ionic material ตัวปรับแต่งที่นำมาให้ดาวน์โหลดนี้ เป็นตัวเดียวกันใน
บทความ
ศึกษาและใช้งาน ionic material จาก demo เบื้องต้น
https://www.ninenik.com/content.php?arti_id=696 via @ninenik
โดยได้อธิบายการทำงานในส่วนต่างไว้แล้วในบทความ ionic material
ทั้ง 3 ตอน ศึกษาได้จากบทความที่เกี่ยวข้อง
อยากไรก็ดี การปรับในส่วนของ demo เดิม เพื่อให้เป็นตัวตั้งต้นสำหรับ
การศึกษาการสร้าง app android ด้วย ionic material เพิ่มเติมในอนาคต
และลดขั้นตอน เพิ่มความเร็วในการทำความเข้าใจเนื้อหาใหม่ๆ ได้สะดวกขึ้น
สามารถดาวน์โหลดไฟล์ material001.rar ได้ที่
โดยในไฟล์จะมีโฟลเดอร์ชื่อ material001 ซึ่งมีส่วนของโค้ด html js css และ
library ที่จำเป็นต้องใช้รวมอยู่ในโฟลเดอร์ www ด้านในอีกที
มาลองสร้าง app จากไฟล์ ปรับแต่งที่โหลดมา กันตามวิธีดังนี้ (สำหรับมือใหม่ให้ไปอ่าน
เนื้อหาเกี่ยวกับการใช้งาน phonegap การตั้งค่าต่างๆ ให้พร้อม หรือสามารถ build apk
ให้ได้ก่อน ใครที่เคยทำแล้ว สามารถดูเนื้อหาต่อไปนี้ และทำความเข้าใจตามไปได้เลย)
สมมติ เราสร้าง app ชื่อ LearnMaterial001 ในโฟลเดอร์ learn001 ชื่อ package คือ com.example.learn001
1. เปิด command prompt พิมพ์
C:\phonegap>phonegap create learn001 com.example.learn001 LearnMaterial001 แล้วกด Enter
2. จากนั้นเข้าไป ในโฟลเดอร์ learn001 แล้วทำสอบสร้าง app ดังนี้
C:\phonegap>cd learn001
C:\phonegap\learn001>phonegap build android
ถ้าไม่มีอะไรผิดพลาดเราจะได้ไฟล์ apk ตัว debug หรือตัวทดสอบ
ชื่อ android-debug.apk อยู่ใน path โฟลเดอร์
C:\phonegap\learn001\platforms\android\build\outputs\apk
แสดงว่าเราพร้อมสำหรับการ build ไฟล์ตัวอย่างแล้ว
3. ต่อไปเราจะนำไฟล์ ionic material ที่ดาวน์โหลดมามาใช้
โดยเริ่มให้ไปลบโฟลเดอร์ www ใน path C:\phonegap\learn001 นี้ออกไปก่อน
จากนั้นนำโฟลเดอร์ www จากไฟล์ที่ดาวน์โหลดมา และแตกไฟล์แล้ว copy
มาวางใน path C:\phonegap\learn001 แทน
4. ทำการ build เพื่อสร้างไฟล์ apk ใหม่อีกครั้งด้วยคำสั่ง
C:\phonegap\learn001>phonegap build android
เราจะได้ไฟล์ apk ตัว debug หรือตัวทดสอบ
ชื่อ android-debug.apk อยู่ใน path โฟลเดอร์
C:\phonegap\learn001\platforms\android\build\outputs\apk
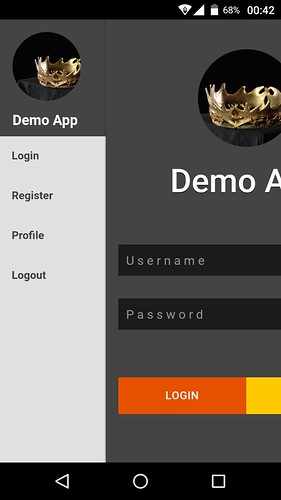
ให้ทำการทดสอบติดตั้งในมือถือ android ของเรา จะได้หน้าตา app ประมาณนี้

app ตัวอย่างหรือ app ตั้งต้นสำหรับศึกษาการใช้งานเพิ่มเติม
จะประกอบไปด้วยหน้า login register profile มี side menu ด้านซ้าย
หน้าแต่ละหน้าไม่มีการส่งค่าข้อมูลใดๆ เป็นเพียงการลิ้งค์เปลี่ยนหน้าเท่านั้น

