สอบถามการดึงค่าจาก จังหวัด อำเภอ ตำบล รหัสไปรษณีย์
ถาม-ตอบ แนะนำไอเดียว โค้ดตัวอย่าง แนวทาง วิธีแก้ปัญหา สอบถามการดึงค่าจาก จังหวัด อำเภอ ตำบล รหัสไปรษณีย์
สอบถามการดึงค่าจาก จังหวัด อำเภอ ตำบล รหัสไปรษณีย์
พอดีได้ดูจากลิ้งค์นี้มา
https://www.ninenik.com/content.php?arti_id=684 via @ninenik
อยากให้มันแสดงค่าตอนที่เลือกไป ในไฟล์แก้ไขครับ พอจะมีวิธีไหมครับ
คำแนะนำ และการใช้งาน
สมาชิก กรุณา ล็อกอินเข้าระบบ เพื่อตั้งคำถามใหม่ หรือ ตอบคำถาม สมาชิกใหม่ สมัครสมาชิกได้ที่ สมัครสมาชิก
- ถาม-ตอบ กรุณา ล็อกอินเข้าระบบ
ความคิดเห็นที่
1
ลองประยุกต์กับบทความนี้ดูเป็นแนวทาง
>>> อัพเดท >>> 29-09-2016
------------------------------------------
หรือถ้าต้องการใช้รูปแบบเดิม สามารถปรับโค้ดนิดหน่อยดังนี้
เพิ่ม data-initval เข้าไป โดยค่าที่กำหนด จะเป็นค่าของข้อมูลเที่ดึงมาแก้ไข หลักการเดียวกับเนื้อหา
แต่เราไม่ต้องการเปลี่ยนโค้ดทั้งหมดใหม่
ประยุกต์การเลือก listbox มากกว่า 2 รายการ ที่สัมพันธ์กัน รองรับการแก้ไข
https://www.ninenik.com/content.php?arti_id=728 via @ninenik
>>> อัพเดท >>> 29-09-2016
------------------------------------------
หรือถ้าต้องการใช้รูปแบบเดิม สามารถปรับโค้ดนิดหน่อยดังนี้
เพิ่ม data-initval เข้าไป โดยค่าที่กำหนด จะเป็นค่าของข้อมูลเที่ดึงมาแก้ไข หลักการเดียวกับเนื้อหา
ประยุกต์การเลือก listbox มากกว่า 2 รายการ ที่สัมพันธ์กัน รองรับการแก้ไข
https://www.ninenik.com/content.php?arti_id=728 via @ninenik
แต่เราไม่ต้องการเปลี่ยนโค้ดทั้งหมดใหม่
ไฟล์ dbconnect.php
1 2 3 4 5 6 7 8 9 10 11 | <?php $mysqli = new mysqli("localhost", "root","","test"); /* check connection */ if (mysqli_connect_errno()) { printf("Connect failed: %sn", mysqli_connect_error()); exit(); } if(!$mysqli->set_charset("utf8")) { printf("Error loading character set utf8: %sn", $mysqli->error); exit(); } |
ไฟล์ thailand_area.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | <?phprequire_once("dbconnect.php");?><!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title><!-- ไฟล์ทดสอบนี้ใช้ css ของ boostrap--> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"><!-- มีการใช้งาน ajax ของ jquery--> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> </head><body><div class="container" style="width:300px;"><br><br><br><br><br><br><table class="table table-striped" style="width:300px;"> <tr class="active"> <td colspan="2" class="text-center"> จังหวัด อำเภอ ตำบล รหัสไปรษณีย์ </td> </tr> <tr> <td width="100" class="text-right"> จังหวัด </td> <td class="text-left"> <select name="province_name" data-where="2" data-initval="1" class="ajax_address form-control input-sm"> <option value="">-- เลือกจังหวัด --</option> </select> </td> </tr> <tr> <td class="text-right"> อำเภอ/เขต </td> <td class="text-left"> <select name="amphur_name" data-where="3" data-initval="1" class="ajax_address form-control input-sm"> <option