สำหรับเนื้อหานี้ จะเป็นแนวทางการใช้งาน BarcodeScanner Plugin ในการใช้ scan ค่า barcode
ในรูปแบบต่างๆ ที่ plugin ตัวนี้สามารถรองรับได้ ดูรายการ barcode ทั้งหมดที่รวบรวมไว้ใน wiki
สำหรับ ใน Android มี barcode ที่รองรับดังนี้
- QR_CODE
- DATA_MATRIX
- UPC_E
- UPC_A
- EAN_8
- EAN_13
- CODE_128
- CODE_39
- CODE_93
- CODABAR
- ITF
- RSS14
- RSS_EXPANDED
สองรายการนี้ รองรับเมื่อกำหนดค่าใน "formats"
- PDF417
- AZTEC
BarcodeScanner สามารถนำมาประยุกต์กับ app ของเราได้หลายรูปแบบขึ้นกับว่าจะใช้ในลักษณะใด
สมมติใช้ scan รายละเอียดผู้เข้าร่วมกิจกรรม scan ข้อมูลคนจองโต๊ะอาหาร scan เพื่อไปยังหน้าสิทธิพิเศษ
scan เพื่อเข้ายังหน้ารายละเอียด หรือถ้าประยุกต์ใช้งานสำหรับรถตู้รับส่งนักเรียน สมมติเด็กๆ มี qrcode
มีข้อมูลต่างๆ ของเด็กนักเรียน สามารถใช้ระบบ scan ทำการตรวจสอบรายชื่อนักเรียนได้ โดยใช้เทคนิค
scan ต่อเนื่องแล้วบันทึกลงฐานข้อมูล แนวทางประมาณนี้เป็นต้น
เผื่อใครสนใจการสร้างชุดข้อมูล qrcode สามารถดูเนื้อหานี้เพิ่มเติมได้
สร้าง qrcode จากฐานข้อมูลอย่างง่ายด้วย phpqrcode
https://www.ninenik.com/content.php?arti_id=581 via @ninenik
BarcodeScanner มีวิธีการใช้งานไม่ยุ่งยาก ใช้งานง่าย ใน android
- สามารถปรับให้ใช้กล้องหน้า หรือกล้องหลังเป็นค่าเริ่มต้น scan ได้
- ให้แสดง icon สลับกล้องหน้ากล้องหลังได้
- ให้แสดงปุ่ม icon เปิดปิดไฟแฟลสได้
- กำหนดข้อความแจ้งผู้ใช้ในการวางตำหน่งเล็ง barcode
- กำหนดแนวการวางกล้องได้ว่าเป็นแนวตั้งหรือแนวนอน
สามารถการใช้งานเพิ่มเติมได้ที่ http://ngcordova.com/docs/plugins/barcodeScanner/
เรามาดูตัวอย่างรูปนหน้ากล้องกรณีไม่ได้กำหนด option และแบบกำหนด option
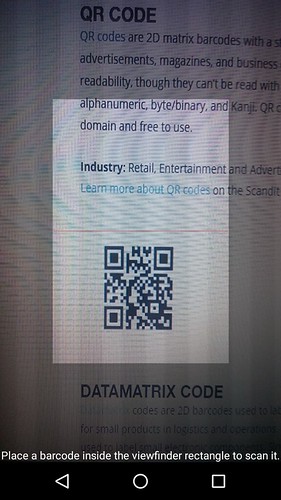
กรณีไม่ได้กำหนด option
การวางหน้ากล้องจะเป็นไปตามการกำหนดการตั้งค่าการหมุนของเครื่องมือถือนั้น
ปกติถ้าถือแนวตั้ง หน้ากล้องก็จะแสดงแนวตั้ง มีข้อความภาษาอังกฤษแจ้งให้เราพยายาม
ให้ตำแหน่ง barcode อยู่ในพื้นที่ scan และกล้องที่ scan จะเป็นกล้องหลัง ไม่มีให้สลับกล้องหน้าหลัง
ไม่มี icon ไฟแฟลส ให้เลือก ตามรูป

รูปแบบโค้ดที่ใช้
$cordovaBarcodeScanner
.scan()
.then(function(barcodeData) {
// alert("SCANED:"+JSON.stringify(barcodeData));
// Success! Barcode data is here
}, function(error) {
// alert("ERR:"+JSON.stringify(error));
// An error occurred
});
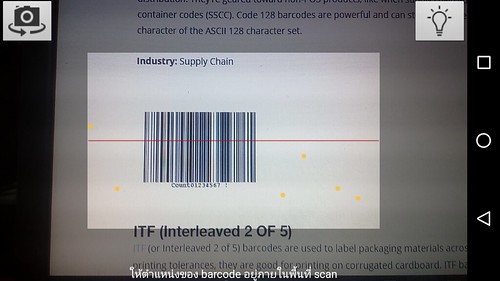
กรณีแบบกำหนด option
การวางหน้ากล้องจะเป็นไปตามที่เรากำหนด ถ้าวางแนวนอนก็กำหนดเป็น landscape
แนวตั้งก็เป็น portrait สามารถกำหนดจะใช้กล้องหน้าหรือกล้องเป็นค่าเริ่มต้นได้
สามารถกำหนดให้แสดงปุ่มสลับกล้องหน้ากล้องหลังได้ สามารถกำหนดให้แสดง icon
ไฟแฟลสได้ สามารถกำหนดข้อความแจ้งเป็นคำของเราเองได้ ตามรูป

รูปแบบโค้ดที่ใช้
