เนื้อหาต่อไปนี้ จะเป็นเนื้อหาการประยุกต์ต่อเนื่องจากตอนที่แล้ว แต่จะมีรูปแบบการใช้งาน
ใกล้เคียงกับการใช้งานจริงมากขึ้น ในเนื้อหาตอนที่แล้ว เราใช้วิธีการเรียกใช้งาน HttpClientModule
ผ่านหน้า page โดยตรง รวมทั้งการค้นหาข้อมูลนั้น ยังเป็นการค้นหาจากรายการข้อมูลที่ทำการดึง
มาใช้งานแล้วในครั้งแรกที่มีการเรียกใช้งาน page และยังไม่มีลูกเล่น หรือความสามารถใดๆ มากนัก
ทบทวนตอนที่แล้วได้ที่บทความ
การดึงข้อมูลจาก Service API ด้วย HttpClient ใน ionic เบื้องต้น http://niik.in/863
https://www.ninenik.com/content.php?arti_id=863 via @ninenik
สำหรับเนื้อหานี้ เราจะใช้วิธีการดึงข้อมูล ผ่านการเรียกใช้งาน provider หรือก็คือ service ใน angular
แทนการเรียกดึงข้อมูลโดยตรงจากหน้า page นอกจากนั้น เรายังมีการใช้งาน Popover component
สำหรับกำหนดตัวเลือกเงื่อนไขการดึงข้อมูลมาแสดง รวมทั้งการค้นหาผ่าน searchbar ก็จะเป็นการส่งค่า
ไปยัง service api โดยตรง ก่อนเข้าสู่ส่วนของโค้ด
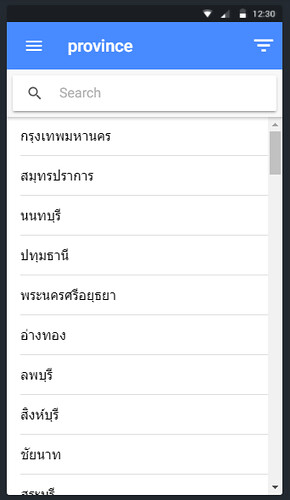
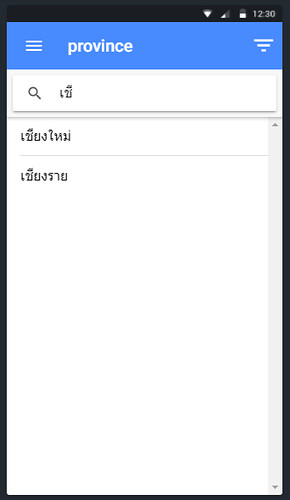
มาดูตัวอย่างผลลัพธ์ต่างๆ ที่เกิดขึ้นดังนี้

รูปผลลัพธ์ข้างต้น จะเห็นว่ามีรายชื่อจังหวัด มีช่องค้นหา และมีปุ่มตรงด้านมุมบนขวา สำหรับเลือกกำหนด
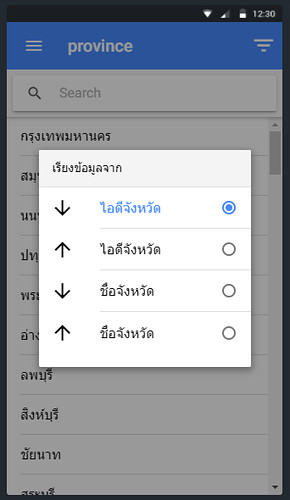
เงื่อนไขการแสดงข้อมูล เมื่อเราคลิกที่ปุ่มนั้น ก็จะแสดงตัวเลือกการจัดเรียงข้อมูลดังรูปด้านล่าง


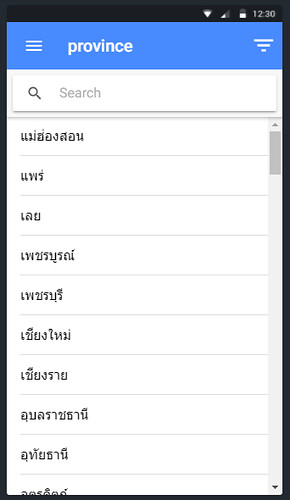
รูปฝั่งขวา คือรายการที่มีการเรียงข้อมูล จากชื่อจังหวัด ค่ามากไปน้อย หรือก็คือเรียงจากตัวอักษรท้ายๆ
กลับมายังตัวอักษรแรก
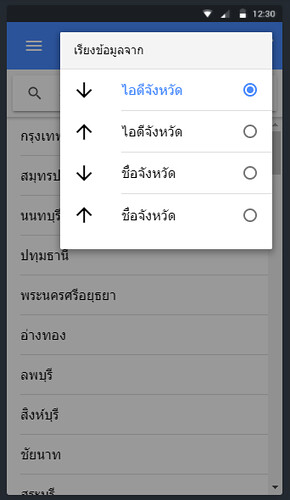
การแสดง popover นั้นปกติจะแสดงที่ตำแหน่งของปุ่มที่กดเลือก แต่เราสามารถให้มาแสดงตรงกลางก็ได้
ตามรูปตัวอย่างด้านบน

รูปด้านบนนี้ คือรูปแบบปกติของ popover ที่จะแสดงรายการอยู่ตำแหน่งมุมบนขวา
สำหรับในส่วนของการค้นหานั้น ก็จะเป็นการส่งค่า คำหรือข้อความที่ต้องการ ไปยัง service api โดยตรง
อย่างรูปด้านล่าง เมื่อพิมพ์คำว่า 'เชี' ก็จะแสดงรายจังหวัดที่มีข้อความนี้อยู่ในชื่อจังหวัด ตามรูปแบบเงื่อนไข
ที่เรากำหนดในคำสั่ง sql ของ service api

เริ่มต้นการกำหนดและใช้งาน Providers
ก่อนที่เราจะสร้าง Service เพื่อดึงข้อมูล เราต้องทำการปรับในส่วนของ web service api ตัวทดสอบ
ของเราให้สอดคล้องกับรูปแบบที่เราต้องการ นั่นคือ รองรับการค้นหาข้อมูลชื่อจังหวัด ตามค่าที่ส่งเข้ามา
และรองรับการเรียงข้อมูลตามรูปแบบที่กำหนด ให้เราทำการปรับแก้ไขไฟล์ api.php เป็นดังนี้