value="">-- เลือกอำเภอ/เขต --</option> </select> </td> </tr> <tr> <td class="text-right"> ตำบล/แขวง </td> <td class="text-left"> <select name="district_name" data-where="4" data-initval="100101" class="ajax_address form-control input-sm"> <option value="">-- เลือกตำบล/แขวง --</option> </select> </td> </tr> <tr> <td class="text-right"> รหัสไปรษณีย์ </td> <td class="text-left"> <select name="zipcode_name" data-where="5" data-initval="1" class="ajax_address form-control input-sm"> <option value="">-- เลือกรหัสไปรษณีย์ --</option> </select> </td> </tr> </table> </div> <script type="text/javascript">$(function(){ // เมื่อโหลดขึ้นมาครั้งแรก ให้ ajax ไปดึงข้อมูลจังหวัดทั้งหมดมาแสดงใน // ใน select ที่ชื่อ province_name // หรือเราไม่ใช้ส่วนนี้ก็ได้ โดยไปใช้การ query ด้วย php แสดงจังหวัดทั้งหมดก็ได้ var IDSelected=$("select[name=province_name]").data("initval"); $.post("getAddress.php",{ IDSelected:IDSelected, IDTbl:1 },function(data){ $("select[name=province_name]").html(data); $("select[name=province_name]").trigger("change"); }); // สร้างตัวแปร สำหรับเก็บค่าข้อความให้เลือกรายการ เช่น เลือกจังหวัด // เราจะเก็บค่านี้ไว้ใช้กรณีมีการรีเซ็ต หรือเปลี่ยนแปลงรายการใหม่ var chooseText=[]; $(".ajax_address").each(function(i,k){ var initObj=$(".ajax_address").eq(i).find("option:eq(0)")[0]; chooseText[i]=initObj; }); // ส่วนของการตรวจสอบ และดึงข้อมูล ajax สังเกตว่าเราใช้ css คลาสชื่อ ajax_address // ดังนั้น css คลาสชื่อนี้จำเป็นต้องกำหนด หรือเราจะเปลี่ยนเป็นชื่ออื่นก็ได้ แต่จำไว้ว่า // ต้องเปลี่ยนในส่วนนี้ด้วย $(".ajax_address").on("change",function(){ var indexObj = $(".ajax_address").index(this); // เก็บค่า index ไว้ใช้งานสำหรับอ้างอิง // วนลูปรีเซ็ตค่า select ของแต่ละรายการ โดยเอาค่าจาก array ด้านบนที่เราได้เก็บไว้ $(".ajax_address").each(function(i,k){ if(i>indexObj){ // รีเซ็ตค่าของรายการที่ไม่ได้เลือก $(".ajax_address").eq(i).html(chooseText[i]); } }); var obj=$(this); var IDCheck=obj.val(); // ข้อมูลที่เราจะใช้เช็คกรณี where เช่น id ของจังหวัด var IDWhere=obj.data("where"); // ค่าจาก data-where ค่าน่าจะเป็นตัวฟิลด์เงื่อนไขที่เราจะใช้ var targetObj=$("select[data-where='"+(IDWhere+1)+"']"); // ตัวที่เราจะเปลี่ยนแปลงข้อมูล var IDSelected=targetObj.data("initval"); if(targetObj.length>0){ // ถ้ามี obj เป้าหมาย targetObj.html("<option>.. กำลังโหลดข้อมูล.. </option>"); // แสดงสถานะกำลังโหลด setTimeout(function(){ // หน่วงเวลานิดหน่อยให้เห็นการทำงาน ตัดเออกได้ // ส่งค่าไปทำการดึงข้อมูล option ตามเงื่อนไข $.post("getAddress.php",{ IDTbl:IDWhere, IDCheck:IDCheck, IDSelected:IDSelected, IDWhere:IDWhere-1 },function(data){ targetObj.html(data); // แสดงค่าผลลัพธ์ targetObj.trigger("change"); }); },1500); } }); });</script> </body></html> |