// กำหนด option ให้กับ barcode scanner
var scanOption = {
"preferFrontCamera" : true, // ใช้กล้องหน้าเป็นหลัก false คือกล้องหลัง
"showFlipCameraButton" : true, // แสดงปุ่ม icon สลับกล้องหน้า กล้องหลัง
"showTorchButton" : true, // แสดงปุ่ม icon ไฟแฟลส
"prompt" : "ให้ตำแหน่งของ barcode อยู่ภายในพื้นที่ scan", // ข้อความกำหนดเอง
//"formats" : "QR_CODE,PDF_417", // default: all but PDF_417 and RSS_EXPANDED
"orientation" : "landscape" // การวางหน้ากล้อง (portrait|landscape)
};
$cordovaBarcodeScanner
.scan(scanOption)
.then(function(barcodeData) {
// alert("SCANED:"+JSON.stringify(barcodeData));
// Success! Barcode data is here
}, function(error) {
// alert("ERR:"+JSON.stringify(error));
// An error occurred
});
วิธีการประยุกต์ใช้งาน เราจะไม่ลงในรายละเอียดเกี่ยวกับได้ข้อมูลมาแล้วบันทึกลง database
จะขอนำเสนอแค่ การ scan และได้ค่ามาแล้ว ก็ขึ้นกับว่าเราจะไปประยุกต์อะไรต่อเอง
ถ้าเรา scan แล้วได้ข้อมูล เราจะได้ barcodeData object ประกอบด้วย
text,format,cancelled โดย
barcodeData.text คือข้อความข้อมูลที่ได้จาก barcode
barcodeData.format คือรูปแบบของ barcode เช่นสมมติเรา scan qrcode เราก็จะได้เป็น QR_CODE
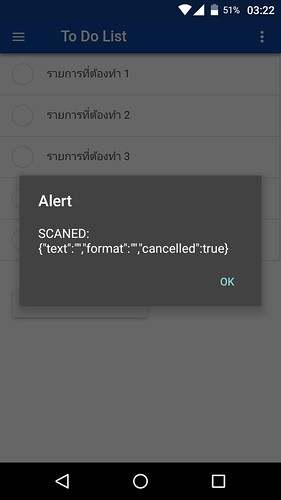
barcodeData.cancelled คือสถานะว่าเราทำการ scan ต่อหรือยกเลิก ถ้ายกเลิกจะเป็นค่า true
ซึ่งก็คือ cancelled = true ถ้า scan ต่อก็จะเป็น false
ค่า barcodeData.cancelled ตัวนี้ที่เราจะมาใช้เป็นตัวกำหนดการ scan ต่อเนื่อง หลังการก็คือเมื่อใดก็ตาม
ที่ผู้ใช้ยังไม่ยกเลิก ก็ให้ทำการ scan ต่อไปเรื่อยๆ จนกว่าจะยกเลิก ความสามารถนี้ทำให้เราสามารถ
scan รายการต่อเนื่องได้ง่ายและสะดวกขึ้น ตัวอย่างรูปแบบการใช้งาน
// กำหนด option ให้กับ barcode scanner
var scanOption = {
"preferFrontCamera" : false, // ใช้กล้องหน้าเป็นหลัก false คือกล้องหลัง
"showFlipCameraButton" : true, // แสดงปุ่ม icon สลับกล้องหน้า กล้องหลัง
"showTorchButton" : true, // แสดงปุ่ม icon ไฟแฟลส
"prompt" : "ให้ตำแหน่งของ barcode อยู่ภายในพื้นที่ scan", // ข้อความกำหนดเอง
//"formats" : "QR_CODE,PDF_417", // default: all but PDF_417 and RSS_EXPANDED
"orientation" : "portrait" // การวางหน้ากล้อง (portrait|landscape)
};
$cordovaBarcodeScanner
.scan(scanOption)
.then(function(barcodeData) {
alert("SCANED:"+JSON.stringify(barcodeData));
if(barcodeData.cancelled==false){ // ถ้ายังไม่ยกเลิก
// เรียกฟังก์ชั่น scan ซ้ำ
}
// Success! Barcode data is here
}, function(error) {
//alert("ERR:"+JSON.stringify(error));
// An error occurred
});
เราได้รู้จักแนวทางการใช้งานไปแล้ว มาเริ่มวิธีการติดตั้งและเรียกใช้กัน โดยเราจะไม่สร้างหน้าใหม่