ไฟล์ api.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <?phpheader('Access-Control-Allow-Origin: *'); header("Content-type:application/json; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); require_once("dbconnect.php");$json_data = array();$more_sql = "";// ถ้ามีการส่งคำค้นหามา และไม่ใช่ค่าว่างif(isset($_GET['queryString']) && $_GET['queryString']!=""){ $more_sql = " AND province_name LIKE '%".trim($_GET['queryString'])."%' ";}$sort = "";// ถ้ามีการส่งค่าเงื่อนไขการเรียงข้อมูลมา และไม่ใช่ค่าว่างif(isset($_GET['sorttype']) && $_GET['sorttype']!=""){ $sort = " ORDER BY ".$_GET['sorttype']." ";}$sql = "SELECT * FROM tbl_provinces WHERE 1 $more_sql $sort";$result = $mysqli->query($sql);if($result && $result->num_rows > 0){ while($row = $result->fetch_assoc()){ $json_data[] = array( "id" => $row['province_id'], "name" => $row['province_name'], "geo_id" => $row['geo_id'] ); }}// แปลง array เป็นรูปแบบ json string if(isset($json_data)){ $json= json_encode($json_data); if(isset($_GET['callback']) && $_GET['callback']!=""){ echo $_GET['callback']."(".$json.");"; }else{ echo $json; } }?> |
จากโค้ดข้างต้น จะเห็นว่าเราสร้างเงื่อนไข เพื่อมารองรับกรณีมีการส่งคำค้นหามา กับกรณีที่มีการส่งเงื่อนไข
หรือรูปแบบการจัดเรียงข้อมูลมา ก็จะมีการเพิ่มส่วนของคำสั่ง sql เข้าไปผ่านตัวแปร $more_sql และ $sort
ต่อไปให้เราทำการสร้าง provider เพื่อใช้เป็น service ในการดึงข้อมูลจังหวัด ด้วย ionic cli ดังนี้
ionic generate provider province-service
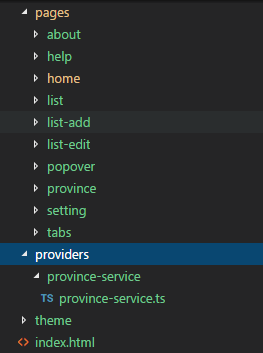
ในส่วนของการสร้าง provider ด้วย ionic cli นั้น เราจะได้โฟลเดอร์ providers แยกเฉพาะออกมาจากโฟลเดอร์
page ดังรูปแบบผลลัพธ์โครงสร้างไฟล์ตามรูปด้านล่าง

ให้เรากำหนดไฟล์ และสร้างฟังก์ชั่นในการดึงข้อมูลตามโค้ดด้านล่าง
ไฟล์ province-service.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { HttpClient } from '@angular/common/http';import { Injectable } from '@angular/core';@Injectable()export class ProvinceServiceProvider { constructor(public http: HttpClient) { console.log('Hello ProvinceServiceProvider Provider'); } getProvince(q?:any,sort?:any){ params: { queryString: q!=null?q:'', sorttype: sort!=null?sort:'' } } ); } } |
เราสร้างฟังก์ชั่น getProvince() โดยมีการกำหนดรับค่า parameter มาสองค่าคือ คำที่จะใช้ค้นหา และ
เงื่อนไขการจัดเรียงข้อมูล ในการกำหนด parameter เรามีการใช้งาน ? ต่อท้าย นั้นหมายความว่า ค่า
parameter นั้นๆ จะมีหรือไม่ก็ได้ ทั้งก็เพื่อในกรณี ที่เราไม่มีการส่งค่าใดๆ เข้ามา ก็ให้ service ทำการดึงข้อมูล
ตามเงื่อนไขค่าเริ่มต้น การส่งค่าแบบ GET เข้าไปใน api เราใช้วิธีกำหนดผ่านตัวแปร params object
