียกใช้ฟังก์ชั่น changeprofile() ที่เราจะสร้างขึ้นมาเพื่อไปเรียกให้
แสดงเมนู action sheet อีกที
<ion-view view-title="Profile">
<ion-content ng-class="{expanded:$scope.isExpanded}">
<div class="hero slide-up" style="background-image: url('img/profile-bg.jpg');">
<div class="content">
<div id="avatar_img" class="avatar" ng-click="changeprofile()"
style="background-image: url('img/daenerys.jpg');"
></div>
<h3><a class="light">{{member_user}}</a></h3>
<h4>{{member_phone}}</h4>
</div>
</div>
</ion-content>
</ion-view>
สังเกต div ที่มี class ชื่อ avatar เราได้เพิ่ม id และ เรียกใช้ฟังก์ชั้นเข้าไป รวมท้้ง
เราจะเห็นว่ารูปที่แสดง ไม่ได้ใช้แท็ก img แต่เป็นการแสดงในรูปแบบ background ตามโค้ด
<div id="avatar_img" class="avatar" ng-click="changeprofile()"
style="background-image: url('img/daenerys.jpg');"
></div>
3. ปรับแต่ง ProfileCtrl สำหรับควบคุมการทำงานหน้าโพรไฟล์
ให้เปิดไฟล์ controllers.js ในโฟลเดอร์ js แล้วดูในส่วนของ ProfileCtrl controller
.controller('ProfileCtrl', function(
$scope, $stateParams, $timeout,
ionicMaterialMotion, ionicMaterialInk, $ionicPlatform,
$cordovaSpinnerDialog, $cordovaToast, $cordovaActionSheet) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.isExpanded = false;
$scope.$parent.setExpanded(false);
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
// กำหนดตัวแปรสำหรับค่าเริ่มต้นของข้อมูลหน้าโพรไลฟ์
$scope.member_user = '';
$scope.member_phone = '';
// กำหนดให้แสดงเมนูสมาชิก
$scope.$parent.setMemberMenu(true);
// สร้างฟังก์ชั่นสำหรับเรียกใช้ Toast plugin
$scope.showToast = function(str, duration, position){
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
return $cordovaToast
.show(str, duration, position)
.then(function(success) {
// success
}, function (error) {
// error
});
});
};
var db = null;
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// ตรวจสอบและทำการเชื่อมต่อกับ db
db = window.sqlitePlugin.openDatabase({
name: 'my.db', location: 'default'
}, function (db) {
// เชื่อมต่อ db สำเร็จ
$scope.showToast('Open DB Success','long','bottom');
// แสดง spin dialog plugin จะใช้หรือไม่ก็ได้ นำมาใช้เผื่อใครไปประยุกต์เพิ่ม
$cordovaSpinnerDialog.show(null,"รอสักครู่..กำลังโหลดข้อมูล"); // แสดง loading
$timeout(function() { // ซ่อนอัตโนมัติใน 300 มิลลิวินาที
$cordovaSpinnerDialog.hide();
}, 300);
// เริ่มทำงานของคำสั่ง db
db.transaction(function (tx) {
// เตรียมคำสั่ง sql ดึงข้อมูลสมาชิกอิงจาก member_id ที่เราเก็บไว้ใน $scope หลัก
var query = "SELECT member_user, member_phone" +
" FROM member WHERE member_id = ?";
// ดึงค่า member_id จาก $scope หลักด้วยฟังก์ชั่น getMemberID()
var id_member = $scope.$parent.getMemberID();
// ทำคำสั่ง sql ดึงข้อมูลตาม member_id
tx.executeSql(query, [id_member], function (tx, resultSet) {
// ถ้าพบข้อมูล
if(resultSet.rows.length){
// นำข้อมูลที่ได้ มาไว้ในตัวแปร member_user และ member_phone
// เพื่อแสดงในหน้า profile
$scope.member_user = resultSet.rows.item(0).member_user;
$scope.member_phone = resultSet.rows.item(0).member_phone;
}
$cordovaSpinnerDialog.hide();
},
function (tx, error) {
$scope.showToast('SELECT error: ' + error.message,'long','bottom');
});
}, function (error) {