ขึ้นมาจะใช้หน้า todo list จากบทความที่ผ่านมา แทรกปุ่มเรียกใช้งานเข้าไป สามารถโหลดไฟล์ apk
ตัวอย่างไปทดสอบได้ที่ ท้ายบทความ
1. ติดตั้ง BarcodeScanner Plugin
ด้วยคำสั่ง ใช้กับ phonegap 5.0+
cordova plugin add phonegap-plugin-barcodescanner
2. เพิ่มปุ่มเรียกใช้ฟังก์ชั่นในไฟล์
เปิดไฟล์ todo.html ในโฟลเดอร์ templates หรือใครสร้างไฟล์ใหม่
ก็แค่ทดสอบแทรกโค้ดง่ายๆ ตามด้านล่างนี้ลงไป
<ion-view view-title="To Do List">
<ion-nav-buttons side="right">
<div class="buttons buttons-right header-item">
<span class="right-buttons">
<button class="button button-icon button-clear ion-android-more-vertical"> </button>
</span>
</div>
</ion-nav-buttons>
<ion-content ng-class="{expanded:isExpanded}">
<div class="list" style="padding-top: 0px !important;">
<div ng-repeat="todo in todoItem" class="item item-checkbox border-item">
<label class="checkbox">
<input ng-model="todo.status"
ng-checked="todo.status"
ng-change="settodo(todo.id,todo.status)"
type="checkbox">
</label>
{{todo.topic}}
</div>
</div>
<div class="padding">
<button ng-click="usescan()" class="button button-small ">
Open Scanner</button>
<br /><br />
</div>
</ion-content>
</ion-view>
ปุ่มเราจำทำงานเมื่อคลิก โดยจะไปเรียกใช้ฟังก์ชั่น ที่เรากำหนดขึ้นชื่อ usescan()
3. เพิ่มส่วนควบคุมใน controller
ในที่นี้เราใช้ใน TodoCtrl ในไฟล์ controllers.js ในโฟลเดอร์ js
คำอธิบายแสดงในโค้ด
.controller('TodoCtrl', function(
$scope, $stateParams, $timeout, ionicMaterialInk, ionicMaterialMotion
,$ionicPlatform, $cordovaBadge, $cordovaBarcodeScanner) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
$timeout(function() {
$scope.isExpanded = false;
$scope.$parent.setExpanded(false);
}, 300);
// สมมติข้อมูลตัวอย่าง เป็นตัวแปร array ของ object
$scope.todoItem = [
{id:1,topic:'รายการที่ต้องทำ 1',status:false},
{id:2,topic:'รายการที่ต้องทำ 2',status:false},
{id:3,topic:'รายการที่ต้องทำ 3',status:false},
{id:4,topic:'รายการที่ต้องทำ 4',status:false},
{id:5,topic:'รายการที่ต้องทำ 5',status:false}
];
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// สร้างฟังก์ชั่นเรียกใช้ barcodescanner
$scope.usescan = function(){
// กำหนด option ให้กับ barcode scanner
var scanOption = {
"preferFrontCamera" : false, // ใช้กล้องหน้าเป็นหลัก false คือกล้องหลัง
"showFlipCameraButton" : true, // แสดงปุ่ม icon สลับกล้องหน้า กล้องหลัง
"showTorchButton" : true, // แสดงปุ่ม icon ไฟแฟลส
"prompt" : "ให้ตำแหน่งของ barcode อยู่ภายในพื้นที่ scan", // ข้อความกำหนดเอง