ในตัวอย่างเราใช้ตัวแปร queryString แทนค่าข้อความที่ส่งไปค้นหา โดยมีเงื่อนไขว่า ถ้าไม่ใช่ค่าว่า null
ให้มีค่าเท่ากับ ค่าคำนั้นหรือถ้าเป็นค่า null หรือไม่มีการส่งค่า q มาก็ให้เป็นค่าว่างไป เช่นเดียวกันกับรูปแบบ
ตัวแปรที่สอง เราใช้ตัวแปร sorttype โดยค่า sorttype นี้เราจะส่งค่าแบบใช้ field ข้อมูล กับรูปแบบการจัดเรียง
ไปใช้งาน เช่น 'province_id DESC' หรือ 'province_name ASC' เป็นต้น
อย่างถ้า sorttype เป็น 'province_id DESC' และ queryString เท่ากับ '' ค่าว่าง ผลลัพธ์ของรูปแบบคำสั่ง
sql ใน service api ก็ได้เป็น
1 | SELECT * FROM tbl_provinces WHERE 1 ORDER BY province_id DESC |
แบบนี้เป็นต้น
เมื่อได้ในส่วนของ Service provider เรียบร้อยแล้ว เราก็ต้องทำการ import เข้าไปใน AppModule เพื่อ
ใช้งานใน app ของเรา ตามส่วนของโค้ดที่ highlight ไว้ดังนี้
ไฟล์ app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | import { BrowserModule } from '@angular/platform-browser';import { ErrorHandler, NgModule } from '@angular/core';import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';import { SplashScreen } from '@ionic-native/splash-screen';import { StatusBar } from '@ionic-native/status-bar';import { HttpClientModule } from '@angular/common/http'; import { MyApp } from './app.component';import { HomePage } from '../pages/home/home';import { AboutPage } from '../pages/about/about';import { SettingPage } from '../pages/setting/setting';import { HelpPage } from '../pages/help/help';import { TabsPage } from '../pages/tabs/tabs';import { ListPage } from '../pages/list/list';import { ListAddPage } from '../pages/list-add/list-add';import { ListEditPage } from '../pages/list-edit/list-edit';import { ProvincePage } from '../pages/province/province';import { PopoverPage } from '../pages/popover/popover';import { ProvinceServiceProvider } from '../providers/province-service/province-service';@NgModule({ declarations: [ MyApp, HomePage, AboutPage, SettingPage, HelpPage, TabsPage, ListPage, ListAddPage, ListEditPage, ProvincePage, PopoverPage ], imports: [ BrowserModule, HttpClientModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage, AboutPage, SettingPage, HelpPage, TabsPage, ListPage, ListAddPage, ListEditPage, ProvincePage, PopoverPage ], providers: [ StatusBar, SplashScreen, ProvinceServiceProvider, {provide: ErrorHandler, useClass: IonicErrorHandler}, ProvinceServiceProvider ]})export class AppModule {} |
