Uncaught TypeError: Cannot read property 'length' of undefined
ถาม-ตอบ แนะนำไอเดียว โค้ดตัวอย่าง แนวทาง วิธีแก้ปัญหา Uncaught TypeError: Cannot read property 'length' of undefined
Uncaught TypeError: Cannot read property 'length' of undefined
Uncaught TypeError: Cannot read property 'length' of undefined
at Function.each (jquery-1.10.2.min.js:4)
at Object.success (index_edit_partner.php:2398)
at c (jquery-1.10.2.min.js:4)
at Object.fireWith [as resolveWith] (jquery-1.10.2.min.js:4)
at k (jquery-1.10.2.min.js:6)
at XMLHttpRequest.r (jquery-1.10.2.min.js:6)
var getProducts=function(){
var target=$("#partnerProductsList");
var partnerViewLimit=5;
target.html("");
var objProductsBuffer=new Object(),listOfProducts=new Array();
$.get("http://www.siamphone.com/testxml/store_today.json",{}
,function(result){
$.each(result.product,function(i,obj){
if(objProductsBuffer[""+obj.sort]===undefined){
objProductsBuffer[""+obj.sort]=new Array();
objProductsBuffer[""+obj.sort].push(obj);
}else{
objProductsBuffer[""+obj.sort].push(obj);
}
});
$.each(objProductsBuffer,function(key,v){
listOfProducts.push(
{
partner:key,
data:v
}
);
});
listOfProducts.sort((a,b)=>{return (a.partner>b.pather?1:-1)});
//listOfProducts.toLocaleString((a,b)=>{return (a.partner>b.pather?1:-1)});
console.log(listOfProducts);
var arryRs=new Array();
var i =0;
// for (var i = 0; i <partnerViewLimit; i++) {
while(i<5) { //console.log([Math.round(Math.random()*(listOfProducts[i].data).length)])
arryRs.push(listOfProducts[i].data[Math.round(Math.random()*(listOfProducts[i].data).length)]);
}
console.log(result);
var getHtml=function(obj){
var html='<li>';
html+='<a href="http://www.siamphone.com/spec/' obj.brand_dir '/' obj.model_name.toLowerCase().split(' ').join('_')+'.htm" target="_blank">';
html+='<img src="'+obj.image '" width="100" height="" alt="">';
html+='<span class="screen_size">'+obj.display_diagonal '"</span>';
html+='</a>';
html+='<h3>';
html+='<a href="http://www.siamphone.com/spec/' obj.brand_dir '/' obj.model_name.toLowerCase().split(' ').join('_')+'.htm" target="_blank">'+obj.brand_name ' '+obj.model_name '</a>';
html+='</h3>';
html+='<div class="shopOnline '+obj.shotname '">';
if(obj.price==0 || obj.price == obj.price_sell){
html+='<p>฿ '+obj.price_sell.toString().replace(/(d)(?=(ddd)+(?!d))/g, "$1,")+'</p><img src="http://www.siamphone.com/price/image/logo_' obj.shotname '.png" width="80" height="40" alt="">';
}else{
html+='<span>฿ '+obj.price.toString().replace(/(d)(?=(ddd)+(?!d))/g, "$1,")+'</span><p>฿ '+obj.price_sell.toString().replace(/(d)(?=(ddd)+(?!d))/g, "$1,")+'</p><img src="http://www.siamphone.com/price/image/logo_' obj.shotname '.png" width="80" height="40" alt="">';
}
html+='<a href="http://www.siamphone.com/linkout_tracking.php?page=price&' obj.keytype_p '=' obj.keychain '&out=' obj.shotname '" target="_blank">ไปที่ร้านค้า</a>';
html+='</div>';
html+='</li>';
return html;
};
console.log(arryRs);
$.each(arryRs,function(i,obj){
