Intervention Image เป็น PHP library ที่ใช้ในการจัดการรูปภาพ ที่รองรับการทำงานหลากหลาย เช่น
การปรับขนาดรูป ปรับความสว่าง ความคมชัด การใส่ลายน้ำลงในรูปภาพ การซ้อนรูปภาพ เหล่านี้เป็นต้น ดูวิธีการ
ใช้งานโดยละเอียดได้ที่เว็บไซต์
แต่การจะนำ Intervention Image มาใช้งานใน Project ของเรานั้น จำเป็นต้องใช้งานผ่านเครื่องมือที่ชื่อว่า
Composer ซึ่งเป็นเครื่องมือสำหรับใช้จัดการ Package หรือ Library
ตัว Composer จะทำการติดตั้ง Package หรือ Library ไว้ในโฟลเดอร์ vendor ใน Project ของเรา
การติดตั้ง Composer สำหรับจัดการ Package
คำสั่ง composer จะทำงานผ่าน command line กรณีคำสั่ง composer ยังไม่พร้อมใช้งาน ให้เราเข้าไปทำการดาวน์โหลดไฟล์ ติดตั้งได้ที่
โดยให้ดาวน์โหลดไฟล์ Composer-Setup.exe แล้วทำการติดตั้ง โดยหลังจากติดตั้งสำเร็จ
ให้เราปิด และเปิด command line ใหม่ แล้วเช็คว่าคำสั่งพร้อมทำงานแล้วหรือไม่ ดังนี้
ใช้คำสั่ง composer -v เพื่อเช็คเวอร์ชั่นของ composer

ตอนนี้เราเตรียม composer พร้อมสำหรับเรียกใช้งานในการติดตั้ง Intervention Image library เพื่อใช้งาน
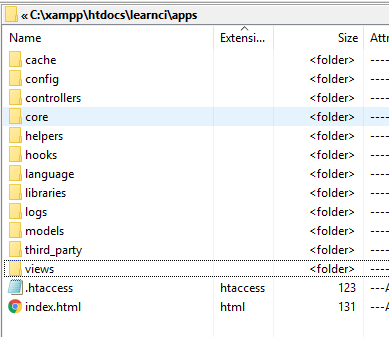
ใน Project Codeigniter แล้ว ให้เราไปที่ applications โฟลเดอร์ของ Project ของเรา ในตัวอย่าง
จะอยู่ในโฟลเดอร์ apps
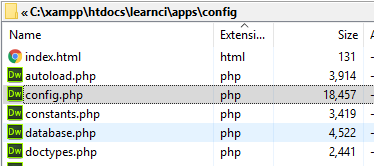
C: > xampp > htdocs >learnci > apps
ดังรูป

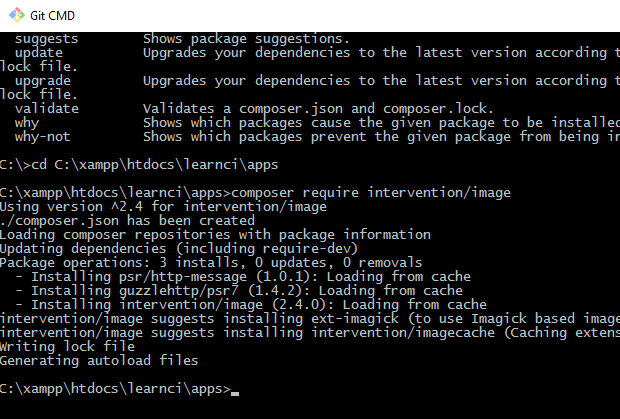
เข้าใช้งานผ่าน command line เข้าไปที่โฟลเดอร์ apps และทำการติดตั้ง Intervention Image library ด้วย
คำสั่ง
composer require intervention/image
ดังรูป