การใช้งาน Popover component
ต่อไปเป็นในส่วนของการใช้งาน service provider ใน page แต่ก่อนอื่น อย่างที่เราบอกในตอนต้นว่า
จะมีการใช้งาน popover เพื่อสร้างหน้าแสดงเงื่อนไขการจัดเรียกข้อมูล ให้เราสร้าง popover page เข้ามา
ใช้งานก่อนดังนี้
ionic generate page popover --no-module
เสร็จแล้วทำการ import ในไฟล์ AppModule ให้เรียบร้อย เพื่อให้พร้อมสำหรับใช้งานใน app
โดยหลักๆ แล้ว popover ก็จะมีลักษณะ คล้ายๆ กับ modal แต่ก็ไม่เหมือนกันเสียทีเดียว มีรูแบบ
การเรียกใช้งาน การส่งค่า และรับค่า วิธีเดียวกับ modal ซึ่งก็คือ เราสามารถส่งค่าจาก page หลัก
มายัง popover และเราสามารถส่งค่าจาก popover กลับมายัง page หลักได้นั่นเอง
ส่วนของโค้ดใน popover page เราขอข้ามไปก่อน เรากลับมาที่ ProvincePage ที่จะมีการเรียกใช้งาน
service provider ที่ได้สร้างไว้ ไปทำการดึงข้อมูล และนำมาแสดง ให้เราปรับโค้ดไฟล์ province.ts เป็นดังนี้
คำอธิบายแสดงในโค้ด
ไฟล์ province.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | import { Component } from '@angular/core';import { NavController, NavParams, PopoverController } from 'ionic-angular';// มีการใช้งาน PopoverController// import service และ popover page มาใช้งานimport { ProvinceServiceProvider } from '../../providers/province-service/province-service';import { PopoverPage } from '../popover/popover';@Component({ selector: 'page-province', templateUrl: 'province.html',})export class ProvincePage { // กำหนดตัวแปร สำหรับค่าต่างๆ public queryText:string = ''; // เก็บข้อความที่ใช้ค้น public results:any; // ไว้รับข้อมูล public sorttype:string = 'province_id ASC'; // เก็บรุปแบบเงื่อนไขการเรียงข้อมูล constructor( public navCtrl: NavController, public navParams: NavParams, public popoverCtrl: PopoverController, // inject PopoverController มาใช้งาน public provinceService:ProvinceServiceProvider // inject ProvinceServiceProvider มาใช้งาน ) { } ionViewDidLoad() { console.log('ionViewDidLoad ProvincePage'); // เมื่อเข้ามาใน province page ให้ทำการดึงข้อมูลมาแสดงทันที this.provinceService.getProvince().subscribe((data) =>{ this.results = data; }); } // ฟังก์ชั่นคำสั่งสำหรับแสดง popover page มีการรับค่า $event object ผ่านตัวแปร ev openFilter(ev:any){ // กำหนด option ให้กับ popover ที่จะสร้าง ในที่นี้ส่ง cssClass // เข้าไปเพื่อกำหนดพื้นหลังสีทิบมี popover แสดง let popoverOpt = { cssClass: 'backdropOpacityPopover' } // กำหนดตัวแปร ที่จะส่งไปยัง popover