target.append(getHtml(obj));
});
});
};
getProducts();
แก้ยังไงดีคะ
แก้ยังไงดีคะ
คำแนะนำ และการใช้งาน
สมาชิก กรุณา ล็อกอินเข้าระบบ เพื่อตั้งคำถามใหม่ หรือ ตอบคำถาม สมาชิกใหม่ สมัครสมาชิกได้ที่ สมัครสมาชิก
- ถาม-ตอบ กรุณา ล็อกอินเข้าระบบ
ความคิดเห็นที่
1
อธิบายตาม error แจ้ง
Uncaught TypeError: Cannot read property 'length' of undefined
เรามีการเรียกใช้ property ที่ชื่อ length ในตัวแปรที่เป็น "undefined"
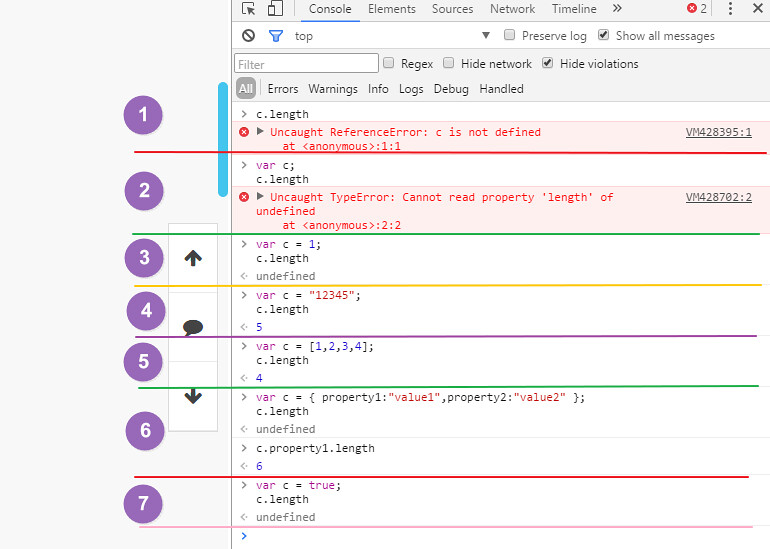
ทดสอบใช้ console ใน developer tool เป็นแนวทาง ตามรูป

ตามเลขที่ 1
1 | c.length |
สมมติอยู่ดีๆ เราเรียกดูค่า property ของตัวแปร c
error จะแจ้งว่า ตัวแปร c ยังไม่มีการประกาศตัวปร
Uncaught ReferenceError: c is not defined
เกิดข้อผิดพลากการอ้างอิง ยังไม่มีการกำหนดตัวแปร c
ตามเลขที่ 2
1 2 | var c;c.length |
พอเราประกาศตัวแปร c เป็นตัวแปร global ด้วยคำสั่ง var
จากนั้นเราต้องการแสดงค่า property ที่ชื่อ length ของตัวแปร c
error จะแจ้งว่า ประเภทตัวแปรผิดพลาด ไม่สามรถอ่านค่า property ที่ชื่อ
length ของตัวแปรที่เป็น "undefinded" ได้ นั่นหมายถึง มีการกำหนด
ตัวแปร c แต่ไม่มีการระบุประเภทของตัวแปร c
การกำหนดตัวแปรด้วย var c; จะได้ตัวแปร c มีประเภทตัวแปรเป็น undefined
หรือเราสามารถหาประเภทของตัวแปรด้วยคำสั่ง
1 | typeof(c); |
Uncaught TypeError: Cannot read property 'length' of undefined
เกิดข้อผิดพลาด ประเภทตัวแปร ไม่สามารถอ่านค่า property ที่ชื่อ length ของตัวแปร
ประเภท undefined ได้
ตามเลขที่ 3, 4, 5, 6 และ 7 มีการกำหนดประเภทของตัวแปร c
เป็น
Number, String, Array, Object, Boolean ตามลำดับ
- ถ้าเป็นประเภท Number ค่าของ property length จะเป็น undefined
- ถ้าเป็นประเภท String ค่าของ property length จะเป็นความยาวของ String
- ถ้าเป็นประเภท Array ค่าของ property length จะเป็นจำนวนของ Array
- ถ้าเป็นประเภท Object กรณีเรียกดูค่า c.length จะมีค่าเป็น undefined เพราะตัวแปร c จะมี property อยู่สองตัวคือ property1 และ property2 แต่ถ้าเรียกดูค่า c.property1.length นั่นหมายถึงเรียกดูค่าความยาว ของ c.property1 ที่มีค่าเป็น String ซึ่งความยาวของคำว่า value1
- ถ้าเป็นประเภท Boolean ค่าของ property length จะเป็น undefined
การป้องกัน error ตามที่สอบถาม ก็คือเช็คค่าก่อนเรียกใช้งาน
เช่น
1 2 3 4 | var c;if(c){ console.log(c.length);} |
ถ้าตัวแปร c เป็น undefined หรือ null ก็จะยังไม่เข้าไปทำงานในเงื่อนไข if
ทำให้ไม่เกิด error ขึ้น
และถ้าตัวแปร c มีการกำหนดตัวแปร และไม่เป็น undefined หรือ null ก็จะเข้าไป
ทำงานในเงื่อน และไม่แจ้ง error แบบนี้เป็นต้น
ความคิดเห็นที่
2
ขอบคุณค่ะ
แล้วถ้า loop
แล้วถ้า loop
for (var i = 0; i <5; i++) {
if(i==5){
break;
}
arryRs.push(listOfProducts[i].data[Math.round(Math.random()*(listOfProducts[i].data).length)]);
}
แล้วบาง obj เป็น underfined
![]()
![]()
ทำให้ตั้งแต่ obj ที่ 2 เป็นต้นไปไม่แสดงค่ะ
![]()
ถ้าต้องการเช็คจะต้องเขียนประมาณไหนคะ
แล้วบาง obj เป็น underfined
ทำให้ตั้งแต่ obj ที่ 2 เป็นต้นไปไม่แสดงค่ะ
ถ้าต้องการเช็คจะต้องเขียนประมาณไหนคะ
ความคิดเห็นที่
3
สร้างตัวแปรเก็บข้อมูลก่อนแล้ว เช็คว่าข้อมูลที่จะ push เข้า array ได้ต้องไม่ใช่ undefined
1 2 3 4 | var data = listOfProducts[i].data[Math.round(Math.random()*(listOfProducts[i].data).length)];if(data){ arryRs.push(data);} |
ขอบคุณทุกการสนับสนุน
![]()