//"formats" : "QR_CODE,PDF_417", // default: all but PDF_417 and RSS_EXPANDED
"orientation" : "portrait" // การวางหน้ากล้อง (portrait|landscape)
};
$cordovaBarcodeScanner
.scan(scanOption)
.then(function(barcodeData) {
alert("SCANED:"+JSON.stringify(barcodeData));
if(barcodeData.cancelled==false){// ถ้ายังไม่ยกเลิก
$scope.usescan();// เรียกฟังก์ชั่น scan ซ้ำ
}
// Success! Barcode data is here
}, function(error) {
alert("ERR:"+JSON.stringify(error));
// An error occurred
});
};
// สร้างฟังก์ชั่นสำหรับนับรายการที่ยังไม่เช็คเลือก
$scope.getNotComplete = function(){
var totalNotComplate = 0;
var item = $scope.todoItem;
// เนื่องจากตัวแปร $scope.todoItem ที่เรากำหนดเป็น array
// ค่า k ใน ลูป for ด้านล่างจะ key index เริ่มตัวที่ 0
for(var k in item){
// ถ้ารายการนั้นมีสถานะเป็น false ให้บวกค่าเพิ่ม
if(item[k].status == false){
totalNotComplate++;
}
}
return totalNotComplate;
};
// ตรวจสอบการอนุญาตการแสดง badge
$cordovaBadge.hasPermission().then(function(yes) {
// เมื่อเริ่มต้นเข้ามาหน้านี้ ให้เรียกฟังก์ชั่น ดึงรายการที่ยังไม่เช็คทั้งหมด กำหนดเลขกำกับ
var NotComplete = $scope.getNotComplete();
$cordovaBadge.set(NotComplete).then(function() {
// You have permission, badge set.
}, function(err) {
// You do not have permission.
});
}, function(no) {
// You do not have permission
});
// สร้างฟังก์ชั่นสำหรับเรียกใช้เมื่อเปลี่ยนค่าใน checkbox ส่งค่า id และ status
// มาด้วย โดยค่า status จะหมายถึงค่าสะานะของการเช็คเลือก
$scope.settodo = function (id, status) {
// ถ้าถูกเช็คเลือก จำนวนรายการที่ยังไม่เช็คก็จะลดลง
if(status == true){
// ให้ลดจำนวน ในที่นี้ใช้ decrease() ไม่กำหนดจำนวน จะเป็นการลดทีละ 1
$cordovaBadge.decrease().then(function() {
// You have permission, badge decreased.
}, function(err) {
// You do not have permission.
});
}else{ // ถ้าเช็คออก หรือ status การเปลี่ยนเป็น false
// ให้เพิ่มจำนวน ในที่นี้ใช้ increase() ไม่กำหนดจำนวน จะเป็นการเพิ่มทีละ 1
$cordovaBadge.increase().then(function() {
// You have permission, badge increased.
}, function(err) {
// You do not have permission.
});
}
};
});
ionicMaterialMotion.fadeSlideInRight();
ionicMaterialInk.displayEffect();
})
4. ทำการ build apk ไฟล์แล้วนำไปทดสอบติดตั้งบนมือถือ
ด้วยคำสั่ง
C:\phonegap\learn005>phonegap build android
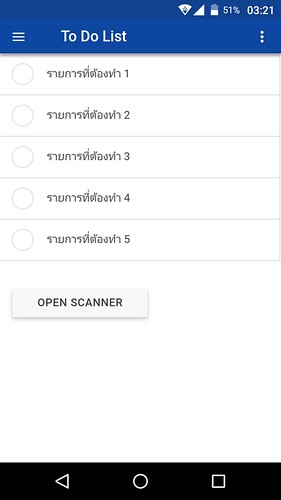
ให้ทำการทดสอบติดตั้งในมือถือ android ของเรา จะได้หน้าตา app ประมาณนี้
เมื่อเข้ามาในหน้า todo list จะเอจปุ่มที่เราสร้างไว้ทดสอบ

ถ้าทำการ scan barcode และยังไม่ยกเลิก

ถ้าทำการ scan barcode แล้วยกเลิกออกจากการ scan