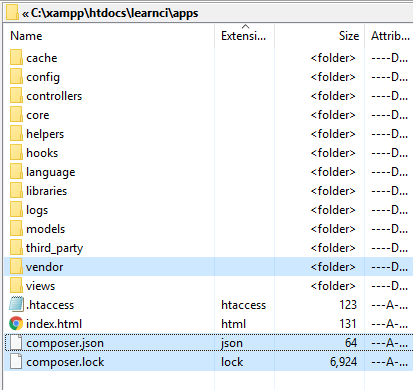
หลังจากติดตั้งเรียบร้อยแล้ว เราจะได้โฟลเดอร์ vendor , composer.json และ composer.lock ดังรูป
โดยในโฟลเดอร์ vendor จะมี intervention ซึ่งเป็น PHP Library ที่จะใช้งาน

จากนั้นให้เราเปิดไฟล์ config.php ที่อยู่ในโฟลเดอร์ apps > config

แก้ไขบรรทัด
1 | $config['composer_autoload'] = FALSE; |
เปลี่ยนค่าเป็น TRUE
1 | $config['composer_autoload'] = TRUE; |
เท่านี้ก็เป็นอันเรียบร้อย ตอนนี้เราพร้อมใช้งาน Intervention Image Library แล้ว
มาลองทดสอบเรียกใช้งานอย่างง่ายกันดู โดยเริ่มต้นให้เราสร้างไฟล์ชือ
Img.php ไว้ในโฟลเดอร์ apps > controllers ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?php defined('BASEPATH') OR exit('No direct script access allowed'); // import the Intervention Image Manager Classuse Intervention\Image\ImageManager; class Img extends CI_Controller { public function __construct() { parent::__construct(); } public function index() { // สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ $manager = new ImageManager(); // ทดสอบสร้างรูปขนาด 200x200 พื้นหลังสีแดง $img = $manager->canvas(200, 200, '#ff0000'); // ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง echo $img->response(); } } |
ทดสอบเรียกไฟล์ผ่านบราเซอร์ จะได้ผลล้พธ์ดังรูป

จะเห็นมีการแสดงรูปภาพพื้นสีเหลี่ยมสีแดงขนาด 200x200 px โดยถ้าไม่กำหนด header ของประเภท
ของไฟล์รูปที่จะแสดง ก็จะแสดงเป็นไฟล์ jpg เป็นค่าเริ่มต้น มี Content-Type เท่ากับ image/jpeg
ตัวอย่างเช่น ถ้าเราต้องการแสดงเป็นรูปภาพไฟล์ png ก็ให้ใช้เป้น
1 | echo $img->response('png'); |
ก็จะได้ค่า HTTP Header Responses Content-Type เท่ากับ image/png
หรือกรณีเป็นภาพ jpg และต้องการกำหนดคุณภาพของรูป เข้าไปด้วย ก็จะใช้เป้น
1 | echo $img->response('jpg', 70); |
แบบนี้เป็นต้น
เวลานำรูปใช้งานร่วมกับ Image HTML tag ก็จะเป็นในลักษณะดังนี้
1 | <img src="<?=base_url('img')?>" /> |
ผลลัพธ์ที่ได้ ก็จะได้เป็นดังรูป

เบื้องต้นเราได้รู้จักการใช้งาน composer ใน Project Codeigniter โดยอาศัยตัวอย่างการใช้งาน PHP Library
ที่ชื่อ Intervention Image จัดการเกี่ยวกับรูปภาพ ซึ่งก่อนใช้งาน เราต้องดูเงื่อนไข ความต้องการของ Library
ตัวนี้ก่อนว่า Project ของเรามีระบบต่างๆ รองรับการใช้งานนี้หรือไม่
Intervention Image requires the following components to work correctly.
- PHP >= 5.4
- Fileinfo Extension
image libraries.
- GD Library (>=2.0) … หรือ …
- Imagick PHP extension (>=6.5.7)
อย่างไรก็ตามเนื้อหาข้างต้นเกี่ยวกับ Intervention Image เป้นการใช้งานเบื้องต้นเท่านั้น หากมีข้อมูล หรือวิธี
การประยุกต์การใช้งานเพิ่มเติม อาจจะนำมาเป็นบทความต่อๆ ไป