$scope.showToast('transaction error: ' + error.message,'long','bottom');
}, function () {
$scope.showToast('transaction ok','long','bottom');
});
}, function (error) {
$scope.showToast('Open database ERROR: ' + JSON.stringify(error),'long','bottom');
});
});
// กำหนด options การตั้งค่าการแสดงเมนูตัวเลือกใน action sheet
var options = {
title: 'เปลี่ยนรูปโพรไฟล์?',
buttonLabels: ['ถ่ายรูป', 'เลือกจากอัลบั้ม'],
addCancelButtonWithLabel: 'ยกเลิก',
androidEnableCancelButton : true,
winphoneEnableCancelButton : true
};
// สร้างฟังก์ชั่นสำหรับแสดง action sheet ที่เราเรียกใช้ในไฟล์ profile.html
$scope.changeprofile = function(){
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// เรียกให้ action sheet แสดง
$cordovaActionSheet.show(options)
.then(function(btnIndex) {
// เมื่อแสดงแล้ว และเลือกเมนู หรือยกเลิก คืนค่า key
var index = btnIndex;
alert(index);// ทดสอบแสดงค่า key
});
});
};
$timeout(function() {
ionicMaterialMotion.slideUp({
selector: '.slide-up'
});
}, 300);
$timeout(function() {
ionicMaterialMotion.fadeSlideInRight({
startVelocity: 3000
});
}, 700);
ionicMaterialInk.displayEffect();
})
จะเห็นว่ามีการเรียกใช้งาน $cordovaActionSheet โดยนำเข้า หรือ inject เข้ามา
ตามส่วนของโค้ดนี้
.controller('ProfileCtrl', function(
$scope, $stateParams, $timeout,
ionicMaterialMotion, ionicMaterialInk, $ionicPlatform,
$cordovaSpinnerDialog, $cordovaToast, $cordovaActionSheet) {
มาดูในส่วนของการใช้งาน action sheet จะมีการกำหนดตัวแปร เพื่อกำหนดค่า
ต่างๆ ตามต้องการ เช่น
title เป็นนหัวข้อที่จะแสดง
buttonLabels เป็น array ชื่อเมนูต่างๆ ที่ต้องการแสดง ในที่นี้เรากำหนดสองเมนู
addCancelButtonWithLabel เป็นการกำหนดข้อความปุ่มยกเลิก ถ้าเรามีการแสดงปุ่มนี้ด้วย
androidEnableCancelButton เป็นการกำหนดให้แสดงปุ่มยกเลิกสำหรับ android ด้วย
winphoneEnableCancelButton เป็นการกำหนดให้แสดงปุ่มยกเลิกสำหรับ มือถือ windowphone
สามารถตัดออกได้ เพราะในที่นี้เราใช้งานเฉพาะ android
นอกจากนี้ยังมีเมนูพิเศษ ที่เรียกกว่า addDestructiveButtonWithLabel แต่ในตัวอย่าง
ไม่ได้เพิ่มเข้าไป จะเป็นปุ่มมีเนูสีแดง เพื่อต้องการกำหนดให้เด่นเฉพาะ เช่นเป้นปุ่มคำสั่งสำหรับ
ลบข้อมูลนั้นๆ เป็นต้น สามารถดูรายละเอียดเพิ่มเติมได้ที่
// กำหนด options การตั้งค่าการแสดงเมนูตัวเลือกใน action sheet
var options = {
title: 'เปลี่ยนรูปโพรไฟล์?',
buttonLabels: ['ถ่ายรูป', 'เลือกจากอัลบั้ม'],
addCancelButtonWithLabel: 'ยกเลิก',
androidEnableCancelButton : true,
winphoneEnableCancelButton : true
};
// สร้างฟังก์ชั่นสำหรับแสดง action sheet ที่เราเรียกใช้ในไฟล์ profile.html
$scope.changeprofile = function(){
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// เรียกให้ action sheet แสดง
$cordovaActionSheet.show(options)
.then(function(btnIndex) {
// เมื่อแสดงแล้ว และเลือกเมนู หรือยกเลิก คืนค่า key
var index = btnIndex;
alert(index);// ทดสอบแสดงค่า key
});
});
};
4. ทำการ build apk ไฟล์แล้วนำไปทดสอบติดตั้งบนมือถือ
ด้วยคำสั่ง
C:\phonegap\learn004>phonegap build android
ให้ทำการทดสอบติดตั้งในมือถือ android ของเรา จะได้หน้าตา app ประมาณนี้



ดาวน์โหลดไฟล์ apk ตัวอย่างได้ที่ https://goo.gl/ffB9I7
เวลาทดสอบหลังติดตั้ง app ให้สมัครสมาชิก อะไรก็ได้อย่างง่าย
จากนั้นจะเข้าสู่หน้า profile ให้เราทดสอบคลิกที่รูปโพรไฟล์ ก็จะแสดง action sheet
ตามรูปตัวอย่างด้านบน