ไฟล์ getAddress.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | <?phpheader("Content-type:text/html; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); require_once("dbconnect.php");// array ชื่อตารางในฐานข้อมูลที่เราจะใช้$arr_tbl_name = array( "0"=>"tbl_geography", "1"=>"tbl_provinces", "2"=>"tbl_amphures", "3"=>"tbl_districts", "4"=>"tbl_zipcodes",);// array คำนำหน้า สำหรับใช้เชื่อมฟิลด์ในตาราง$arr_data_prefix = array( "0"=>"geo", "1"=>"province", "2"=>"amphur", "3"=>"district", "4"=>"zipcode",);// array สำหรับกำหนดฟิลด์ในตารางที่เราต้องการกำหนดเงื่อนไข$arr_field_where = array( "0"=>"geo_id", "1"=>"province_id", "2"=>"amphur_id", "3"=>"district_code", "4"=>"zipcode_id",);// ข้อความสำหรับ option ให้เลือกข้อมูล$arr_choose_text = array( "0"=>"-- เลือกภาค --", "1"=>"-- เลือกจังหวัด --", "2"=>"-- เลือกอำเภอ/เขต --", "3"=>"-- เลือกตำบล/แขวง --", "4"=>"-- เลือกรหัสไปรษณีย์ -- ",);$tbl_id=isset($_POST['IDTbl']) ? trim($_POST['IDTbl']) : NULL;$checkID=isset($_POST['IDCheck']) ? trim($_POST['IDCheck']) : NULL;$where_id=isset($_POST['IDWhere']) ? trim($_POST['IDWhere']) : NULL;$selected_id=isset($_POST['IDSelected']) ? trim($_POST['IDSelected']) : NULL;if(isset($tbl_id) && $tbl_id!=""|| (isset($tbl_id) && $tbl_id!=""&& isset($checkID) && $checkID!="" && isset($where_id) && $where_id!="") ){ if($where_id==2){ $keyData_id=$arr_data_prefix[$tbl_id]."_code"; }else{ $keyData_id=$arr_data_prefix[$tbl_id]."_id"; } $keyData_value=$arr_data_prefix[$tbl_id]."_name"; }else{ exit; }$sql="SELECT * FROM ".$arr_tbl_name[$tbl_id]." WHERE 1";if($where_id!=""){ $sql.=" AND ".$arr_field_where[$where_id]."='".$checkID."' ";}// เรียงจาก id สามารถแก้เป็นเรียงตามชื่อได้ด้วยค่า $keyData_value // แต่เนื่องจากในฐานข้อมูล อาจจะมีบางรายการลำดับไม่ถูกต้อง แต่ก็สามารถกำหนดได้$sql.=" ORDER BY ".$keyData_id." ";$result = $mysqli->query($sql);?><option value=""><?=$arr_choose_text[$tbl_id]?></option><?phpif($result->num_rows>0){ while($row = $result->fetch_assoc()){ ?> <option value="<?=$row[$keyData_id]?>" <?=($row[$keyData_id]==$selected_id)?" selected":""?> > <?=$row[$keyData_value]?> </option><?php }}?> |
ความคิดเห็นที่
2
แล้วถ้าจะเรียกจาการคิวรี่จากฐานข้อมูล จากลิ้งค์ https://www.ninenik.com/content.php?arti_id=684 via @ninenik นี้จะต้องทำยังไงหรอครับผม 


ความคิดเห็นที่
3
สามารถแก้ไขที่ไฟล์ getAddress.php ในส่วนของการเรียงข้อมูล ได้ประมาณนี้
เปลี่ยนจาก
เป็น
โค้ดไฟล์ getAddress.php ทั้งหมด
เปลี่ยนจาก
1 | $sql.=" ORDER BY ".$keyData_id." "; |
เป็น
1 2 3 4 5 6 7 8 9 10 11 | if($arr_tbl_name[$tbl_id]=="tbl_provinces"){ $sql.=" ORDER BY province_name "; }elseif($arr_tbl_name[$tbl_id]=="tbl_amphures"){ $sql.=" ORDER BY amphur_name "; }elseif($arr_tbl_name[$tbl_id]=="tbl_districts"){ $sql.=" ORDER BY district_name "; }elseif($arr_tbl_name[$tbl_id]=="tbl_zipcodes"){ $sql.=" ORDER BY zipcode_name "; }else{ $sql.=" ORDER BY ".$keyData_id." "; } |