ในที่นี้เราส่งค่าเริ่มต้นการจัดเรียงข้อมูลไป let popoverData = { sorttype:this.sorttype } // กำหนดตัวแปรสร้าง popover มีส่งค่า และกำหนด option let popover = this.popoverCtrl.create(PopoverPage,popoverData,popoverOpt); popover.present({ ev: ev // แสดง popover และส่งค่า $event object ผ่านตัวแปร ev เข้าไปด้วย }); // การส่ง $event object เข้าไปใน popover จะทำให้สามารถอ้างอิงตำแหน่งของปุ่ม ทำให้ popover แสดง // ที่ตำแหน่งปุ่มบน ในตัวอย่าง เราจะ comment // ev:ev เพื่อให้ popover แสดงตรงกลางแทน // กำหนด event เมื่อ popover ปิดลง ให้รับค่า รูปแบบการจัดเรียง ถ้ามีการส่งค่ากลับมา popover.onDidDismiss((data)=>{ if(data){ this.sorttype = data.sorttype; } this.getItems(); // ทำการดึงข้อมูล }); } // ฟังก์ชั่นดึงข้อมูล โดยเรียกใช้ผ่าน provinceService อีกที getItems(){ let q = this.queryText; let sort = this.sorttype; this.provinceService.getProvince(q,sort) .subscribe((data) =>{ this.results = data; }); }} |
ต่อไปเพิ่ม css class ลงไปในไฟล์ province.scss เพื่อใช้งาน css class ที่ชื่อ
backdropOpacityPopover ที่เราส่งไปยัง popover เพื่อกำหนดให้แสดงพื้นหลังสีทึบ
ไฟล์ province.scss
1 2 3 4 5 6 7 8 | page-province {}.backdropOpacityPopover { ion-backdrop { opacity: 0.4 !important; }} |
ส่วนสุดท้ายของไฟล์ลิสรายการจังหวัด province.html กำหนดโค้ดดังนี้
ไฟล์ province.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <ion-header> <ion-navbar color="primary"> <button ion-button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title>province</ion-title> <ion-buttons end> <button ion-button icon-only (click)="openFilter($event)"> <ion-icon name="funnel"></ion-icon> </button> </ion-buttons> </ion-navbar> <ion-toolbar no-border-top> <ion-searchbar color="primary" [(ngModel)]="queryText" (ionInput)="getItems()" placeholder="Search"> </ion-searchbar> </ion-toolbar> </ion-header> <ion-content> <ion-list> <ion-item *ngFor="let province of results;let i=index" > {{province.name}} </ion-item> </ion-list></ion-content> |
ในเนื้อหาตอนที่ผ่านมา เราใช้งาน <ion-searchbar> ไว้ในส่วนของ content ซึ่งทำให้เวลาเราเลื่อน
รายการลงไปด้านล่าง ตัว searchbar ก็จะเลื่อนหายขึ้นไปด้านบน ถ้าต้องการค้นคำใหม่ ก็ต้องเลื่อนขึ้นไป
ใหม่ทุกครั้ง ทำให้อาจจะไม่ได้รับความสะดวกในการใช้งาน
ในตอนนี้เราจะกำหนดไว้ในส่วนของ header ซ้อนไว้ใน <ion-toolbar> อีกที โดยส่วนของการค้นหา
จะอยู่ถัดจาก title ลงมาอีกบรรทัด สำหรับการใช้งาน <ion-searchbar> นั้น เราเชื่อมค่าข้อมูลกับตัวแปร
queryText ใน page ผ่านการใช้งาน [(ngModel)] และ เชื่องโยงการค้นหาข้อมูลด้วย ionInput event กับ
ฟังก์ชั่นดึงข้อมูลมาแสดงที่ชื่อ getItems()
ปุ่มบนด้านขวาในส่วนของ header เราใช้สำหรับแสดง popover เมื่อคลิก ให้ทำคำสั่ง openFilter($event)
โดยมีการส่งค่า $event Object เข้าไปในฟังก์ชั่นด้วย นอกนั้นส่วนอื่น ก็เป็นการกำหนดวนลูปแสดงข้อมูลปกติ
ส่วนต่อไป เรามาดูในไฟล์ที่ใช้เป็น popover จริงๆ แล้ว popover ก็คือ page หนึ่ง แต่อาจจะไม่ได้มีการกำหนด
องค์ประกอบด้านในเหมือน page โดยตรง เช่น ไม่มีการกำหนด หรือใช้งาน <ion-header> หรือ <ion-content>
ส่วนใหญ่ที่เราพบเจอ ก็จะเป็นในลักษณะเป็นลิสเมนู เพื่อลิ้งค์ไปยังหน้าอื่น หรือทำคำสั่งบางอย่างเฉพาะ
อย่างในกรณีตัวอย่างของเรา ก็จะเป็นการแสดงลิสรายการตัวเลือกเงื่อนไขการจัดเรียงข้อมูล เราจะได้ไฟล์
popover.html ตามตัวอย่างโค้ดด้านล่าง
ไฟล์ popover.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <ion-list radio-group [(ngModel)]="sorttype"> <ion-item-divider color="light">เรียงข้อมูลจาก</ion-item-divider> <ion-item> <ion-icon name="arrow-down" item-start></ion-icon> <ion-label>ไอดีจังหวัด</ion-label> <ion-radio (ionSelect)="closePopover()" [checked]="sorttype=='province_id ASC'" value="province_id ASC"></ion-radio> </ion-item> <ion-item> <ion-icon name="arrow-up" item-start></ion-icon> <ion-label>ไอดีจังหวัด</ion-label> <ion-radio (ionSelect)="closePopover()" [checked]="sorttype=='province_id DESC'" value="province_id DESC"></ion-radio> </ion-item> <ion-item> <ion-icon name="arrow-down" item-start></ion-icon> <ion-label>ชื่อจังหวัด</ion-label> <ion-radio (ionSelect)="closePopover()" [checked]="sorttype=='province_name ASC'" value="province_name ASC"></ion-radio> </ion-item> <ion-item> <ion-icon name="arrow-up" item-start></ion-icon> <ion-label>ชื่อจังหวัด</ion-label> <ion-radio (ionSelect)="closePopover()" [checked]="sorttype=='province_name DESC'" value="province_name DESC"></ion-radio> </ion-item> </ion-list> |
ในไฟล์ popover ข้างต้น เรามีการใช้งาน <ion-list> โดยกำหนด radio-group property เข้าไป เพื่อ
กำหนดให้ <ion-radio> ที่อยู่ด้านใน ลิสรายการนี้ เสมือนกับมีชื่อเหมือนกัน แต่มีค่าตามแต่ว่าเราจะเลือก
radio รายการไหน การเชื่อมโยงค่าของ radio ในลิสรายการที่ใช้งาน radio-group เรากำหนดผ่าน
[(ngModel)] ให้เท่ากับค่าของตัวแปร sorttype เมื่อเราเลือก radio ใดๆ ในลิสรายการ ค่าของ sorttype
ก็จะเปลี่ยนไปตามค่าของ radio ที่เราเลือก