โค้ดไฟล์ getAddress.php ทั้งหมด
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <?phpheader("Content-type:text/html; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); require_once("dbconnect.php");// array ชื่อตารางในฐานข้อมูลที่เราจะใช้$arr_tbl_name = array( "0"=>"tbl_geography", "1"=>"tbl_provinces", "2"=>"tbl_amphures", "3"=>"tbl_districts", "4"=>"tbl_zipcodes",);// array คำนำหน้า สำหรับใช้เชื่อมฟิลด์ในตาราง$arr_data_prefix = array( "0"=>"geo", "1"=>"province", "2"=>"amphur", "3"=>"district", "4"=>"zipcode",);// array สำหรับกำหนดฟิลด์ในตารางที่เราต้องการกำหนดเงื่อนไข$arr_field_where = array( "0"=>"geo_id", "1"=>"province_id", "2"=>"amphur_id", "3"=>"district_code", "4"=>"zipcode_id",);// ข้อความสำหรับ option ให้เลือกข้อมูล$arr_choose_text = array( "0"=>"-- เลือกภาค --", "1"=>"-- เลือกจังหวัด --", "2"=>"-- เลือกอำเภอ/เขต --", "3"=>"-- เลือกตำบล/แขวง --", "4"=>"-- เลือกรหัสไปรษณีย์ -- ",);$tbl_id=isset($_POST['IDTbl']) ? trim($_POST['IDTbl']) : NULL;$checkID=isset($_POST['IDCheck']) ? trim($_POST['IDCheck']) : NULL;$where_id=isset($_POST['IDWhere']) ? trim($_POST['IDWhere']) : NULL;$selected_id=isset($_POST['IDSelected']) ? trim($_POST['IDSelected']) : NULL;if(isset($tbl_id) && $tbl_id!=""|| (isset($tbl_id) && $tbl_id!=""&& isset($checkID) && $checkID!="" && isset($where_id) && $where_id!="") ){ if($where_id==2){ $keyData_id=$arr_data_prefix[$tbl_id]."_code"; }else{ $keyData_id=$arr_data_prefix[$tbl_id]."_id"; } $keyData_value=$arr_data_prefix[$tbl_id]."_name"; }else{ exit; }$sql="SELECT * FROM ".$arr_tbl_name[$tbl_id]." WHERE 1";if($where_id!=""){ $sql.=" AND ".$arr_field_where[$where_id]."='".$checkID."' ";}// เรียงจาก id สามารถแก้เป็นเรียงตามชื่อได้ด้วยค่า $keyData_value // แต่เนื่องจากในฐานข้อมูล อาจจะมีบางรายการลำดับไม่ถูกต้อง แต่ก็สามารถกำหนดได้//$sql.=" ORDER BY ".$keyData_id." ";if($arr_tbl_name[$tbl_id]=="tbl_provinces"){ $sql.=" ORDER BY province_name "; }elseif($arr_tbl_name[$tbl_id]=="tbl_amphures"){ $sql.=" ORDER BY amphur_name "; }elseif($arr_tbl_name[$tbl_id]=="tbl_districts"){ $sql.=" ORDER BY district_name "; }elseif($arr_tbl_name[$tbl_id]=="tbl_zipcodes"){ $sql.=" ORDER BY zipcode_name "; }else{ $sql.=" ORDER BY ".$keyData_id." "; }$result = $mysqli->query($sql);?><option value=""><?=$arr_choose_text[$tbl_id]?></option><?phpif($result->num_rows>0){ while($row = $result->fetch_assoc()){ ?> <option value="<?=$row[$keyData_id]?>" <?=($row[$keyData_id]==$selected_id)?" selected":""?> > <?=$row[$keyData_value]?> </option><?php }}?> |
ความคิดเห็นที่
4
ได้แล้วครับ ขอบคุณมากๆครับ 


ความคิดเห็นที่
5

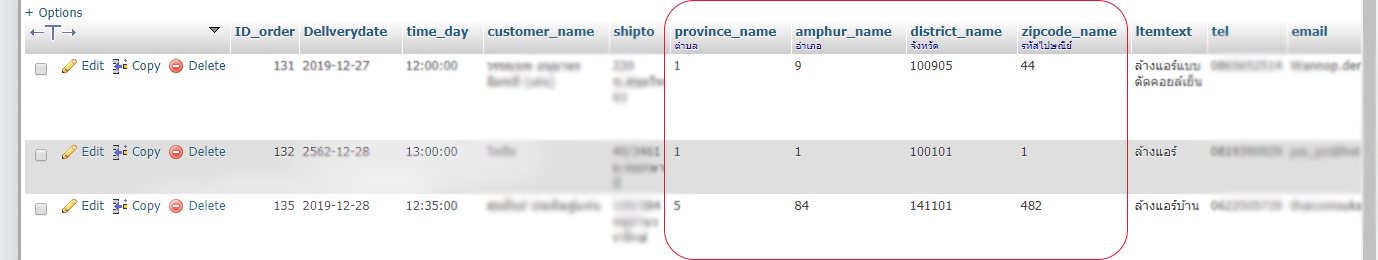