ในการเลือก radio นั้น นอกจากจะเป็นการกำหนดค่าให้กับ sorttype แล้ว เรายังสามารถกำหนด ionSelect
event เพื่อทำคำสั่งอื่นๆ เพิ่มเติมได้ อย่างในตัวอย่าง เมื่อเราเลือกแล้ว เราก็ต้องการให้ไปทำคำสั่งปิด popover
ที่กำลังเปิดอยู่ พร้อมกับส่งค่าที่เราได้เลือกกลับไปใช้งานในหน้า page หลัก ด้วย
นอกจากนี้ <ion-radio> ยังมี checked property ที่ใช้กำหนดว่า รายการนั้นถูกเลือกหรือไม่ เช่น
1 | [checked]="sorttype=='province_name DESC'" |
ถ้าค่า sorttype เท่ากับ province_name DESC ก็ให้ radio ที่มีเงื่อนไขนี้ถูกติ้กเลือก เราใช้งานส่วนนี้เพื่อเป็นค่าเริ่มต้น
หรือค่าเดิมของ radio ว่าค่าไหนถูก checked หรือถูกเลือกไว้ก่อนอยู่แล้วตามเงื่อนไข
เราดูส่วนของ view หรือหน้าแสดงข้อมูลไปแล้ว ต่อไป ก็จะเป็นส่วนสุดท้าย คือส่วนของการควบคุมใน popover
หรือ popover page ในไฟล์ popover.ts คำอธบิบายแสดงในโค้ด
ไฟล์ popover.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import { Component } from '@angular/core';import { NavController, NavParams, ViewController } from 'ionic-angular';@Component({ selector: 'page-popover', templateUrl: 'popover.html',})export class PopoverPage {// กำหนดตัวแปร สำหรับเก็บค่า radio value public sorttype:string; constructor( public navCtrl: NavController, public navParams: NavParams, public viewCtrl:ViewController ) {} ionViewDidLoad() { console.log('ionViewDidLoad PopoverPage'); // เนื่องจากเรามีการส่งค่าจากหน้า page หลักมา เราต้องการรับค่า // sorttype เริ่มต้นจากหน้าหลักมาใช้งาน ผ่านการเรียกใช้งาน navParams this.sorttype = this.navParams.get('sorttype'); console.log(this.sorttype); }// คำสั่งปิด popover closePopover(){ // ก่อนปิด เราก็ส่งค่า radio ที่ได้เลือก กลับไปยังหน้า page หลัก let para_data = { sorttype:this.sorttype } // จะเห็นว่าใช้รูปแบบคล้ายกับ modal this.viewCtrl.dismiss(para_data); }} |
ในหน้าจัดการ popover นั้น หลักๆ แล้วจะไม่ค่อยมีอะไร ทั้งนี้ก็เพราะในส่วน ionic มีการใช้งาน หรือ
จัดการข้อมูลผ่าน component และ property ต่างๆ ไปแล้ว ไม่ว่ากรณีการใช้ radio group หรือการใช้
ngModel เชื่อมโยงข้อมูลกับตัวแปร โดยที่เราไม่ต้องมาเขียนคำสั่งส่งค่าหรือปรับเปลี่ยนค่าจาก radio
มาใช้งานเอง
จากตัวอย่างผลลัพธ์การทำงาน และโค้ดตัวอย่าง เราได้เห็นวิธีการใช้งานส่วนต่างๆ เพิ่มเติม รวมถึงแนวทาง
การประยุกต์ ไม่เพียงแค่ดึงข้อมูลมาอย่างเดียว เรายังกำหนดเงื่อนไขการดึงข้อมูลมาแสดงได้อีกด้วย
สำหรับการประยุกต์เกี่ยวกับลิสรายการข้อมูล หรือการดึงข้อมูลจาก service api นั้น ยังสามารถปรับเพิ่มเติม
ได้อีก ยังไงจะได้นำเสนอในลำดับต่อๆ ไป รอติดตาม