จากในภาพครับ พอเรากดบันทึก ข้อมูลในฐานข้อมูล จะแสดงเป็น Id, code, แต่ผมอยากให้มันบันทึกเป็นชื่อจังหวัด,อำเภอ,ตำบล,และรหัสไปษณีย์ ตรงๆเลย ผมต้องทำยังไงครับ
ความคิดเห็นที่
6
สร้างฟังก์ชั่นดึงข้อมูลจาก ID ก่อนบันทึก เช่น
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?phpfunction getAumphurName($amphurID){ global $mysqli; $sql = " SELECT amphur_name FROM tbl_amphures WHERE amphur_id='".$amphurID."' "; $result = $mysqli->query($sql); if($result && $result->num_rows>0){ $row = $result->fetch_assoc(); return $row['amphur_name']; }else{ return ''; }}function getProvinceName($provinceID){ global $mysqli; $sql = " SELECT province_name FROM tbl_provinces WHERE province_id='".$provinceID."' "; $result = $mysqli->query($sql); if($result && $result->num_rows>0){ $row = $result->fetch_assoc(); return $row['province_name']; }else{ return ''; } }function getDistrictName($districtID){ global $mysqli; $sql = " SELECT district_name FROM tbl_districts WHERE district_id='".$districtID."' "; $result = $mysqli->query($sql); if($result && $result->num_rows>0){ $row = $result->fetch_assoc(); return $row['district_name']; }else{ return ''; } }?> |
ตอนบันทึกข้อมูลก็เรียกใช้งานฟังก์ชั่น โดยกำหนด ID เข้าไป เช่น getProvinceName($_POST['province_id']) เป็นต้น
ความคิดเห็นที่
7
หากต้องการดึงข้อมูล จังหวัด อำเภอ ตำบล จากฐานข้อมูล ที่มี 3 ตารางแยกกันทั้งจังหวัด อำเภอ ตำบล ที่เก็บเป็นค่าตัวเลข ตามฐานข้อมูล ซึ่งสมมุติไปเชื่อมกับข้อมูลตารางเช่น data_table ที่มีการเก็บค่า ตัวเลขของ จังหวัด อำเภอ ตำบล อยู่ใน data_table ต้อง join ข้อมูลอย่างไรใน 4 ตารางนี้ครับ.
เพิ่อดึงข้อความจากตัวเลขเป็นภาษาไทย เช่น ตารางจังหวัด เก็บ id = 67 หมายถึง สุราษฎร์ ไปเชิ่อมต่อกับ ตารางอำเภอ ที่เก็บค่า รหัส id ของจังหวัด อยู่ และมีชื่ออำเภอ เก็บ รหัส อำเภอ เป็นตัวเลข เช่น distric_id = 127 หมายถึง เมืองสุราษฎร์ และตำบล ก็มีการเก็บค่า ของอำเภอ อยู่ด้วย และ รหัสตำบล ก็เก็บค่าตัวเลข เช่น 12453 = มะขามเตี้ย จะเขียน code join 4 ตารางอย่างไรครับ เพื่อให้ได้ที่อยู่ ตำบล มะขามเตี้ย อำเภอ เมืองสุราษฎร์ จังหวัด สุราษฎร์
คือการดึงค่าภาษาไทยมาจากตาราง 3 ตาราง ที่เห็บค่าตัวเลข ตำบล 12453 อำเภอ 127 จังหวัด 67 น่ะครับ.รบกวนช่วยหน่อยน่ะครับ. ขอบคุณมาก ๆ ครับ.
เพิ่อดึงข้อความจากตัวเลขเป็นภาษาไทย เช่น ตารางจังหวัด เก็บ id = 67 หมายถึง สุราษฎร์ ไปเชิ่อมต่อกับ ตารางอำเภอ ที่เก็บค่า รหัส id ของจังหวัด อยู่ และมีชื่ออำเภอ เก็บ รหัส อำเภอ เป็นตัวเลข เช่น distric_id = 127 หมายถึง เมืองสุราษฎร์ และตำบล ก็มีการเก็บค่า ของอำเภอ อยู่ด้วย และ รหัสตำบล ก็เก็บค่าตัวเลข เช่น 12453 = มะขามเตี้ย จะเขียน code join 4 ตารางอย่างไรครับ เพื่อให้ได้ที่อยู่ ตำบล มะขามเตี้ย อำเภอ เมืองสุราษฎร์ จังหวัด สุราษฎร์
คือการดึงค่าภาษาไทยมาจากตาราง 3 ตาราง ที่เห็บค่าตัวเลข ตำบล 12453 อำเภอ 127 จังหวัด 67 น่ะครับ.รบกวนช่วยหน่อยน่ะครับ. ขอบคุณมาก ๆ ครับ.
ขอบคุณทุกการสนับสนุน
![]()
